参考 http://www.tamabc.com/article/54922.html
http://www.jianshu.com/p/adf7a994613a/comments/977313
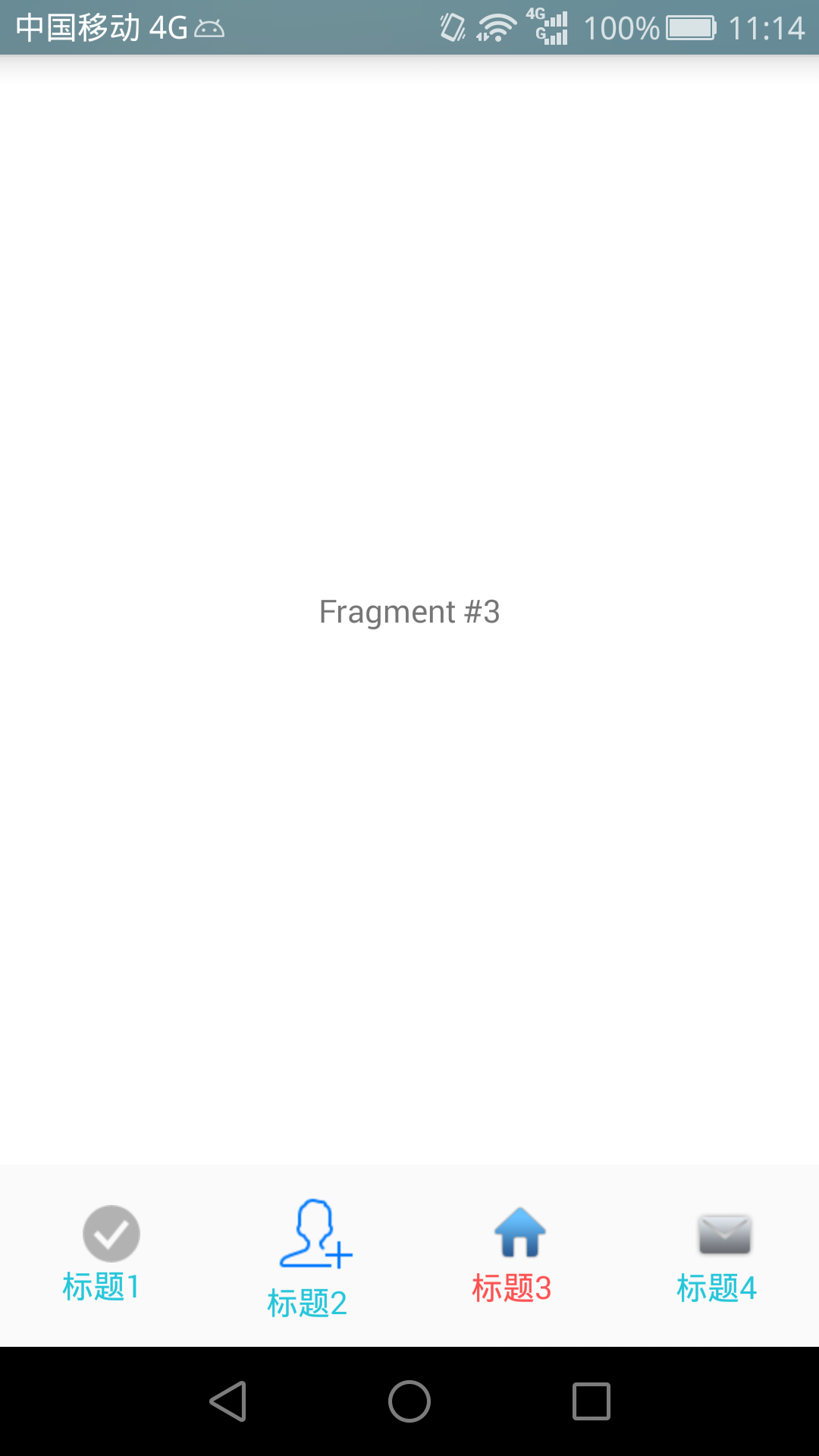
以下是自己写的一个demo,效果图如下:

主要代码如下:
MainActivity
package com.example.sundechao.mytablayoutdemo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import static android.graphics.Color.*;
public class MainActivity extends AppCompatActivity {
private TabLayout mTabLayout;
private ViewPager mViewPager;
private ViewPagerAdapter mViewPagerAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPagerAdapter = new ViewPagerAdapter(getSupportFragmentManager(), MainActivity.this);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
mViewPager.setAdapter(mViewPagerAdapter);
mTabLayout = (TabLayout) findViewById(R.id.sliding_tabs);
//设置tab的indicator为完全透明
mTabLayout.setSelectedTabIndicatorColor(TRANSPARENT);
//设置标题未选中及选中时各自的颜色
mTabLayout.setTabTextColors(Color.RED, Color.BLUE);
for (int i = 0; i < 4; i++) {
TabLayout.Tab tab = mTabLayout.newTab();
tab.setCustomView(mViewPagerAdapter.getTabView(i));
mTabLayout.addTab(tab);
}
//这个方法与ViewPagerAdapter中的getPageTitle方法一起使用,得到TabLayout中自定义的标题栏
// mTabLayout.setupWithViewPager(mViewPager);
/*
* 如果需要自定义TabLayout中的标题栏
* 1、注释掉setupWithViewPager()方法,使用addOnPageChangeListener()及setOnTabSelectedListener()方法
* 2、在ViewPagerAdapter中添加getTabView()方法,实现自定义的TabLayout布局
* */
mViewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(mTabLayout));
mTabLayout.setOnTabSelectedListener(new TabLayout.ViewPagerOnTabSelectedListener(mViewPager));
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}
ViewPagerAdapter:
package com.example.sundechao.mytablayoutdemo;
import android.content.Context;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
public class ViewPagerAdapter extends FragmentPagerAdapter {
private int PAGE_COUNT = 4;
private Context mContext;
//自定义tablayout布局时,需要的图片资源
private int[] imageRes = {R.drawable.tab_about_me, R.drawable.tab_contact,
R.drawable.tab_home, R.drawable.tab_message};
//tablayout的标题栏
private String[] tabTitle = {"标题1", "标题2", "标题3", "标题4"};
private ImageView mImageView;
private TextView mTextView;
//对应的四个fragment
private Fragment_1 mFragment_1;
private Fragment_2 mFragment_2;
private Fragment_3 mFragment_3;
private Fragment_4 mFragment_4;
public ViewPagerAdapter(FragmentManager fm, Context context) {
super(fm);
this.mContext = context;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
