上一篇介绍了自动补全功能的插件autocomplete 。这一篇介绍下select2这款插件。
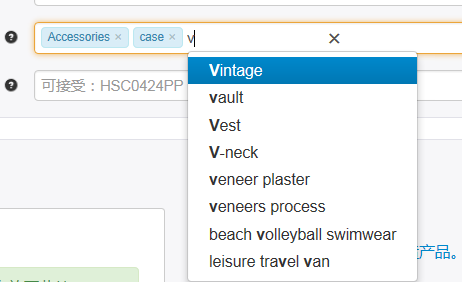
效果类似于 下图
下载所需的文件,引用
<link href="/temp/skin1/ebay/js/select2/select2.min.css" rel="stylesheet" />
<script src="/temp/skin1/ebay/js/select2/select2.min.js"></script>**js代码**
<script language="javascript">
$(document).ready(function(){
tokenSeparators: [',', ' '], //分隔符
placeholder:"请选择或输入tags", //提示语
maximumSelectionLength :10, //限制搜索的个数
tags: true //可以手动添加,若限制手动添加,设置为false
});
</script>**html代码**
<select id="ss1" multiple="multiple">
<option selected="selected" >abc</option> //加selected="selected"显示已选择的
<option>aab</option>
<option>bbc</option>
<option>bba</option>
<option>css</option>
<option>cvv</option>
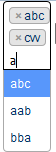
</select>效果如下图
注(如果select2插件引用时,展示框出现样式问题,看下原页面的li标签的样式设置)
比较下select2 和autocomplete 。 select2可以选择多项,它们两者都可以根据一个字符搜索剩余的词。
附上select2的官方文档地址 http://select2.github.io/examples.html#multiple-max
























 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








