模板文件
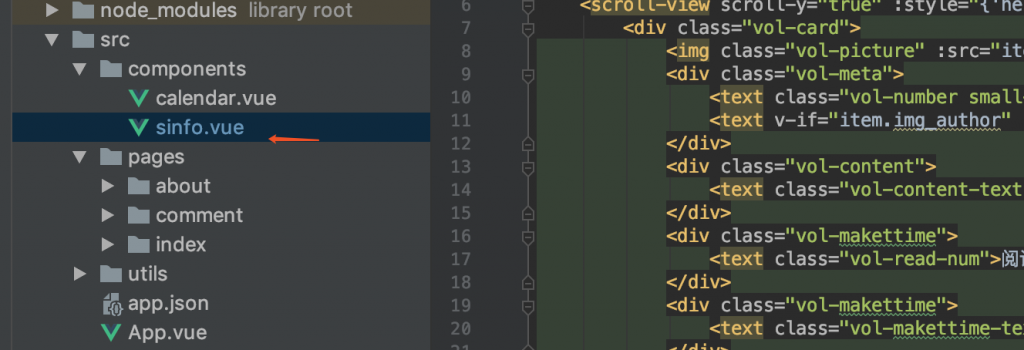
把自己的模板统一放在src / components 目录下:

调用模板
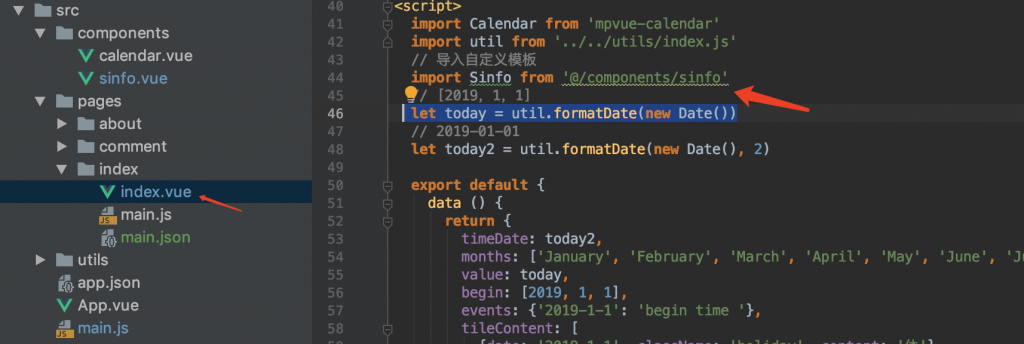
import Sinfo from '@/components/sinfo'
把模板配置到组成部分 components
名字和import 时的名字一致
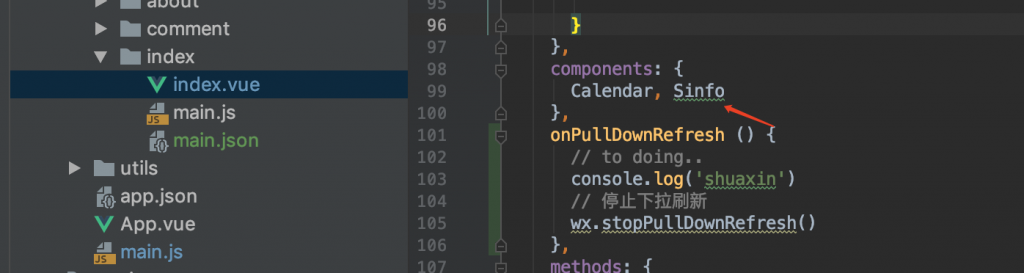
components: {
Sinfo
},使用组件

