笛卡尔乘积是指在数学中,两个集合X和Y的笛卡尔积(Cartesian product),又称直积,表示为X × Y,第一个对象是X的成员而第二个对象是Y的所有可能有序对的其中一个成员 [1] 。
假设集合A={a, b},集合B={0, 1, 2},则两个集合的笛卡尔积为{(a, 0), (a, 1), (a, 2), (b, 0), (b, 1), (b, 2)}。
js实现三层数组循环遍历(笛卡尔积)运算,并生成顺序。详细完整代码如下:
9月3日更新(比上一版更简单,推荐这种方式):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>笛卡尔积 遍历并生成顺序</title>
</head>
<body>
<script>
let arr1 = ['test11', 'test12', 'test13'],
arr2 = ['test21', 'test22', 'test23'],
arr3 = ['test31', 'test32'],
arr4 = ['test41', 'test42', 'test43'];
let apiList_ = [], sort = 0;
arr1.forEach((id, index1) => {
arr2.forEach((item2, index2) => {
arr3.map((item, index) => {
apiList_.push({
SORT: sort + 1, // arr2第一遍结束为2 arr2第二遍结束为7
name: id + '_' + item2 + '_' + item
});
sort++;
});
arr4.map((item, index) => {
apiList_.push({
SORT: sort + 1, // arr2第一遍结束为5 arr2第二遍结束为10
name: id + '_' + item2 + '_' + item
});
sort++;
});
});
});
console.log(apiList_);
</script>
</body>
</html>下面是之前的一版:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>笛卡尔积 遍历并生成顺序</title>
</head>
<body>
<script>
let arr1 = ['test11', 'test12', 'test13'],
arr2 = ['test21', 'test22', 'test23'],
arr3 = ['test31', 'test32'],
arr4 = ['test41', 'test42', 'test43'];
let apiList_ = [], i1 = 0, i2 = 0;
arr1.forEach((id, index1) => {
console.log(i2);
arr2.forEach((item2, index2) => {
arr3.map((item, index) => {
i1 = i2 + index + 1;
apiList_.push({
SORT: i1, // arr2第一遍结束为2 arr2第二遍结束为7
name: id + '_' + item2 + '_' + item
});
});
arr4.map((item, index) => {
i2 = i1 + index + 1;
apiList_.push({
SORT: i2, // arr2第一遍结束为5 arr2第二遍结束为10
name: id + '_' + item2 + '_' + item
});
});
});
});
console.log(apiList_);
</script>
</body>
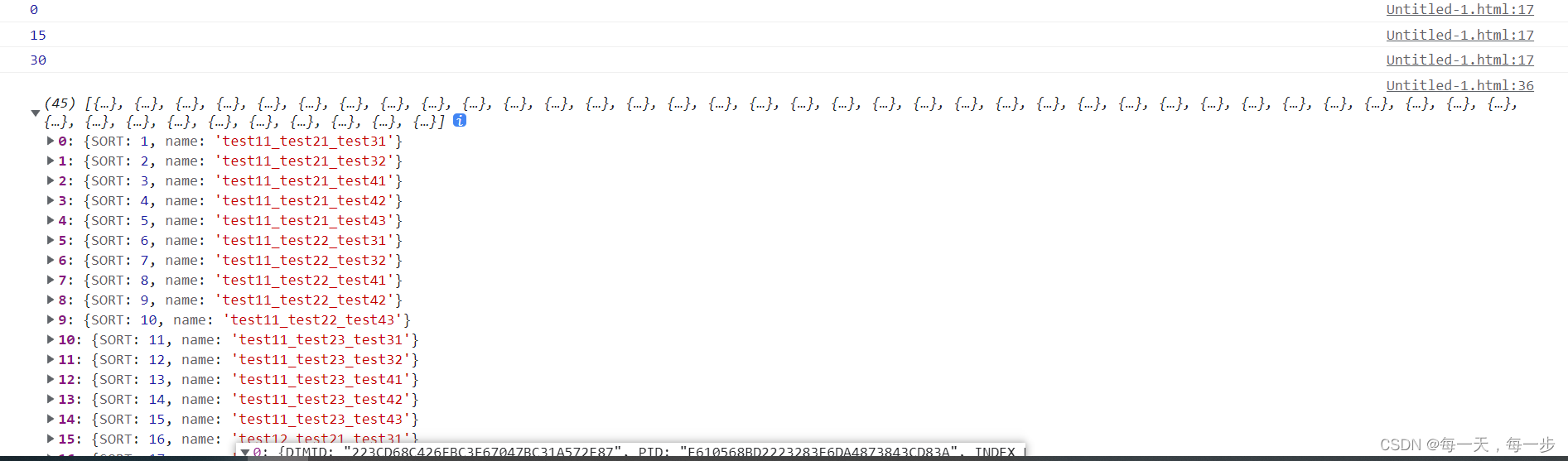
</html>输出结果如下:

完整结果:
[
{
"SORT": 1,
"name": "test11_test21_test31"
},
{
"SORT": 2,
"name": "test11_test21_test32"
},
{
"SORT": 3,
"name": "test11_test21_test41"
},
{
"SORT": 4,
"name": "test11_test21_test42"
},
{
"SORT": 5,
"name": "test11_test21_test43"
},
{
"SORT": 6,
"name": "test11_test22_test31"
