<!DOCTYPE <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>设置单元格大小</title>
</head>
<body>
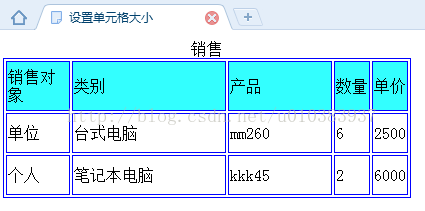
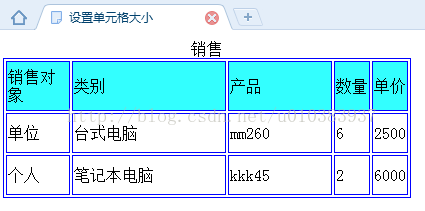
<table border="1" bordercolor="#0000ff">
<caption>销售</caption>
<tr bgcolor="#33ffff">
<td width="60" height="50">销售对象</td>
<td width="150">类别</td>
<td>产品</td>
<td>数量</td>
<td>单价</td>
</tr>
<tr>
<td height="40">单位</td>
<td>台式电脑</td>
<td width="100">mm260</td>
<td>6</td>
<td>2500</td>
</tr>
<tr>
<td>个人</td>
<td width="100" height="40">笔记本电脑</td>
<td>kkk45</td>
<td>2</td>
<td>6000</td>
</tr>
</table>
</body>
</html>























 8983
8983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