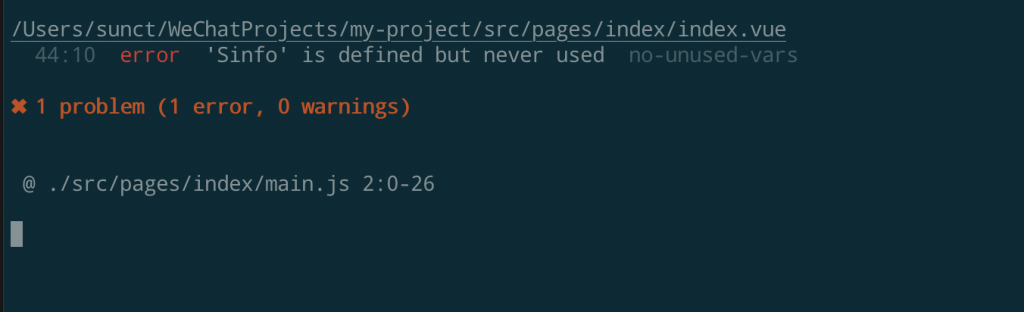
如果不使用会报错误

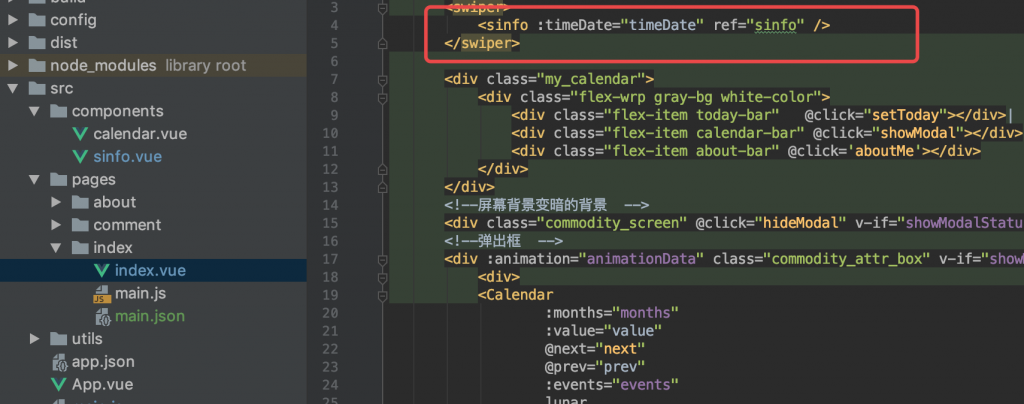
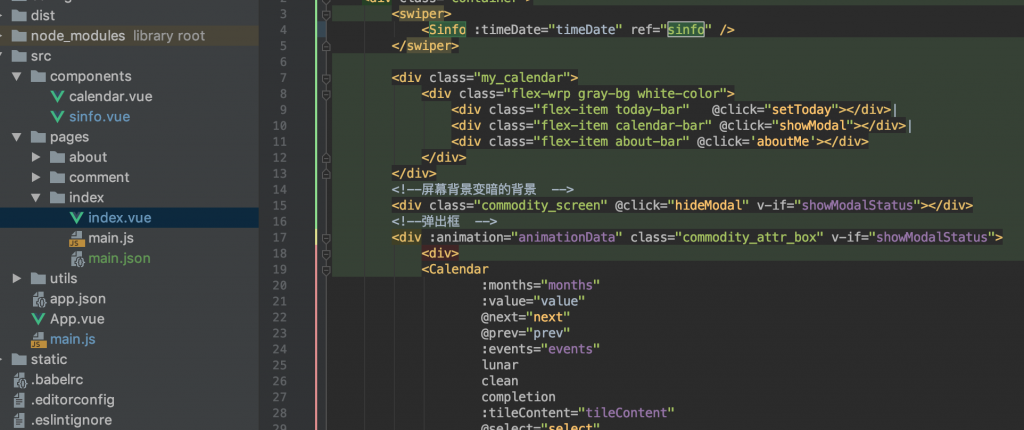
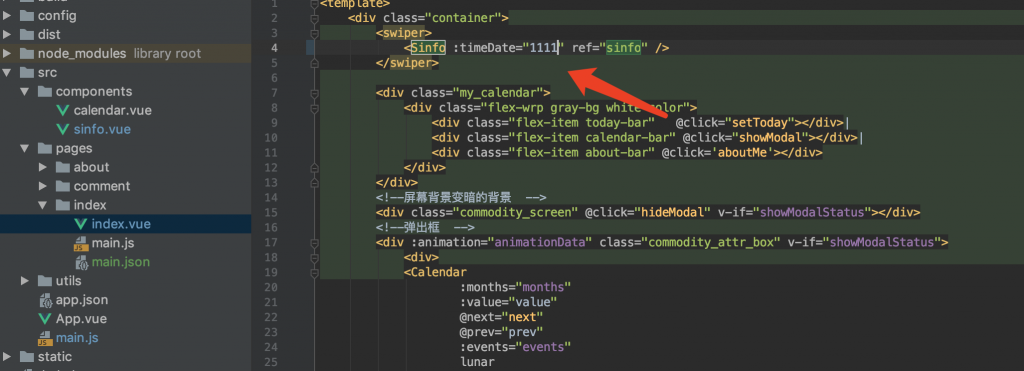
页面代码中调用模板

