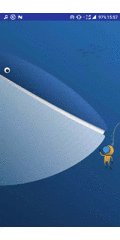
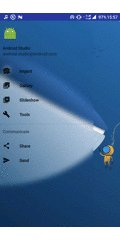
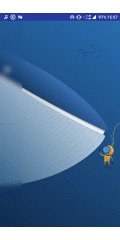
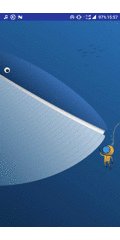
国际惯例,先上效果图:
背景图是一张1080p的,手机一加3,大概会占用7兆多内存。滑动过程内存一点都不会抖。
最近自己在写一个音乐app,想实现这样一个效果,在网上只找到了一篇2014年的文章,但是他是每次滑动都去截图,生成模糊bitmap,内存会剧烈抖动。我参考网上的动态模糊,想到了这样一个做法。
具体的高斯模糊方法自己去网上找吧,我用了最慢的java代码。
我的做法也是两层图,上面一层是你的模糊图,下面一层是原始图。当侧滑的时候,根据滑动的距离,将模糊图对应的距离draw上去就行了,很简单吧。
代码地址 :https://github.com/firsthubgit/PartBluredView
喜欢的点个赞吧。
























 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








