<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="按钮" id="btn">
<div id="box"></div>
<script src="js/common.js"></script>
<script>
var btn = my$('btn');
var box = my$('box');
// 模拟数据
var datas = ['apple', 'banana', 'watermelon'];
// 点击按钮,生成列表,鼠标放上高亮显示
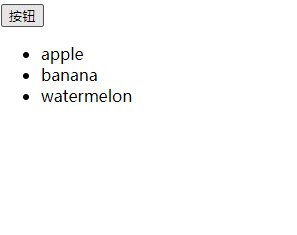
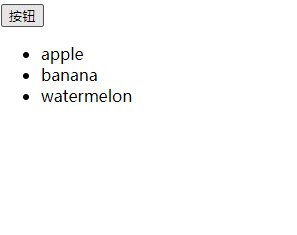
btn.onclick = function () {
// 在内存中创建ul DOM对象
var ul = document.createElement('ul');
// 将ul添加到DOM树上
box.appendChild(ul);
for (var i = 0; i < datas.length; i++) {
var data = datas[i];
// 在内存中创建li
var li = document.createElement('li');
// li属性innerText赋值 使用common.js中的兼容性处理函数
setInnerText(li, data);
// 将li添加到DOM树上
ul.appendChild(li);
}
// 获取已生成的li
for (var i = 0; i < ul.children.length; i++) {
var li = ul.children[i];
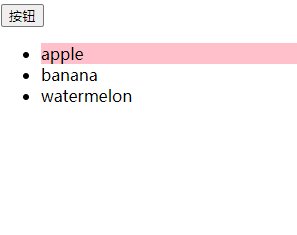
li.onmouseover = liMouseOver; // 函数赋值给li的onmouseover事件
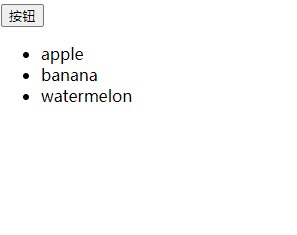
li.onmouseout = liMouseOut; // 函数赋值给li的onmouseout事件
}
}
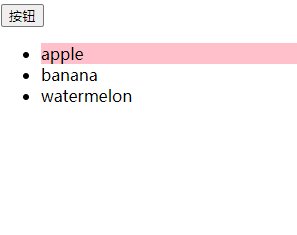
function liMouseOver() {
// 鼠标经过高亮显示
this.style.backgroundColor = 'pink';
}
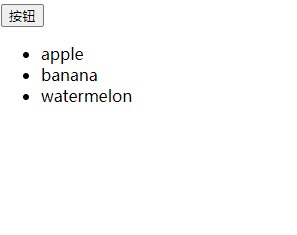
function liMouseOut() {
// 鼠标离开取消高亮显示
this.style.backgroundColor = '';
}
</script>
</body>
</html>
// common.js
// 通过id获取元素
function my$(element) {
var el = document.getElementById(element);
return el;
}
// innerText textContent 兼容性处理
function setInnerText(element, content) {
if (typeof element.innerText === 'string') {
element.innerText = content;
} else {
element.textContent = content;
}
}
























 2108
2108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








