前言:
我一直都没有接触过js的语法学习.我觉得自己有必要接触一下js,毕竟计算机这个行业不能说你不会,就逃避它,不敢去面对。好多时候我感到计算机技术的更新速度的确很快,人只有不但地自学,才能立足下去。
一、js为何值得我们学习?
1.所有主流浏览器都支持JavaScript;
2.目前,全世界大部分网页都使用JavaScript;
3.它可以让网页呈现各种动态效果
4.做为一个Web开发师,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具;
二、编写条件?
1.学习环境无外不在,只要有文本编辑器,就能编写JavaScript程序;
2.我们可以用简单命令,完成一些基本操作;
三、从哪里开始学起?
学习JavaScript的起点就是处理网页,所以我们先学习基础语法和如何使用DOM进行简单操作。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>热身</title>
</head>
<body>
<p id="p1">我是第一段文字</p>
<p id="p2">我是第二段文字</p>
http://write.blog.csdn.net/postedit/50771748
<script type="text/javascript">http://write.blog.csdn.net/postedit/50771748
document.write("hello");<span style="font-size:14px;"><span style="font-family:KaiTi_GB2312;">http://write.blog.csdn.net/postedit/50771748</span></span>
document.getElementById("p1").style.color="blue";
</script>
</body>
</html>可以把html和js代码分开写,
html引用js文件 <script src="script.js"></script>
其中js代码直接放在JS文件中。alert("JS代码")或测试document.write("引用JS文件!");
js代码可以放在html中的任何位置,但是习惯放在网页的head和body部分,浏览器解释html时是按先后顺序的,所以前面的script就先被执行。而如果是通过事件调用执行的function那么对位置没什么要求的。
定义变量使用关键字var,eg var 变量名。js区分大小写,变量需要先声明后使用;
定义一个函数与java优点区别,区别在没有返回类型,function 函数名(){ 函数代码;}
form表单<form><input type="button" value="点击我" οnclick="" />
comfirm(str)
确认消息对话框, str表示在对话框中要显示的文本,返回值为Boolean,当用户点击“确认”按钮时,返回值为true ,当用户点击“取消”按钮时返回值false
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>
prompt(str1,str2)
提问:prompt消息对话框,弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框;
参数:1.其中str1表示要显示在消息对话框的文本,不可修改;2.str2表示文本框中的内容可以修改 ;
返回值:1.点击确定按钮,文本框中的内容将作为函数返回值 2.点击取消按钮,将返回null
打开新窗口(window.open)
open()方法可以查找一个已经存在或新建的浏览器窗口。
语法:window.open([URL],[窗口名称],[参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它是个空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2.“_top”、“_blank”、“_selft”具有特殊意义的名称。
_black:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同的name窗口只能创建一个,要创建多个窗口则name不能相同。
4.name不能包含有空格。
参数字符串:可选参数,设置窗口参数,个参数用逗号隔开。
关闭窗口(window.close)
close()关闭窗口
用法:window.close()关闭本窗口
或<窗口对象>.close()关闭指定的窗口
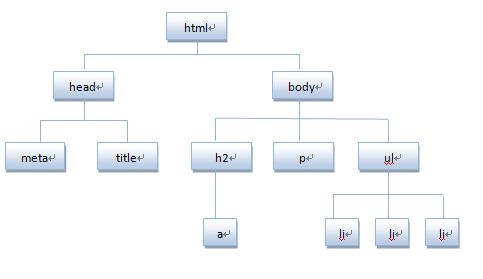
将HTML代码分解为DOM节点层次图
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document.getElementById</title>
</head>
<body>
<p id="con">JavaScript</p>
<script type="text/javascript">
var mychar= document.getElementById("con");
document.write("结果:"+mychar); //输出获取的P标签。
</script>
</body>
</html>通过ID获取元素
学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
<script type="text/javascript">
var mychar=document.getElementById("con"); ;
document.write("结果:"+mychar); //输出获取的P标签。
</script>
innerHTML属性
innerHTML属性用于获取或替换 HTML 元素的内容。
语法:Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("id");获取的元素。
<script type="text/javascript">
var mychar= document.getElementById("con"); ;
document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容
mychar.innerHTML="Hello world";
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
</script>
改变HTML的样式
HTML DOM允许JS改变HTML元素的样式。如何改变HTML元素的样式咧?
语法:object.style.property=new style;
注意:object是获取的元素对象。
样式:backgroundColor、height、width、color、font、fontFamily
显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,课通过display属性来设置。
语法:object.style.display=value
none表示此元素不会被显示(即隐藏)
block此元素将显示为块级元素(即显示)
<script type="text/javascript">
function hidetext()
{
var mychar = document.getElementById("con");
mychar.style.display="none";
}
function showtext()
{
var mychar = document.getElementById("con");
mychar.style.display="block";
}
</script>
<input type="button" οnclick="hidetext()" value="隐藏内容" />
控制类名(className属性)
className属性
语法:object.className=classname
作用:1.获取元素的class属性 2.为网页内的某个元素指定一个css样式来更改元素的外观
!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>className属性</title>
<style>
body{ font-size:16px;}
.one{
border:1px solid #eee;
width:230px;
height:50px;
background:#ccc;
color:red;
}
.two{
border:1px solid #ccc;
width:230px;
height:50px;
background:#9CF;
color:blue;
}
</style>
</head>
<body>
<p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="添加样式" οnclick="add()"/>
<p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="更改外观" οnclick="modify()"/>
<script type="text/javascript">
function add(){
var p1 = document.getElementById("p1");
p1.className="one";
}
function modify(){
var p2 = document.getElementById("p2");
p2.className="two";
}
</script>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" οnclick="changeColor()" />
<input type="button" value="改变宽高" οnclick="changeHeightWidth()"/>
<input type="button" value="隐藏内容" οnclick="hide()"/>
<input type="button" value="显示内容" οnclick="show()" />
<input type="button" value="取消设置" οnclick="remove()"/>
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
changeColor(){
var text=document.getElementById("con");
text.style.color="blue";
text.style.backgroundColor="red";
}
//定义"改变宽高"的函数
changeHeightWidth(){
var text=document.getElementById("txt");
text.style.width=300;
text.style.height="300";
}
//定义"隐藏内容"的函数
hide(){
var text=document.getElementById("txt");
text.style.display="none";
}
//定义"显示内容"的函数
show(){
var text=document.getElementById("txt");
text.style.display="block";
}
//定义"取消设置"的函数
remove(){
var mychar=confirm("确定取消设置?");
if(show==true){
text=document.getElementById("txt");
text.removeAttribute("style");
}
}
</script>
</body>
</html>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








