<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box {
width: 150px;
height: 50px;
line-height: 50px;
background-color: pink;
margin: 200px auto;
display: none;
text-align: center;
}
</style>
</head>
<body>
<input type="button" value="删除" id="btn">
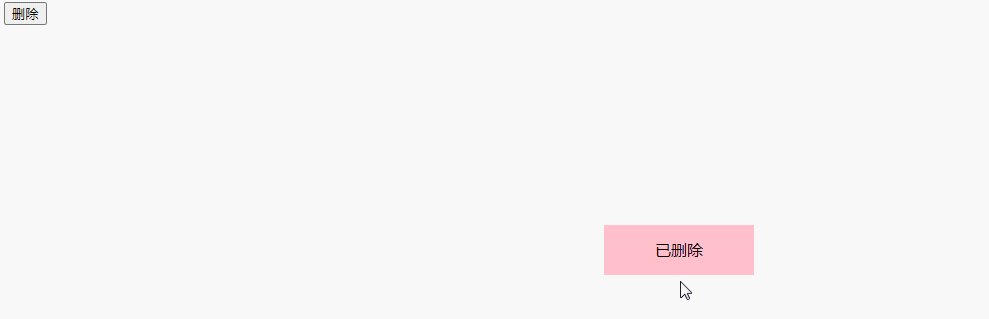
<div id="box">
已删除
</div>
</body>
<script>
var btn = document.getElementById('btn');
var box = document.getElementById('box');
btn.onclick = function () {
box.style.display = 'block';
setTimeout(function () {
box.style.display = 'none';
}, 3000);
};
</script>
</html>


























 3198
3198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








