概述
列表是一种复杂的容器,当列表项达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能。它适合用于呈现同类数据类型或数据类型集,例如图片和文本。在列表中显示数据集合是许多应用程序中的常见要求(如通讯录、音乐列表、购物清单等)。
使用列表可以轻松高效地显示结构化、可滚动的信息。通过在List组件中按垂直或者水平方向线性排列子组件ListItemGroup或ListItem,为列表中的行或列提供单个视图,或使用ForEach迭代一组行或列,或混合任意数量的单个视图和ForEach结构,构建一个列表。List组件支持使用条件渲染、循环渲染、懒加载等渲染控制方式生成子组件。
列表的综合学习


代码如下
import util from '@ohos.util'
//创建实体类联系人
class Contact{
key:string=util.generateRandomUUID(true); //随机生成UUID
name:string;
icon:Resource;
icon1:Resource=$r("app.media.img21");
//定义构造方法
constructor(name:string,icon:Resource) {
this.name=name;
this.icon=icon;
}
}
@Entry
@Component
struct Two{
private icons:Resource[]=[$r("app.media.img1"),$r("app.media.img2"),$r("app.media.img3"),$r("app.media.img4"),
$r("app.media.img5"),$r("app.media.img6"),$r("app.media.img7"),$r("app.media.img8"),
$r("app.media.img9"),$r("app.media.img10"),$r("app.media.img11"),$r("app.media.img12"),
$r("app.media.img13"),$r("app.media.img14"),$r("app.media.img15"),$r("app.media.img16"),
$r("app.media.img17"),$r("app.media.img18"),$r("app.media.img19"),$r("app.media.img20")]
private names:string[]=["马云","任正非","李彦宏","张磊","刘强东",
"奶茶妹","马化腾","鸿祎","余大炮","马斯克",
"奥巴马","李斌","雷军","成龙","刘德华",
"巴菲特","张磊","汪涵","大张伟","李连杰"]
@State contacts:Contact[]=[
new Contact(this.names[0],this.icons[0]),new Contact(this.names[1],this.icons[1]),
new Contact(this.names[2],this.icons[2]),new Contact(this.names[3],this.icons[3]),