if (mFragment_1 == null) {
mFragment_1 = new Fragment_1();
}
return mFragment_1;
case 1:
if (mFragment_2 == null) {
mFragment_2 = new Fragment_2();
}
return mFragment_2;
case 2:
if (mFragment_3 == null) {
mFragment_3 = new Fragment_3();
}
return mFragment_3;
case 3:
if (mFragment_4 == null) {
mFragment_4 = new Fragment_4();
}
return mFragment_4;
default:
return null;
}
}
@Override
public int getCount() {
return PAGE_COUNT;
}
@Override
public CharSequence getPageTitle(int position) {
return tabTitle[position];
}
public View getTabView(int position) {
View view = LayoutInflater.from(mContext).inflate(R.layout.tab_item, null);
mImageView = (ImageView) view.findViewById(R.id.imageView);
mImageView.setImageResource(imageRes[position]);
mTextView = (TextView) view.findViewById(R.id.text_view);
mTextView.setText(tabTitle[position]);
return view;
}
}
Fragment_1(Fragment_2,Fragment_3,Fragment_4类似)
package com.example.sundechao.mytablayoutdemo;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class Fragment_1 extends Fragment{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_page, container, false);
TextView textView = (TextView) view;
textView.setText("Fragment #1");
return view;
}
}
activity_main布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0px"
android:layout_weight="1"
android:background="@android:color/white" />
<android.support.design.widget.TabLayout
android:id="@+id/sliding_tabs"
android:layout_width="match_parent"
android:layout_height="80dp"
/>
</LinearLayout>
自定义tab_item布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
>
<ImageView
android:layout_marginLeft="4dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:layout_centerVertical="true"
/>
<TextView
android:id="@+id/text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:textColor="@drawable/textview_selector"/>
</LinearLayout>fragment_page布局:
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
/>
图片的selector:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_selected="false"
android:drawable="@mipmap/checkbox_nromal"/>
<item
android:state_selected="true"
android:drawable="@mipmap/checkbox_select" />
</selector>文字的selector:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#ff5252"></item>
<item android:state_selected="false" android:color="#26c6da"></item>
</selector>




















 194
194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








