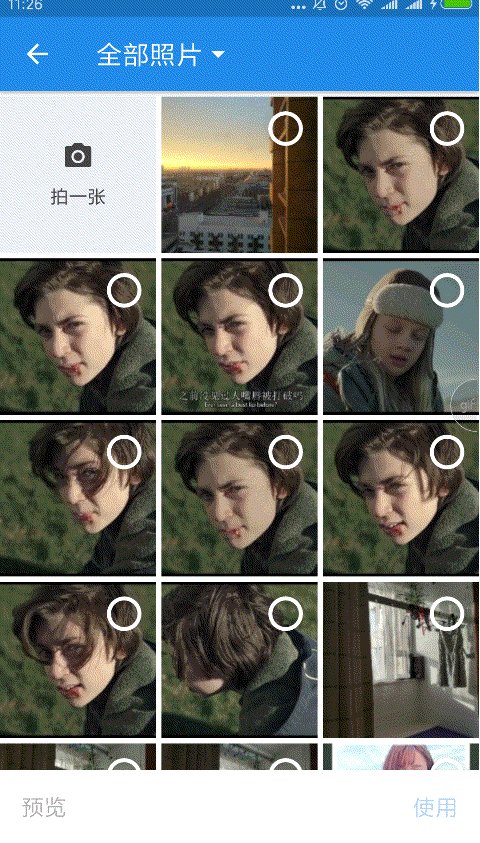
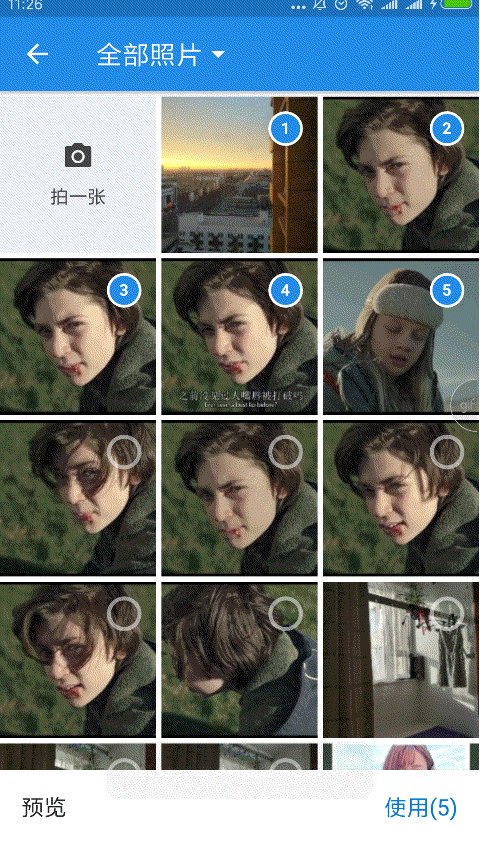
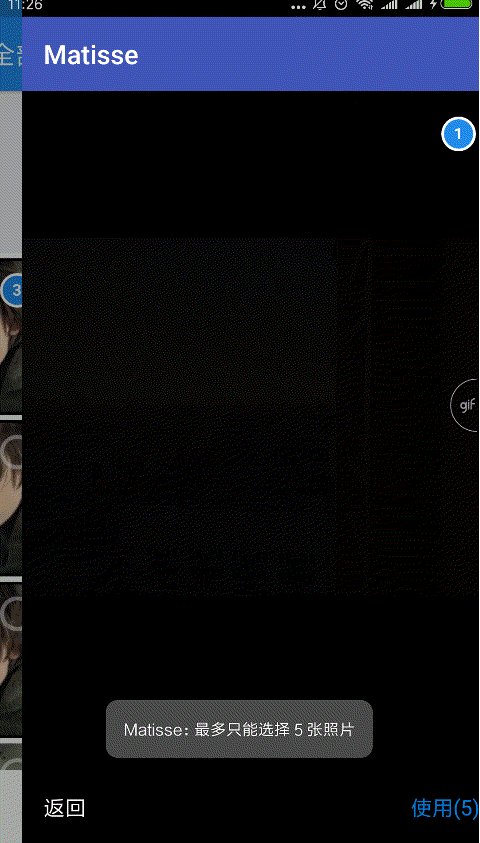
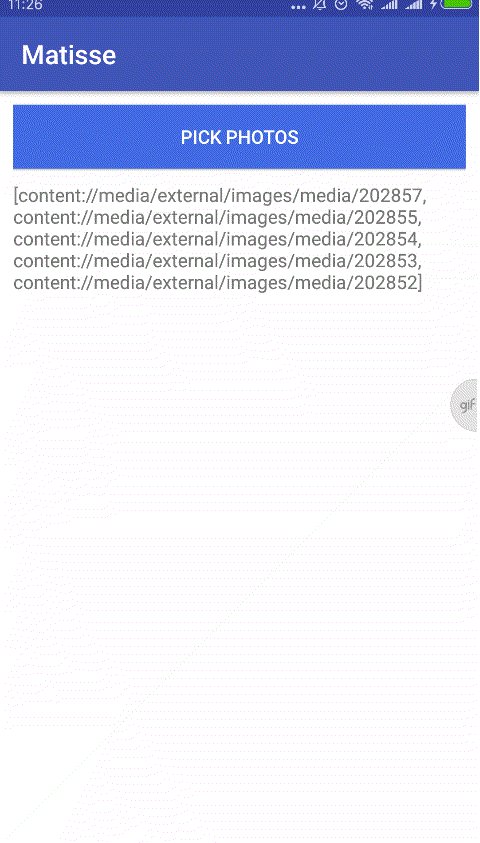
效果预览
添加依赖
compile 'com.zhihu.android:matisse:0.4.3'
前提必须有以下依赖:
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support:recyclerview-v7:26.1.0'
implementation 'com.github.bumptech.glide:glide:3.7.0'
其中第一个依赖大家的项目中肯定有的
第二个依赖做项目应该也会用到,引入recyclerview
第三个依赖是图片加载的依赖,Matisse支持Glide或Picasso作为你的图片加载引擎,这里用的是Glide
增加权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:orientation="vertical">
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Pick photos"
android:background="#4169E1"
android:textColor="#ffffff"
/>
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
java文件
public class MainActivity extends AppCompatActivity {
private static final int REQUEST_CODE_CHOOSE = 23;
Button button;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.button);
textView = findViewById(R.id.textview);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Matisse.from(MainActivity.this)
.choose(MimeType.allOf())//图片类型
.countable(true)//true:选中后显示数字;false:选中后显示对号
.maxSelectable(5)//可选的最大数
.capture(true)//选择照片时,是否显示拍照
.captureStrategy(new CaptureStrategy(true, "com.example.xx.fileprovider"))//参数1 true表示拍照存储在共有目录,false表示存储在私有目录;参数2与 AndroidManifest中authorities值相同,用于适配7.0系统 必须设置
.imageEngine(new GlideEngine())//图片加载引擎
.forResult(REQUEST_CODE_CHOOSE);//
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == REQUEST_CODE_CHOOSE && resultCode == RESULT_OK) {
List<Uri> result = Matisse.obtainResult(data);
textView.setText(result.toString());
}
}
}
如果不进行拍照的话,到现在位置就可以实现文章开始展示的效果
想要使用拍照功能的话,必须要有一个Fileprovider
在AndroidManifest.xml中application节点,和activity同级,增加
<provider
android:name="android.support.v4.content.FileProvider"
android:authorities="com.example.xx.fileprovider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/file_paths_public">
</meta-data>
</provider>
其中com.example.xx.改为你的包名
在res中新建xml文件夹,增加file_paths_public