new Contact(this.names[4],this.icons[4]),new Contact(this.names[5],this.icons[5]),
new Contact(this.names[6],this.icons[6]),new Contact(this.names[7],this.icons[7]),
new Contact(this.names[8],this.icons[8]),new Contact(this.names[9],this.icons[9]),
new Contact(this.names[10],this.icons[10]),new Contact(this.names[11],this.icons[11]),
new Contact(this.names[12],this.icons[12]),new Contact(this.names[13],this.icons[13]),
new Contact(this.names[14],this.icons[14]),new Contact(this.names[15],this.icons[15]),
new Contact(this.names[16],this.icons[16]),new Contact(this.names[17],this.icons[17]),
new Contact(this.names[18],this.icons[18]),new Contact(this.names[19],this.icons[19]),
];
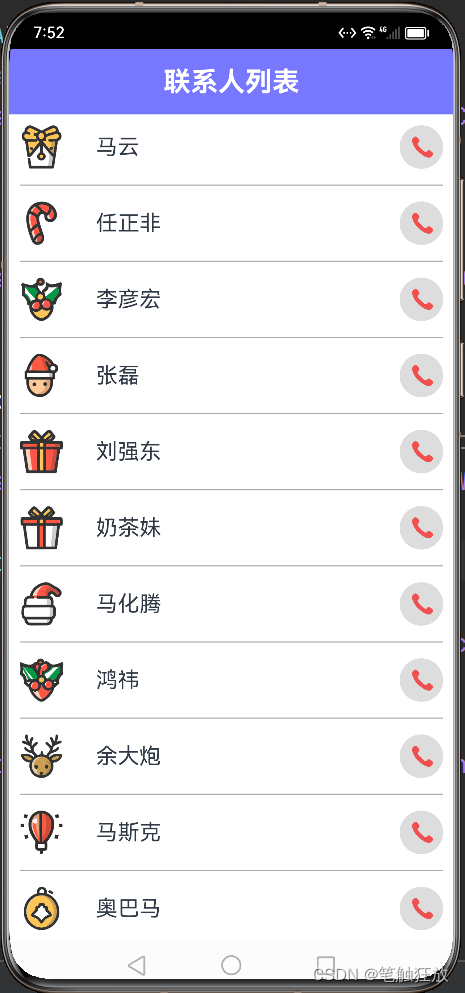
//通过封装实体类的方式,生成创建列表
build(){
Column(){
Text("联系人列表").width("100%").height(60).backgroundColor("#800f")
.fontSize(25).fontColor(Color.White).fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
//列表设置宽度100%,高度根据内容自适应
List({space:10}){
ForEach(this.contacts,(item:Contact,index)=>{
ListItem(){
Row(){
Image(item.icon).width(40).height(40).margin(10)
Text(item.name).fontSize(20).margin({left:20}).layoutWeight(1)
Image(item.icon1).width(40).height(40).margin(10).backgroundColor("#6aaa").borderRadius(20)
}.width("100%")
}
},item=>item.key)
}.width("100%").divider({
strokeWidth:1,
color:"#aaa",
startMargin:10,
endMargin:10
}).scrollBar(BarState.Auto)
}.width("100%")
}
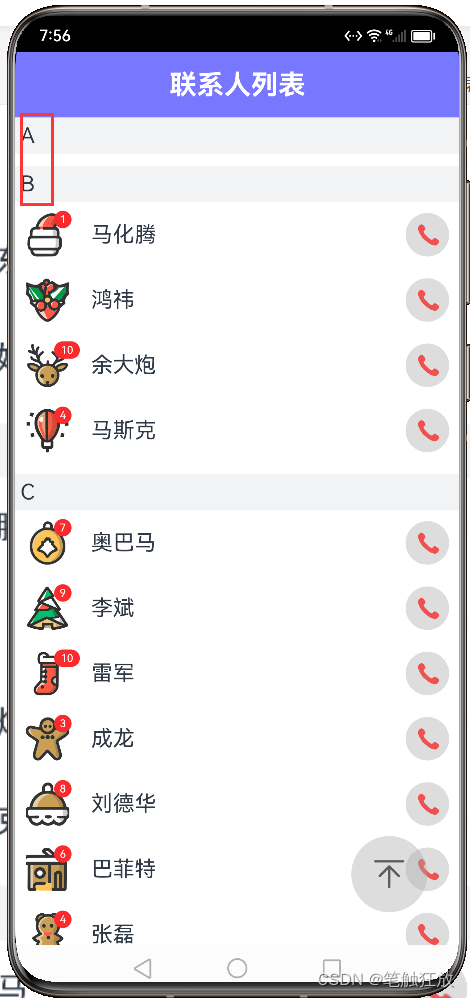
}二级列表的综合学习