说明:模板标签不区分大小写 可以使用 sinfo 也可以使用 Sinfo
根据个人使用习惯和增加区分度,定义使用大写字母开头的标签。如图:

其中 :
:timeDate=”timeDate” 是定义传给模板的参数。
ref=”sinfo” 是模板回调使用。 和调用时使用的名字一致即可。
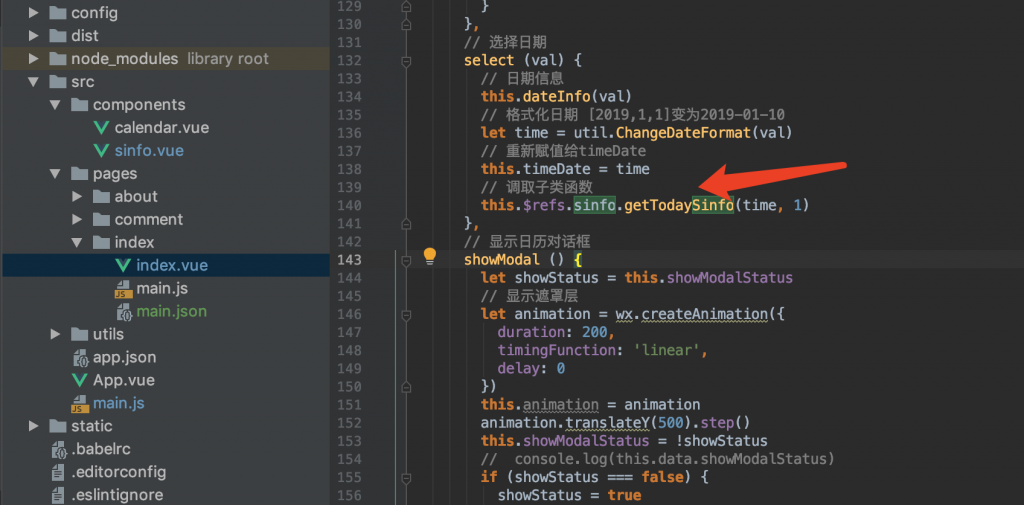
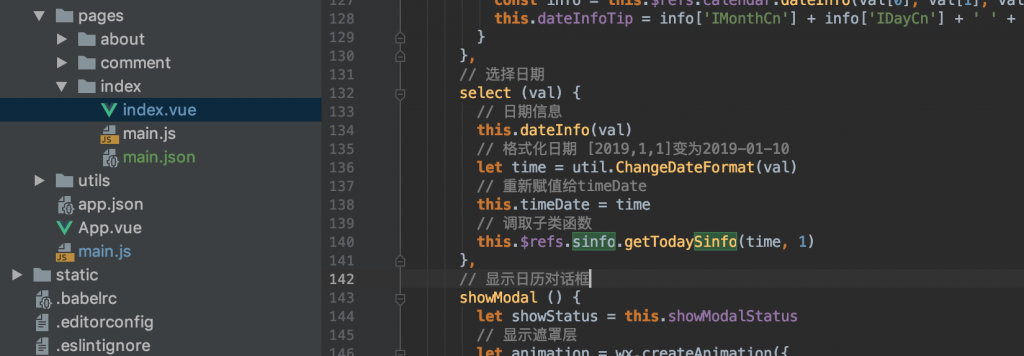
回调是当前文件调用模板里的方法(函数)使用。
this.$refs.sinfo.getTodaySinfo(time, 1)
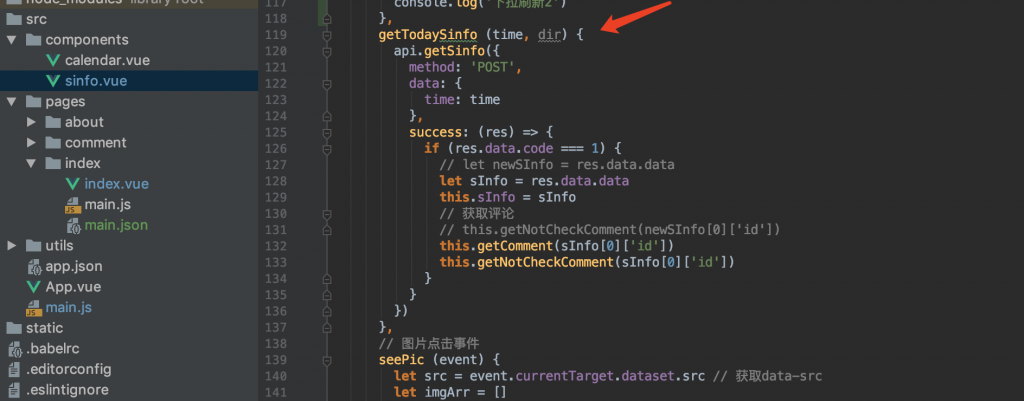
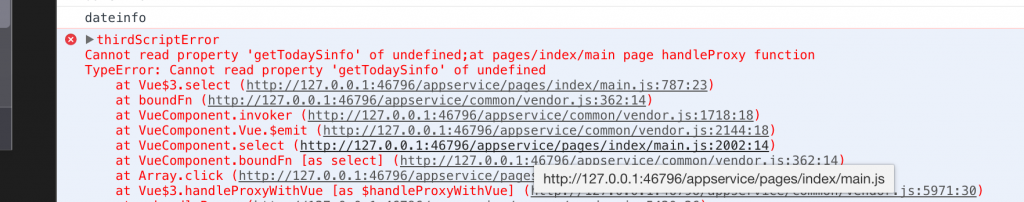
模板函数:

