以下代码执行结果是什么
<script>
console.log(a);
var a = 1;
console.log(a);
function a(){console.log(2)}
console.log(a);
var a = 3;
console.log(a);
function a(){console.log(4)}
console.log(a);
a()
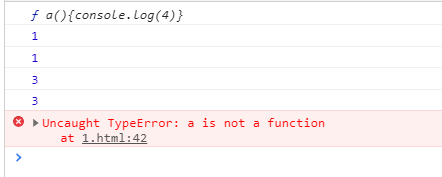
</script>执行结果

为什么,我们现在来分析一下
进入到作用域之后,会发生什么事情?
首先,js 预解析
在当前作用域下,js运行之前,会把带有var和function关键字的方法事先声明,并在内存中安排好,然后在从上到下依次执行。
预解析只会发生在通过var定义的变量和function上。如果函数跟var变量重名,函数声明提升比变量声明提升的优先级高
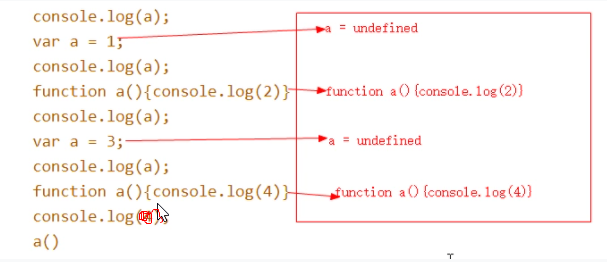
1.预解析
然后js 逐步执行
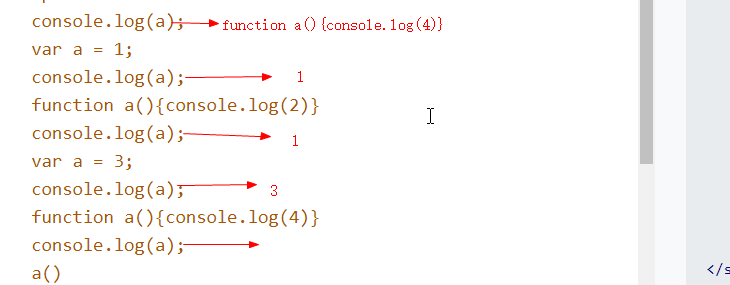
2.js 逐步执行
然后找表达式(=,== ++, +-)去修改变量或者方法的值
预解析 a声明结果挨着覆盖后,function a(){console.log(4)}
执行到倒数第二行 , a = 3,那么执行a(),会报错不是一个function
如果有什么不对的地方,欢迎指出!
























 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








