1、新建 uni-app 项目
①新建 uni-app 项目 uniapp-video
②新建 follow.vue

③设置 tabbar
pages.json 增加代码
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/follow/follow",
"text": "关注"
}
]
}
④隐藏tabbar
App.vue onLaunch 中增加
uni.hideTabBar({
})
⑤隐藏导航栏
pages.json globalStyle 中增加
"navigationStyle":"custom"
2、增加底部导航组件

①创建 components 文件夹,创建 tab.vue
<template>
<view class="tab">
<view class="tab-box">
首页
</view>
<view class="tab-box">
关注
</view>
<view class="tab-box">
加号
</view>
<view class="tab-box">
消息
</view>
<view class="tab-box">
我的
</view>
</view>
</template>
<script>
export default {
name: "tab",
data() {
return {
};
}
}
</script>
<style>
.tab{
width: 100%;
height: 50px;
position: fixed;
bottom: 0;
left: 0;
}
.tab-box{
float: left;
width: 20%;
height: 50px;
line-height: 50px;
text-align: center;
background: #000000;
color: #ffffff;
font-size: 20px;
}
</style>
②index.vue 引入 tab.vue 并使用
<template>
<view class="content">
<tab></tab>
</view>
</template>
<script>
import tab from '../../components/tab.vue'
export default {
components:{
tab
},
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
</style>
3、使用iconfont
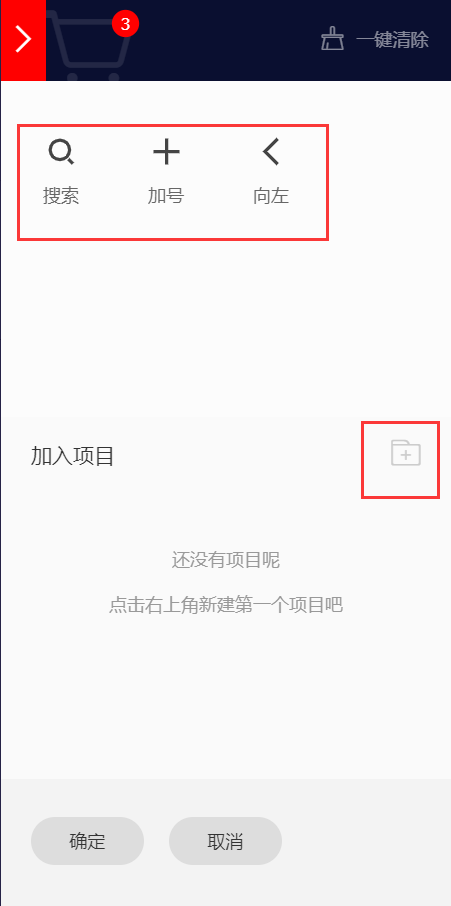
①打开iconfont,搜索相应图片加入购物车,添加新项目,并把这些图片加入项目中

