前言
刚刚看了鸿洋大神的关于如何利用github打造博客专属域名这篇文章,觉得挺有意思,由于自己没有web方面的知识积累,这里对其中部分内容进行一个摘录,方便自己以后查阅。
GitHub pages 的使用
GitHub pages 是Github提供的一个服务,我们可以免费的在上面搭建自己的网站,也有很多人利用GitHub pages作为自己的个人博客站点,貌似stormzhang是这么干的。下面我们看下Github pages的使用。
新建仓库
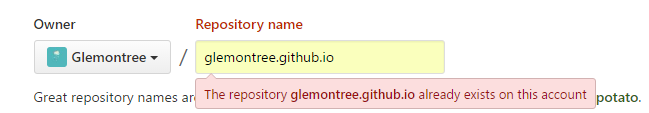
在GitHub页面上新建一个仓库,仓库名为username.github.io,如下图所示:
要注意的是仓库名一定得是自己的用户名.github.io。更新内容
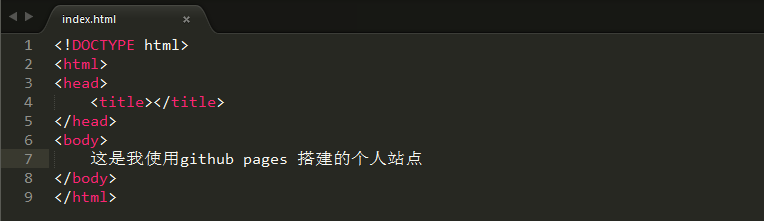
如果你的电脑上安装了git,此时你可以使用命令:git clone git@github.com:Glemontree/glemontree.github.io.git将远程仓库克隆到本地,然后进入到本地仓库,添加如下html文件:
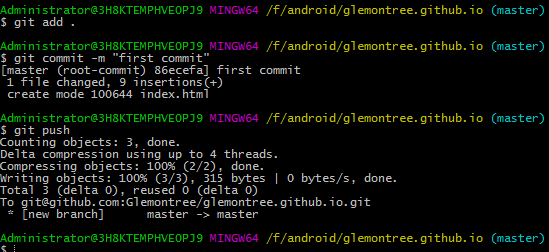
此时,再通过下面的操作将更新的内容推到远程仓库:
访问站点
完成了上面的操作后,此时在浏览器中输入我的站点就可以访问到自己刚刚建立的站点,是不是很酷炫,如果你有高超的html、css、js相关知识,你完全搭建自己的酷炫的个人站点。
总结
其实后面还可以打造博客专属域名,但是由于我暂时用不到,所以这里就不介绍了,后面用到了再去学习也不迟,有需要的可以取鸿洋大神的博客参看:鸿洋大神的博客。
做IT这行的最不怕的就是学习,也不要想着什么东西都学,用到了再学也很不错,当然如果你能力够强,你可以向全栈方向发展,不管怎样,一起加油吧!知识的海洋永远看不到边!

























 485
485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








