简而言之,XAML就是WPF程序设计中界面部分的设计语言,它是微软在WPF应用中新创建的一种描述语言。
首先,看一段代码:
Window x:Class="WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="677" Width="1136">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="60" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Grid.Row="0" Grid.RowSpan="2" Background="#3d3f41" Margin="0" HorizontalAlignment="Stretch"></Border>
<!--菜单树-->
<TreeView Grid.Row="0" Margin="0" Grid.RowSpan="2" FontSize="12" FontFamily="Microsoft YaHei" Grid.Column="0" Foreground="White" Background="{x:Null}" BorderBrush="{x:Null}" x:Name="treeDept" SelectedItemChanged="treeDept_SelectedItemChanged">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Path=Children}">
<StackPanel Orientation="Horizontal" Margin="0">
<Image VerticalAlignment="Center" Source="{Binding Icon}" Width="1" Height="20" Margin="0,0,4,4"></Image>
<TextBlock VerticalAlignment="Center" Margin="1" Name="nodeName" Foreground="White" Text="{Binding DisplayName}"></TextBlock>
<Image VerticalAlignment="Center" Source="{Binding EditIcon}" Margin="4,0,0,0"></Image>
<StackPanel.ToolTip>
<TextBlock VerticalAlignment="Center" Margin="1" Text="{Binding Name}" TextWrapping="Wrap" MaxWidth="200" ></TextBlock>
</StackPanel.ToolTip>
</StackPanel>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</Grid>
</Window>
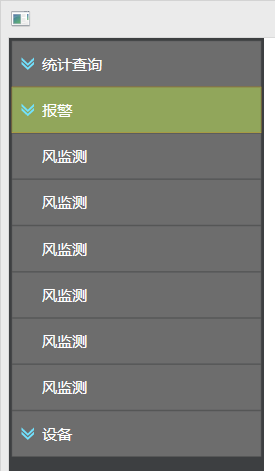
实现的效果如下:
说明:以上的代码就是实现了一个菜单树的功能,后台代码也是自己用C#写的Demo代码,比较简单,在这里就不贴出来了。
说一下使用XAML开发界面的优点:
XAML简化了.Net Framework 3.0编程模式上的用户界面创建过程,使用XAML开发人员可以对WPF程序的所有用户界面元素(例如文本、按钮、图像和列表框等)进行详细的定置,同时还可以对整个界面进行合理化的布局,这与使用HTML非常相似。但是由于XAML是基于XML的,所以它本身就是一个组织良好的XML文档,而且相对于HTML,它的语法更严谨、更明确。预计以后大部分的XAML都可由相应的软件自动生成,就如同我们现在制作一个静态页面时,几乎不用编写任何HTML代码就可以直接通过Dreamweaver软件生成一 个美观的页面。但是最初通过手动编写XAML代码将是一次绝佳的学习体验,虽然实现的过程繁杂了些,但是将加深您对XAML语法和各个元素的理解。
大多数的WPF程序可能同时包含程序代码和 XAML。我们可以使用XAML定义应用程序的初始界面,而后才编写相应的功能实现代码。我们可以将逻辑代码直接嵌入到一个XAML文件中,也可以将它保留在一个单独的文件中。实际上,能够用XAML实现的所有功能我们都可以使用程序代码来完成。因此,我们根本无需使用任何的XAML就可以创建一个完好的WPF程序。一般来说,程序代码的优势在于流程处理和逻辑判断,而不是界面的构建上。而XAML则是集中关注于界面的编程,我们可以将它和其它的.NET语言配合使用,从而构建出一个功能完善、界面美观的WPF程序。XAML是一种纯正的、用来描述用户界面构成元件和编排方式的标记语言。尽管有部分的XAML语法具备程序设计语言的特性(例如XAML中的Trigger和TRansform),但是XAML并不是一种用于程序设计的语言,它的功能也不是为了执行应用程序逻辑。
微软推荐XAML被编译成BAML(Binary Application Markup Language-二进制语言程序标记语言)。XAML和BAML都可以被WPF解析,并且将以一种和HTML相似的方式进行界面的呈现。但是和HTML不同的是,XAML是强类型化的。也就是说,HTML会忽略那些它不能识别的元素和属性,而XAML必须在识别所有的元素和属性的情况下,才对页面进行呈现。尽管在XAML中各个属性都是以一个个的字符串(例如Background)表示的,但是这些字符串实际上代表的是WPF中的对象,只有被WPF识别的对象才可以作为元素的属性,所以我们说XAML是强类型化的。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