其中的file_paths_public的代码为
<paths>
<external-path
name="my_images"
path="Pictures"/>
</paths>
做完以上步骤就可以正常使用拍照功能了
常见问题
在使用 Matisse 与 glide 4.0.0 以及 4.0.0 之后的版本过程中,会报错
由于Glide4.0之后Api的调用方式有了一些更改,所以之前的一些Api调用方式则会出错。 关于Glide 4.0之后Api调用方式的改动可以参考官方文档
自定义类MyGlideEngine,仿照类 GlideEngine,重新实现 ImageEngine
如下
import com.bumptech.glide.annotation.GlideModule;
import com.bumptech.glide.module.AppGlideModule;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.Priority;
import com.zhihu.matisse.engine.ImageEngine;
/**
* {@link ImageEngine} implementation using Glide.
*/
public class MyGlideEngine implements ImageEngine {
@Override
public void loadThumbnail(Context context, int resize, Drawable placeholder, ImageView imageView, Uri uri) {
GlideApp.with(context)
.asBitmap() // some .jpeg files are actually gif
.load(uri)
.override(resize, resize)
.centerCrop()
.into(imageView);
}
@Override
public void loadAnimatedGifThumbnail(Context context, int resize, Drawable placeholder, ImageView imageView,
Uri uri) {
GlideApp.with(context)
.asBitmap()
.load(uri)
.placeholder(placeholder)
.override(resize, resize)
.centerCrop()
.into(imageView);
}
@Override
public void loadImage(Context context, int resizeX, int resizeY, ImageView imageView, Uri uri) {
GlideApp.with(context)
.load(uri)
.override(resizeX, resizeY)
.priority(Priority.HIGH)
.into(imageView);
}
@Override
public void loadAnimatedGifImage(Context context, int resizeX, int resizeY, ImageView imageView, Uri uri) {
GlideApp.with(context)
.load(uri)
.override(resizeX, resizeY)
.priority(Priority.HIGH)
.into(imageView);
}
@Override
public boolean supportAnimatedGif() {
return true;
}
}
使用时改为
.imageEngine(new MyGlideEngine())//图片加载引擎
关于其中GlideApp的使用
https://blog.csdn.net/u010356768/article/details/83783623
关于Matisse其他文章链接
http://blog.csdn.net/qiaoshi96_bk/article/details/76164913
https://www.jianshu.com/p/03567893ac79
























 517
517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








