<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box1 {
width: 300px;
height: 300px;
background-color: pink;
}
#box2 {
width: 200px;
height: 200px;
background-color: orange;
}
#box3 {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div id="box1">
<div id="box2">
<div id="box3"></div>
</div>
</div>
<script>
// 点击box
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
var arr = [box1, box2, box3];
for (var i = 0; i < arr.length; i++) {
var box = arr[i];
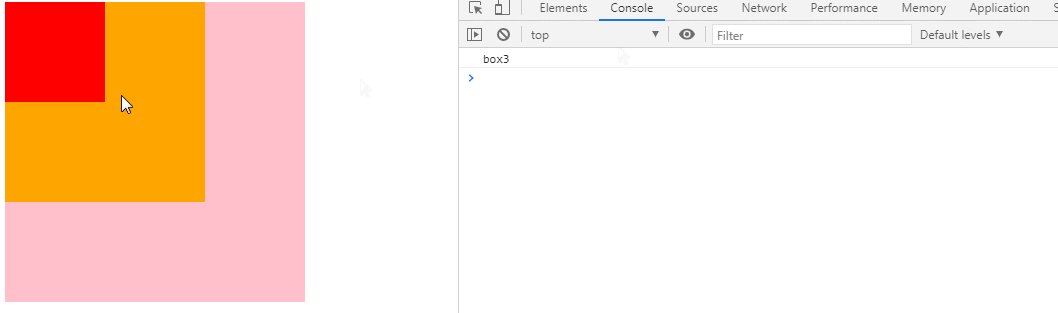
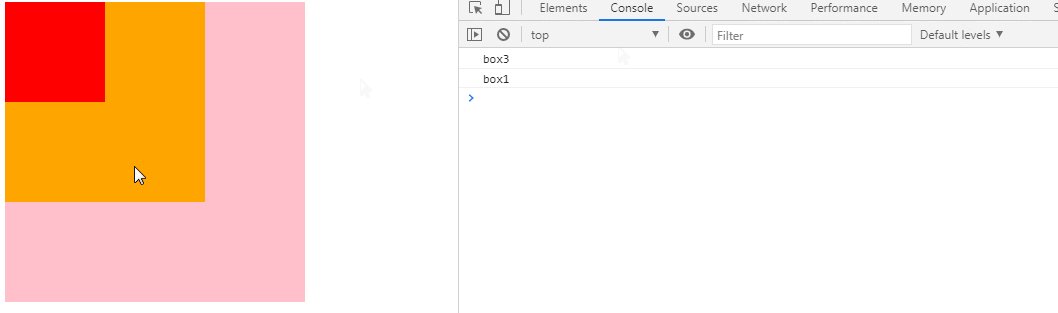
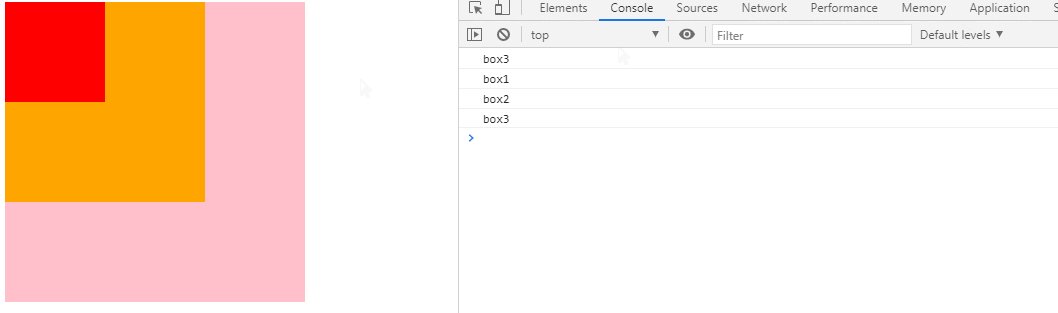
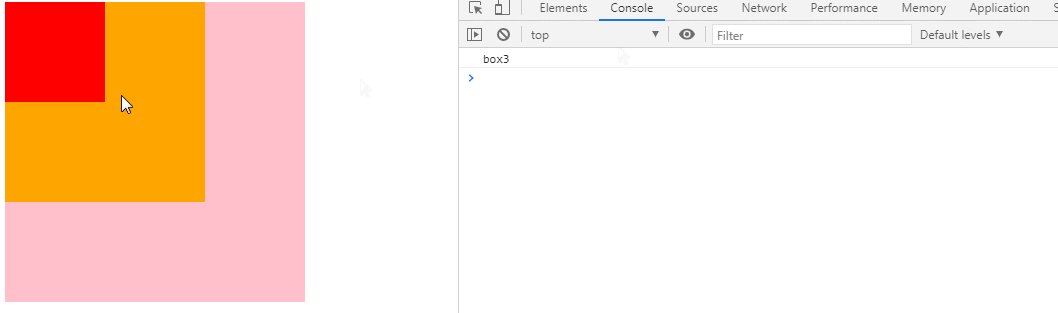
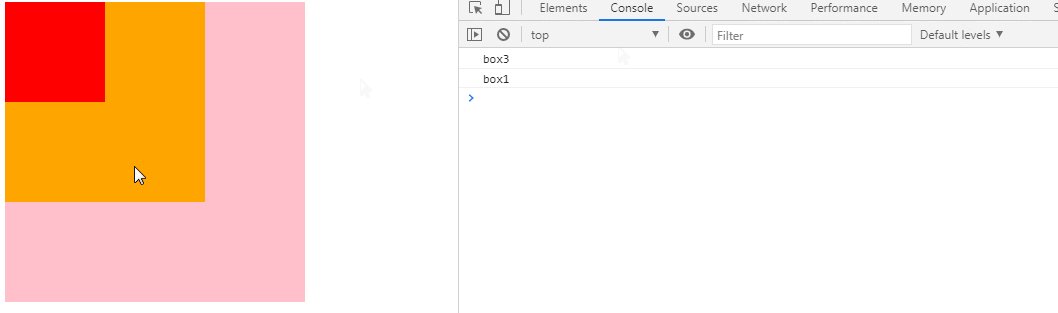
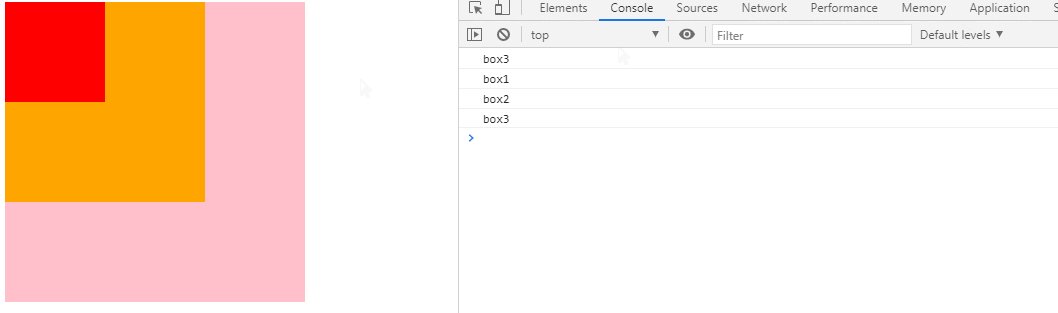
box.onclick = function (e) {
console.log(this.id);
e = e || window.event;
// 1. DOM标准方法
// Propagation 传播
// e.stopPropagation();
// 2. 取消冒泡 IE老版本 非标准方法 chrome中适用
e.cancelBubble = true;
}
}
</script>
</body>
</html>
























 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