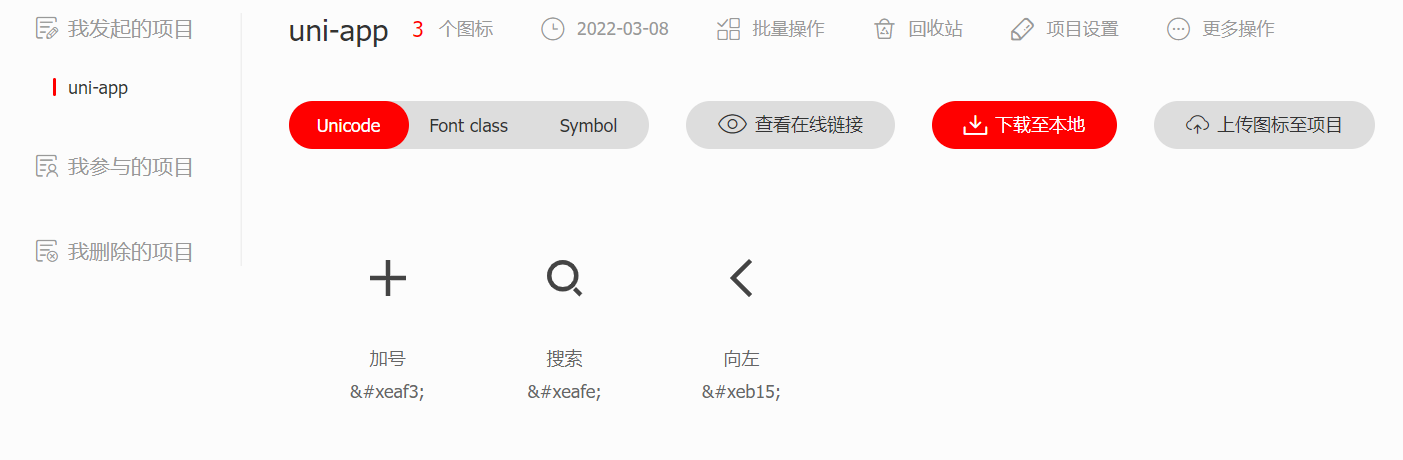
②然后将图片下载到本地

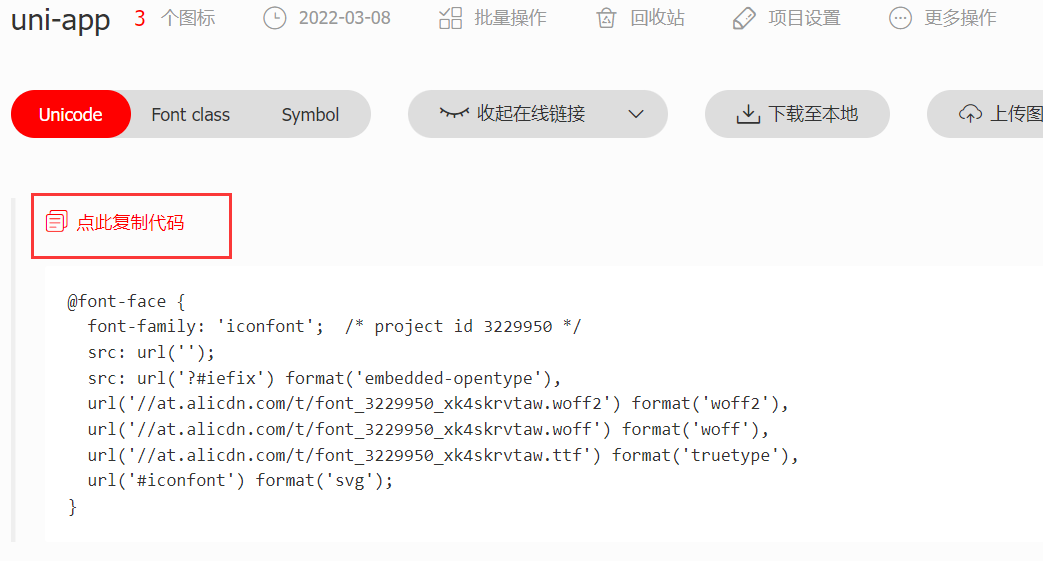
③复制代码(如果没有就生成下)

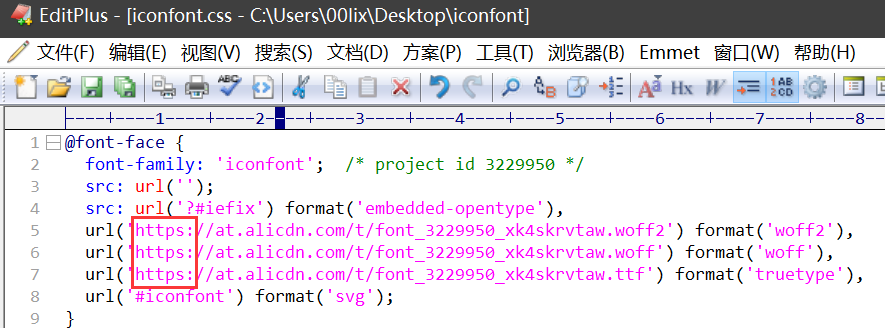
④将刚才复制的代码放到压缩包中的 iconfont 中,替换掉 @font-face 这一部分,//at 前需要加 https:

⑤把 iconfont.css 中的内容全部放到 App.vue 中的 style 标签内

⑥使用加号图标
<view class="iconfont icon-jiahao tab-box">
</view>
查看效果

⑦加号增加白色背景
<view class="tab-box">
<view class="iconfont icon-jiahao icon-box">
</view>
</view>
.icon-box{
background: #ffffff;
color: #000000;
width: 60%;
height: 30px;
line-height: 30px;
margin: 10px 20%;
font-size: 15px;
border-radius: 5px;
}
4、导航栏编写

①在 components 下新建 first-nav.vue 文件来编写导航栏
<template>
<view class="firstNav">
<view class="iconfont icon-xiangzuo icon"></view>
<view class="middle">
<view class="text">推荐</view>
<view class="text">同城</view>
</view>
</view>
</template>
<script>
export default {
name:"first-nav",
data() {
return {
};
}
}
</script>
<style>
.firstNav{
width: 100%;
height: 35px;
line-height: 35px;
position: fixed;
top: 25px;
left: 0;
background: #000000;
margin: 0 auto;
}
.icon{
position: absolute;
left: 0;
top: 0;
color: #ffffff;
width: 20%;
text-align: center;
font-size: 20px;
}
.middle{
text-align: center;
}
.text{
display: inline;
color: #FFFFFF;
margin: 0 10px;
}
</style>
②导入 index.vue,步骤同上一节 tab.vue
<template>
<view class="content">
<firstNav></firstNav>
<tab></tab>
</view>
</template>
<script>
import tab from '../../components/tab.vue'
import firstNav from '../../components/first-nav.vue'
export default {
components:{
tab,
firstNav
},
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
</style>





















 3008
3008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