},
{
"SORT": 7,
"name": "test11_test22_test32"
},
{
"SORT": 8,
"name": "test11_test22_test41"
},
{
"SORT": 9,
"name": "test11_test22_test42"
},
{
"SORT": 10,
"name": "test11_test22_test43"
},
{
"SORT": 11,
"name": "test11_test23_test31"
},
{
"SORT": 12,
"name": "test11_test23_test32"
},
{
"SORT": 13,
"name": "test11_test23_test41"
},
{
"SORT": 14,
"name": "test11_test23_test42"
},
{
"SORT": 15,
"name": "test11_test23_test43"
},
{
"SORT": 16,
"name": "test12_test21_test31"
},
{
"SORT": 17,
"name": "test12_test21_test32"
},
{
"SORT": 18,
"name": "test12_test21_test41"
},
{
"SORT": 19,
"name": "test12_test21_test42"
},
{
"SORT": 20,
"name": "test12_test21_test43"
},
{
"SORT": 21,
"name": "test12_test22_test31"
},
{
"SORT": 22,
"name": "test12_test22_test32"
},
{
"SORT": 23,
"name": "test12_test22_test41"
},
{
"SORT": 24,
"name": "test12_test22_test42"
},
{
"SORT": 25,
"name": "test12_test22_test43"
},
{
"SORT": 26,
"name": "test12_test23_test31"
},
{
"SORT": 27,
"name": "test12_test23_test32"
},
{
"SORT": 28,
"name": "test12_test23_test41"
},
{
"SORT": 29,
"name": "test12_test23_test42"
},
{
"SORT": 30,
"name": "test12_test23_test43"
},
{
"SORT": 31,
"name": "test13_test21_test31"
},
{
"SORT": 32,
"name": "test13_test21_test32"
},
{
"SORT": 33,
"name": "test13_test21_test41"
},
{
"SORT": 34,
"name": "test13_test21_test42"
},
{
"SORT": 35,
"name": "test13_test21_test43"
},
{
"SORT": 36,
"name": "test13_test22_test31"
},
{
"SORT": 37,
"name": "test13_test22_test32"
},
{
"SORT": 38,
"name": "test13_test22_test41"
},
{
"SORT": 39,
"name": "test13_test22_test42"
},
{
"SORT": 40,
"name": "test13_test22_test43"
},
{
"SORT": 41,
"name": "test13_test23_test31"
},
{
"SORT": 42,
"name": "test13_test23_test32"
},
{
"SORT": 43,
"name": "test13_test23_test41"
},
{
"SORT": 44,
"name": "test13_test23_test42"
},
{
"SORT": 45,
"name": "test13_test23_test43"
}
]





















 1307
1307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








