main.js中自定义指令:
import Vue from 'vue'
import App from './App.vue'
Vue.directive('scroll', {
// 被绑定元素插入父节点时调用
inserted(el, binding, vnode) {
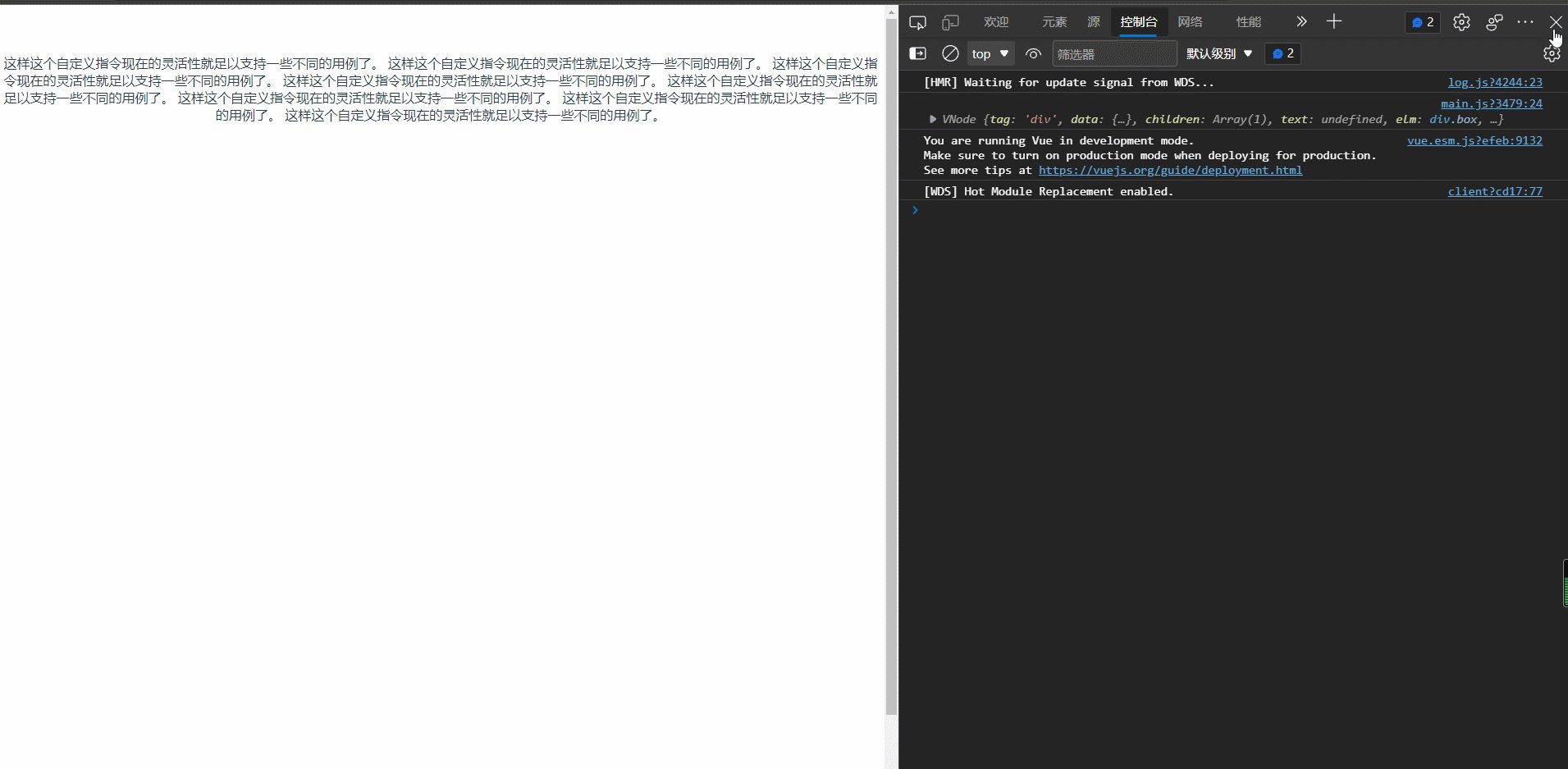
console.log(vnode);
window.addEventListener('scroll', vnode.context.scrollLoad);
}
});
new Vue({
el: '#app',
render: h => h(App)
})
App.vue中使用自定义指令:
<template>
