下载JS
<script type="text/javascript" src = libs/angular.min.js></script>
<script type="text/javascript" src = libs/angular-ui-router.min.js></script>
//引入应用的js文件
<script type="text/javascript" src = js/app.js></script>
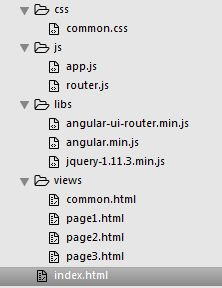
<script type="text/javascript" src = js/router.js></script>目录结构
首页 index.html
<!DOCTYPE html>
<html>
<head>
<title>hello angular</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
</head>
<body>
<!-- angular 开始 -->
<div data-ng-app="Module" class="wrap">
<div ui-view></div> <!-- 用于将子页面导入 -->
</div>
<script type="text/javascript" src = libs/angular.min.js></script>
<script type="text/javascript" src = libs/angular-ui-router.min.js></script>
<script type="text/javascript" src = js/app.js></script>
<script type="text/javascript" src = js/router.js></script>
</body>
</html>母版文件common.html
<div>
<h1>this is common page</h1>
<a ui-sref="common.page1" href="">page1</a>
<a ui-sref="common.page2" href="">page2</a>
<a ui-sref="common.page3" href="">page3</a>
<div>
<!-- 注意此处的嵌套需要留个口子 -->
<div>
<div ui-view></div>
</div>
</div>子页面 page1.html
<h2>page 1</h2>其他类似
全局app.js
var myAPP = angular.module("Module",["ui.router"]);
注意此时定义的module名称为Module,他的实例对象叫myAPP。然后把这个Module暴露给data-ng-app
定义路由 Router.js
'use strict';
myAPP.config(['$stateProvider','$urlRouterProvider',
function($stateProvider, $urlRouterProvider){
$urlRouterProvider.otherwise("/common");
$stateProvider
.state("common", {
abstract: false,
url: "common",
templateUrl: "views/common.html"
})
.state("common.page1", {
url:"/page1",
templateUrl: "views/page1.html"
})
.state("common.page2", {
url:"/page2",
templateUrl: "views/page2.html"
})
.state("common.page3", {
url:"/page3",
templateUrl: "views/page3.html"
});
}
]);注意下:在声明state的时候注意,url的名称要和templateUrl中页面的名称一致。























 583
583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