选择联系人,实现左滑显示删除效果

联系人分组联动效果

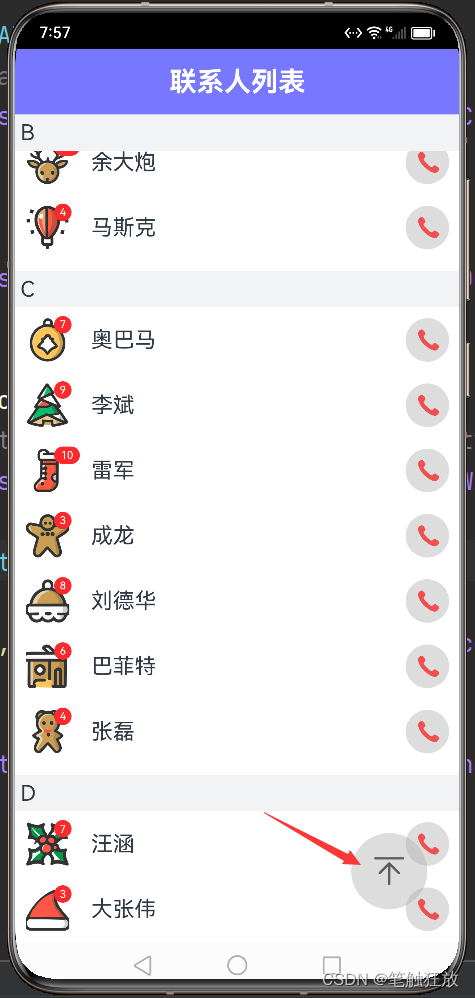
一键回归顶部效果

代码如下
//二级列表的实现
import util from '@ohos.util'
//创建实体类联系人
class Contact{
key:string=util.generateRandomUUID(true); //随机生成UUID
name:string;
icon:Resource;
icon1:Resource=$r("app.media.img21");
//定义构造方法
constructor(name:string,icon:Resource) {
this.name=name;
this.icon=icon;
}
}
@Entry
@Component
struct Three{
private icons:Resource[]=[$r("app.media.img1"),$r("app.media.img2"),$r("app.media.img3"),$r("app.media.img4"),
$r("app.media.img5"),$r("app.media.img6"),$r("app.media.img7"),$r("app.media.img8"),
$r("app.media.img9"),$r("app.media.img10"),$r("app.media.img11"),$r("app.media.img12"),
$r("app.media.img13"),$r("app.media.img14"),$r("app.media.img15"),$r("app.media.img16"),
$r("app.media.img17"),$r("app.media.img18"),$r("app.media.img19"),$r("app.media.img20")]
private names:string[]=["马云","任正非","李彦宏","张磊","刘强东",
"奶茶妹","马化腾","鸿祎","余大炮","马斯克",
"奥巴马","李斌","雷军","成龙","刘德华",
"巴菲特","张磊","汪涵","大张伟","李连杰"]
private groups:object[]=[
{ title:"A",
contacts:[new Contact(this.names[0],this.icons[0]),new Contact(this.names[1],this.icons[1]),
new Contact(this.names[2],this.icons[2]),new Contact(this.names[3],this.icons[3]),
new Contact(this.names[4],this.icons[4]),new Contact(this.names[5],this.icons[5])]},
{ title:"B",
contacts:[new Contact(this.names[6],this.icons[6]),new Contact(this.names[7],this.icons[7]),
new Contact(this.names[8],this.icons[8]),new Contact(this.names[9],this.icons[9])]},
{ title:"C",
contacts:[new Contact(this.names[10],this.icons[10]),new Contact(this.names[11],this.icons[11]),
new Contact(this.names[12],this.icons[12]),new Contact(this.names[13],this.icons[13]),
new Contact(this.names[14],this.icons[14]),new Contact(this.names[15],this.icons[15]),
new Contact(this.names[16],this.icons[16])]},
{ title:"D",
contacts:[new Contact(this.names[17],this.icons[17]),
new Contact(this.names[18],this.icons[18]),new Contact(this.names[19],this.icons[19])]},
]
//使用层布局添加滚动定位按钮
private listScroller: Scroller = new Scroller();
@Builder itemEnd(index: number) {
// 侧滑后尾端出现的组件
Button({ type: ButtonType.Circle }) {
Image($r('app.media.del'))
.width(25)
.height(25)
}.width(40).height(40).backgroundColor("#8aaa")
.onClick(() => {
this.groups.splice(index, 1);
})
}
@Builder itemHead(text: string) {
// 列表分组的头部组件,对应联系人分组A、B等位置的组件
Text(text)
.fontSize(20)
.backgroundColor('#fff1f3f5')
.width('100%')
.padding(5)
}
build(){
Stack({alignContent:Alignment.BottomEnd}){
Column(){
Text("联系人列表").width("100%").height(60).backgroundColor("#800f")
.fontSize(25).fontColor(Color.White).fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
//列表设置宽度100%,高度根据内容自适应
List({space:10,scroller:this.listScroller}){
ForEach(this.groups,item=>{
ListItemGroup({header:this.itemHead(item.title)}){
ForEach(item.contacts,(contact,index)=>{
ListItem(){
Row(){
Badge({
count: Math.round(Math.random()*10),
position: BadgePosition.RightTop,
style: { badgeSize: 16, badgeColor: '#FA2A2D' }
})
{Image(contact.icon).width(40).height(40)}.margin({left:10})
Text(contact.name).fontSize(20).margin({left:20}).layoutWeight(1)
Image(contact.icon1).width(40).height(40).margin(10).backgroundColor("#6aaa").borderRadius(20)
}.width("100%")
}
.swipeAction({ end: this.itemEnd(index) }) // 设置侧滑属性
})
}
})
}.width("100%")
.sticky(StickyStyle.Header)// 设置吸顶,实现粘性标题效果
}.width("100%")
//创建按钮,回到顶部
Button(){
Image($r("app.media.top")).width(40).height(40)
}.width(70).height(70).zIndex(1)
.margin({bottom:30,right:30}).backgroundColor("#6aaa")
.onClick(()=>{
// 点击按钮时,指定跳转位置,返回列表顶部
this.listScroller.scrollToIndex(0)
})
}.width("100%").height("100%")
}
}







 本文详细介绍了在OHOS应用开发中如何使用List组件展示联系人列表,包括使用ForEach遍历数据、分组功能、以及实现侧滑删除和吸顶效果。
本文详细介绍了在OHOS应用开发中如何使用List组件展示联系人列表,包括使用ForEach遍历数据、分组功能、以及实现侧滑删除和吸顶效果。
















 743
743

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










