一:工具栏的设置:
打开fckeditor目录下面的fckconfig.js文件,找到FCKConfig.ToolbarSets["Default"]代码:
FCKConfig.ToolbarSets["Default"] = [
['Source','DocProps','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form','Checkbox','Radio','TextField','Textarea','Select','Button','ImageButton','HiddenField'],
'/',
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','Outdent','Indent'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','Rule','Smiley','SpecialChar','PageBreak'],
'/',
['Style','FontFormat','FontName','FontSize'],
['TextColor','BGColor'],
['FitWindow','-','About']
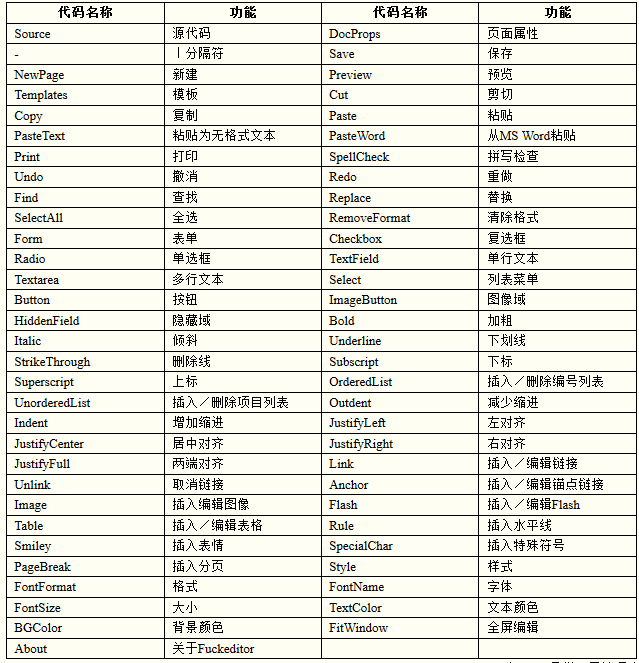
]在默认情况下,FCKeditor会调用上面定义的工具栏按钮,可以根据自己的需求,定义自己用的工具栏。下面是可以配置的功能:
二:在extjs中的使用
可以创建一个非默认的工具栏按钮设置,在fckconfig.js中复制FCKConfig.ToolbarSets["Default"]当中的代码,将Default改成需要定义的名字,比如“Content”。
FCKConfig.ToolbarSets["Content"] = [
['Source','DocProps','-','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form','Checkbox','Radio','TextField','Textarea','Select','Button','HiddenField'],
'/',
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','SubTextIndent','AddTextIndent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['Link','Unlink','Anchor'],
['Image','Table','Rule','SpecialChar','PageBreak','Smiley'],
'/',
['Style','FontFormat','FontName','FontSize'],
['TextColor','BGColor','FitWindow']
] ;Extjs中使用这个编辑器:
new Ext.TabPanel({
region: 'center',
margins:'3 3 3 0',
activeTab: 0,
defaults:{autoScroll:true},
items:[{
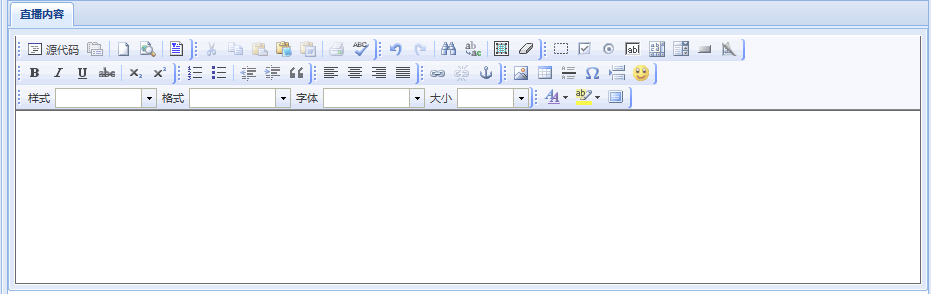
title: '直播内容',
items:[{
xtype: 'panel',
header: false,
border: true,
frame: true,
autoScroll: true,
autoHeight:true,
anchor:'95%',
region: 'center',
items: [{
id:'my_content',
xtype: 'fckeditor',
ttype: 'Content',//对应fckconfig.js中的配置,表示我们使用的工具栏
allowBlank :false,
columnName: 'IMAGES',
fullPage: false,
hideLabel: true,
name: 'content.fields.CONTENT',
id:'name',
width: '100%',
height: 250,
}]
}]
}]
})
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








