所有的IE:
<!--[if IE]>... <![endif]-->
IE以外:
<!--[if !IE]>...<!--<![endif]-->
只有IE7:
<!--[if IE 7]>... <![endif]-->
只有IE6:
<!--[if IE 6]> ...<![endif]-->
只有IE5:
<!--[if IE 5]>... <![endif]-->
只有IE5.5:
<!--[if IE 5.5000]>... <![endif]-->
只对IE6及以下的版本:
<!--[if lt IE 7]>...<![endif]-->
<!--[if lte IE 6]>... <![endif]-->
只对IE7及以下的版本:
<!--[if lt IE 8]>...<![endif]-->
<!--[if lte IE 7]>... <![endif]-->
只对IE8及以下的版本:
<!--[if lt IE 9]>... <![endif]-->
<!--[if lte IE 8]>...<![endif]-->
只对IE6及以上的版本:
<!--[if gt IE 5.5]>... <![endif]-->
<!--[if gte IE 6]>... <![endif]-->
只对IE7及以上的版本:
<!--[if gt IE 6]>...<![endif]-->
<!--[if gte IE 7]>... <![endif]-->
只对IE8及以上的版本:
<!--[if gt IE 7]>...<![endif]-->
#tip {
background:blue; /*非IE 背景藍色*/
background:red \9; /*IE6、IE7、IE8背景紅色*/
}#tip {
background:blue; /*Firefox 背景变蓝色*/
background:red \9; /*IE8 背景变红色*/
*background:black; /*IE7 背景变黑色*/
_background:orange; /*IE6 背景变橘色*/
}#tip {
background:blue; /*Firefox背景变蓝色*/
*background:black; /*IE7 背景变黑色*/
_background:orange; /*IE6 背景变橘色*/
}#tip {
background:blue; /*Firefox 背景变蓝色*/
*background:green !important; /*IE7 背景变绿色*/
*background:orange; /*IE6 背景变橘色*/
}#tip {
background:blue; /*Firefox 背景变蓝色*/
*background:green !important; /*IE7 背景变绿色*/
}#tip {
*background:black; /*IE7 背景变黑色*/
_background:orange; /*IE6 背景变橘色*/
}#tip {
background:black !important; /*IE7 背景变黑色*/
background:orange; /*IE6 背景变橘色*/
}#tip {
background:black; /*Firefox 背景变黑色*/
_background:orange; /*IE6 背景变橘色*/
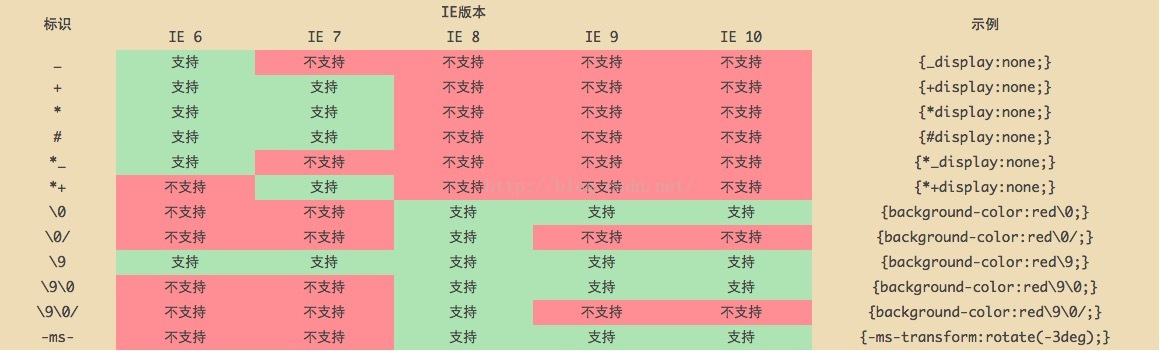
}_ IE6

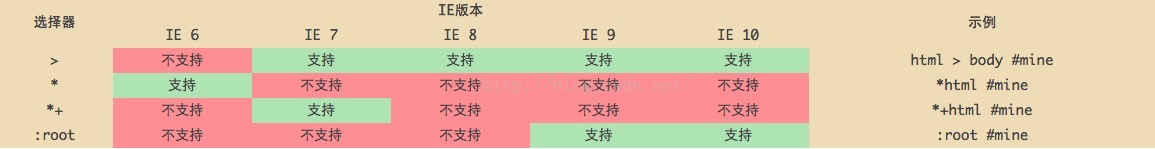
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效























 194
194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