<div id="app">
<div class="box" v-scroll="scrollLoad">
<p>
这样这个自定义指令现在的灵活性就足以支持一些不同的用例了。
这样这个自定义指令现在的灵活性就足以支持一些不同的用例了。
这样这个自定义指令现在的灵活性就足以支持一些不同的用例了。
这样这个自定义指令现在的灵活性就足以支持一些不同的用例了。
这样这个自定义指令现在的灵活性就足以支持一些不同的用例了。
这样这个自定义指令现在的灵活性就足以支持一些不同的用例了。
这样这个自定义指令现在的灵活性就足以支持一些不同的用例了。
这样这个自定义指令现在的灵活性就足以支持一些不同的用例了。
</p>
</div>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
}
},
methods: {
scrollLoad(){
let scrollTop = document.documentElement.scrollTop || document.body.scrollTop || window.pageYOffset;
let scrollHeight = document.body.scrollHeight || document.documentElement.scrollHeight;
if(scrollTop + window.innerHeight > scrollHeight -50) {
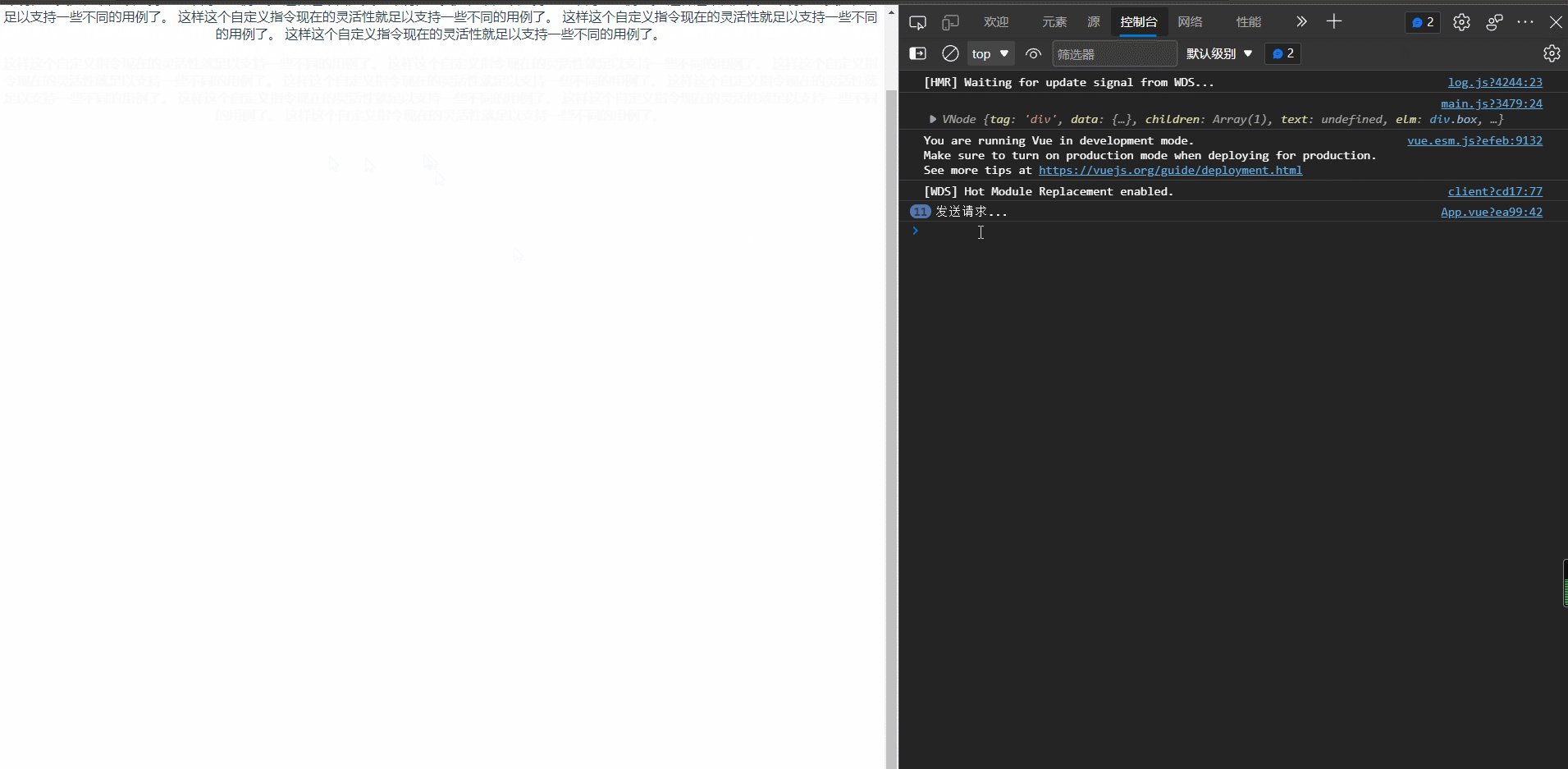