如果名称不一致,则报 undefined 错误

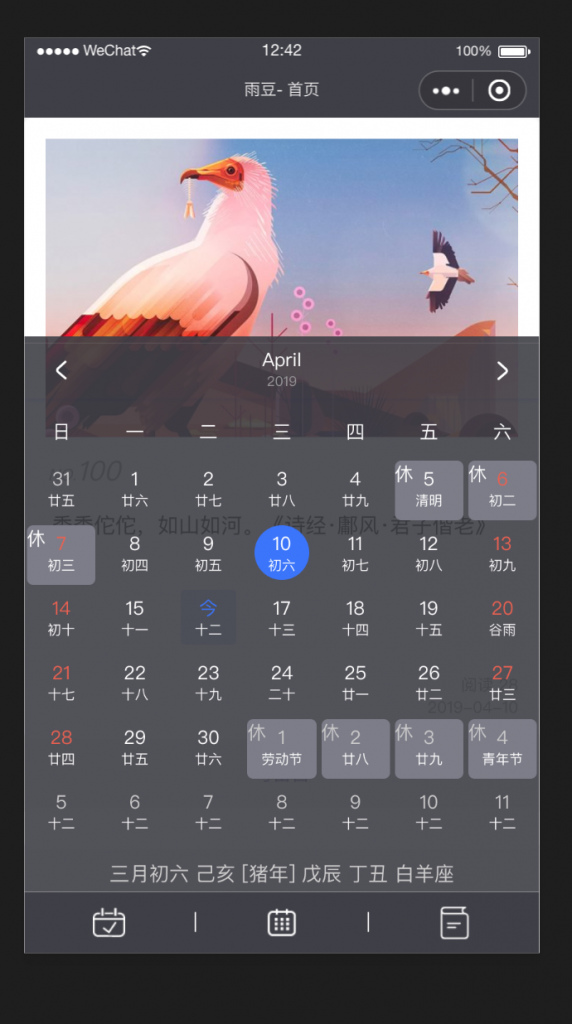
当我点选日历日期时,就可以调取模板中的方法,加载新的数据。


参数传递
为了测试,写死数据为 1111

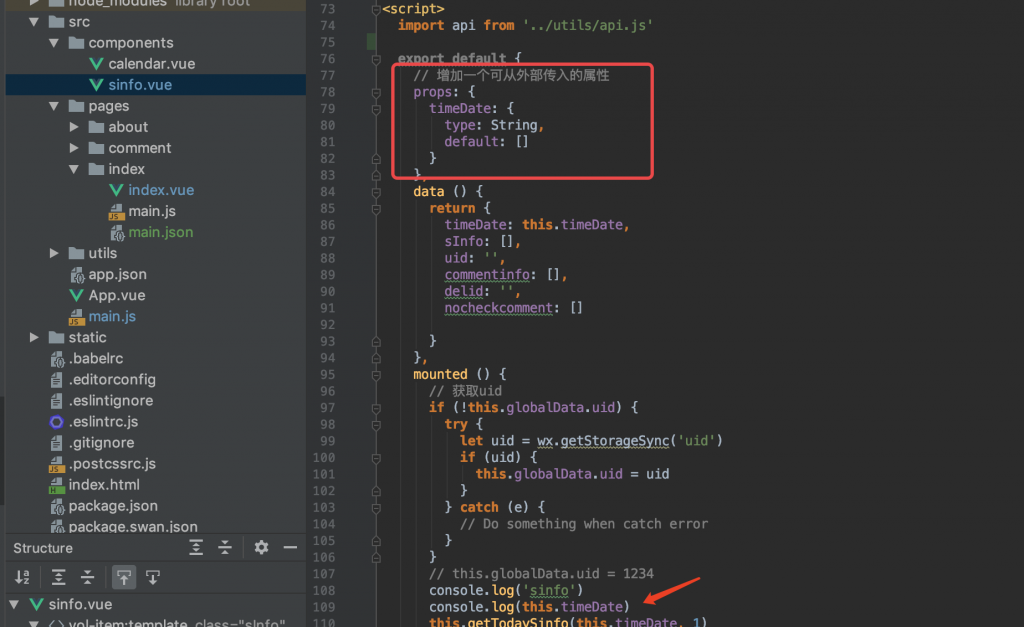