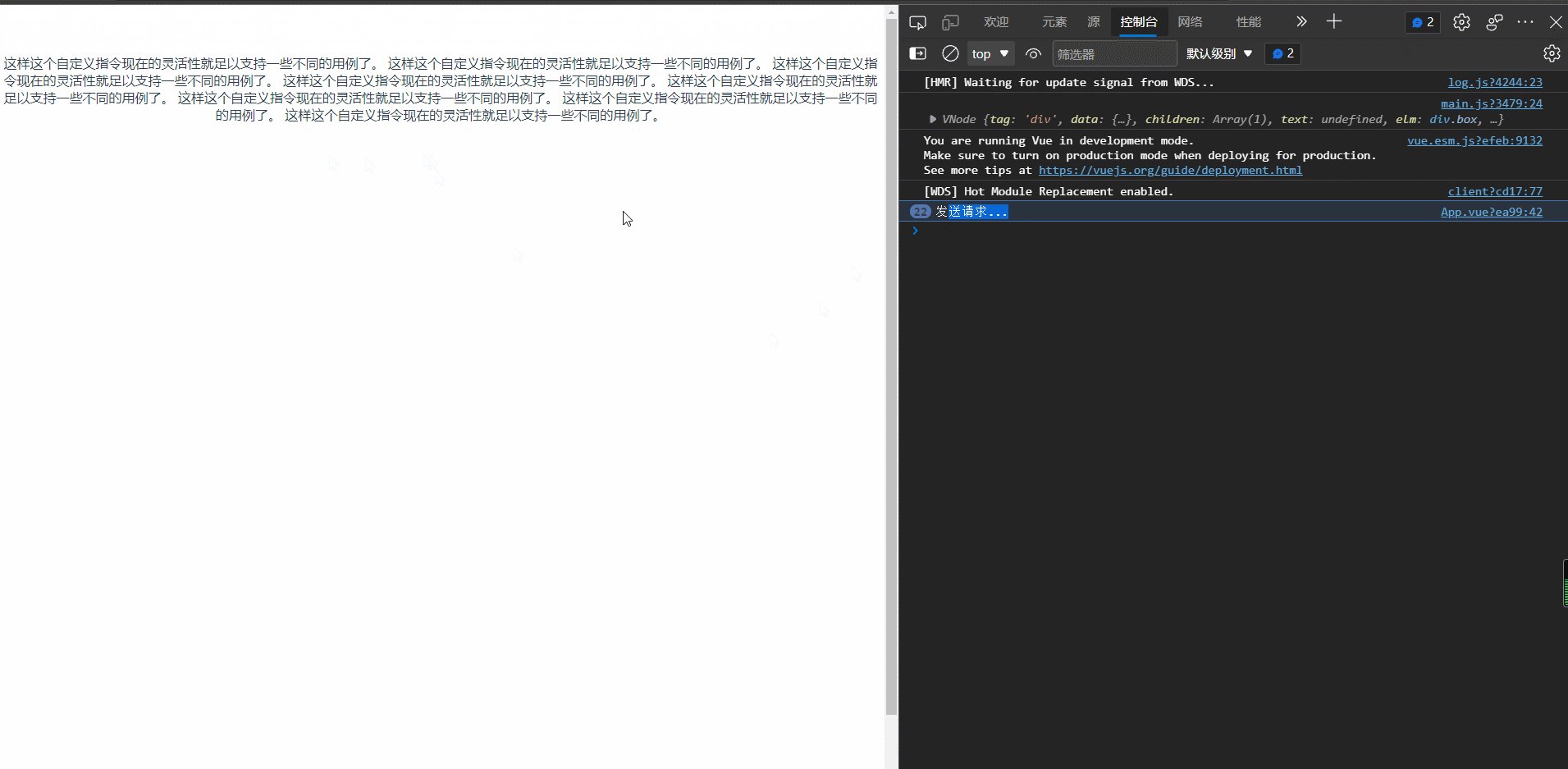
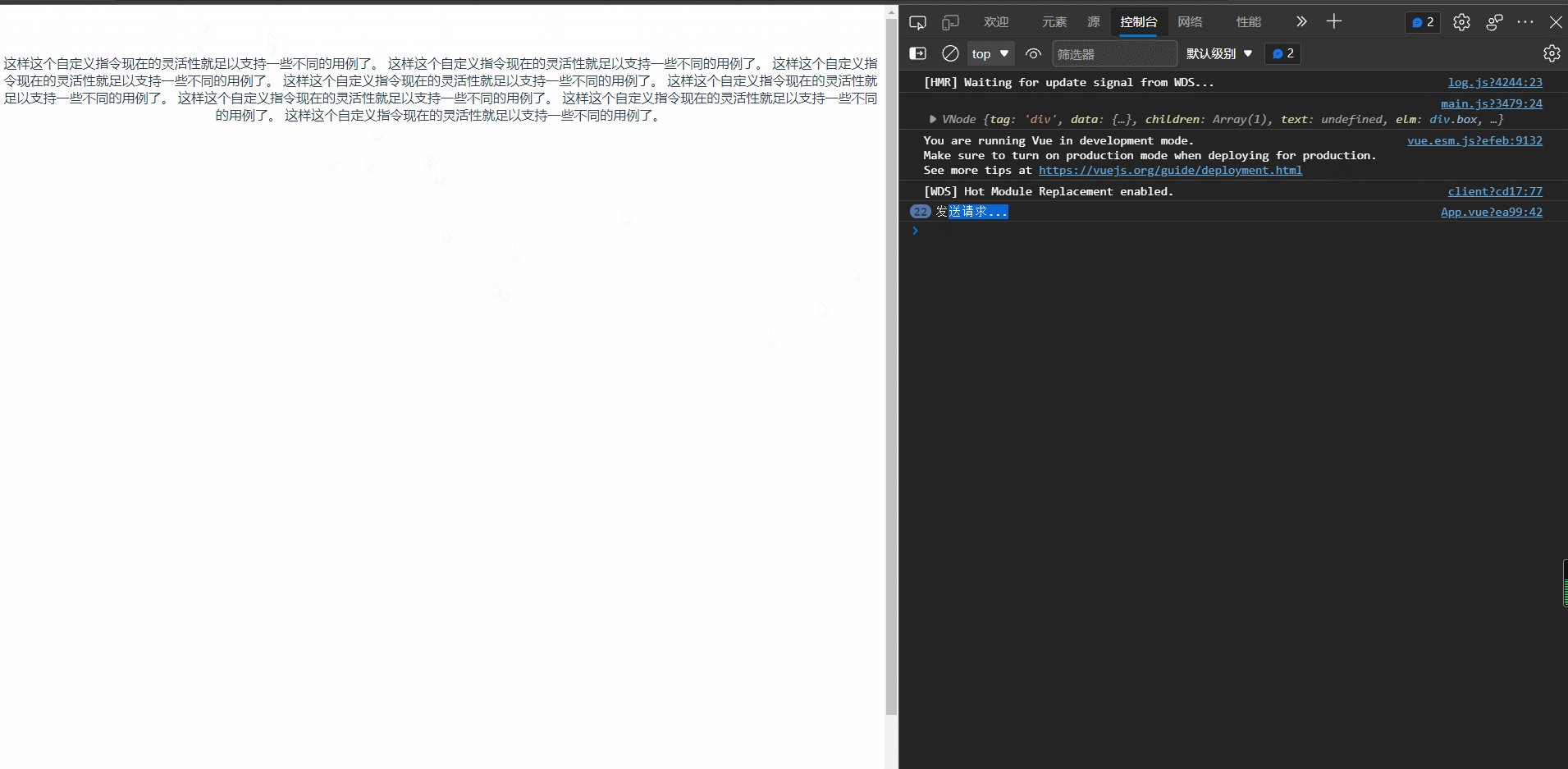
console.log('发送请求...');
}
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
height: 1000px;
}
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
效果:























 1301
1301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