接收参数:
// 增加一个可从外部传入的属性
props: {
timeDate: {
type: String,
default: []
}
},
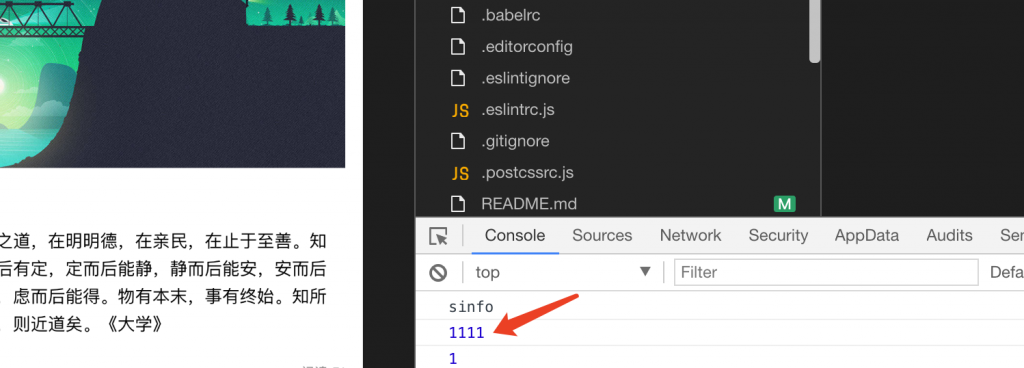
小程序开发工具编译一下,在调试器中打印:

如何使用传递的参数默认加载模板数据呢?
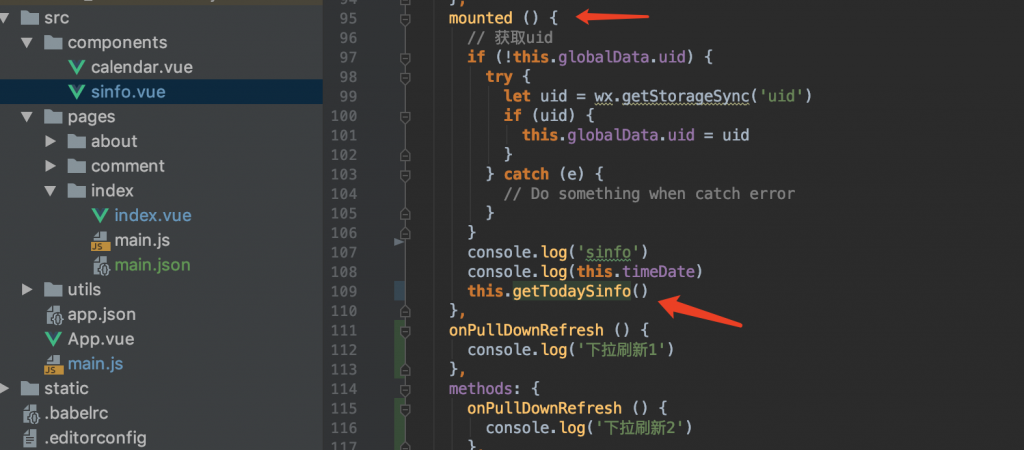
在模板中,使用 mounted 或 onLoad 方法,调用自定义的函数。

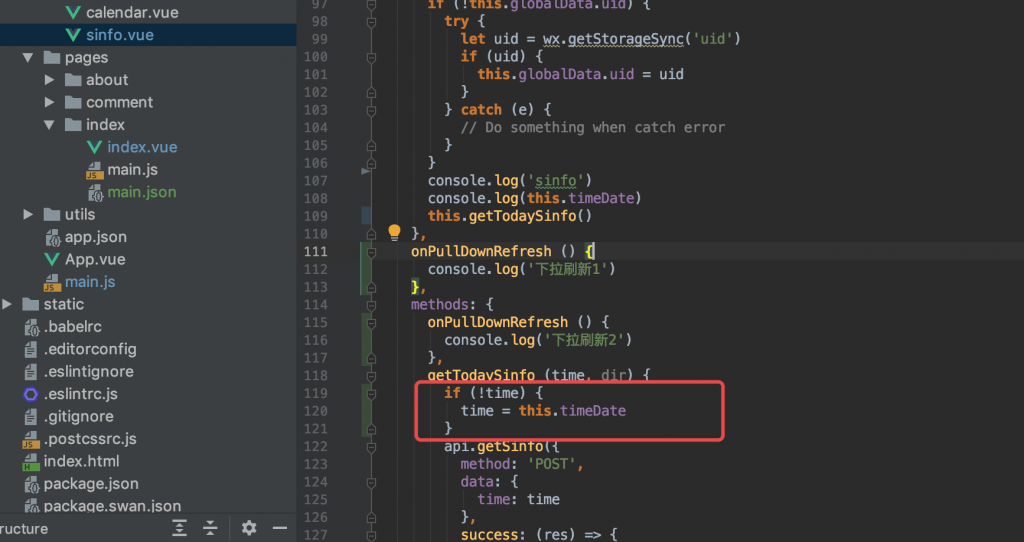
为了更好的体现出 传递参数的作用,修改了一下 getTodaySinfo ( ),在 mounted 调用时就可以不用传递参数,没有参数默认是 timeDate 的值。























 1766
1766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








