1,使用jqgrid先要导入开发包

2,在jsp页面里面定义grid的容器
<table id="jqGridId"></table>
<div id="pager"></div>table 是用来存放数据,div用来存放分页的栏目(存放数据用一个div标签也是可以的)
3,编写js脚本
初始化grid:
grid = $("#jqGridId").jqGrid({
url : "/basic/userAction!findAll.action",//获取数据的action
datatype : "json",
mtype : "POST",
height : 420,
autowidth : true,
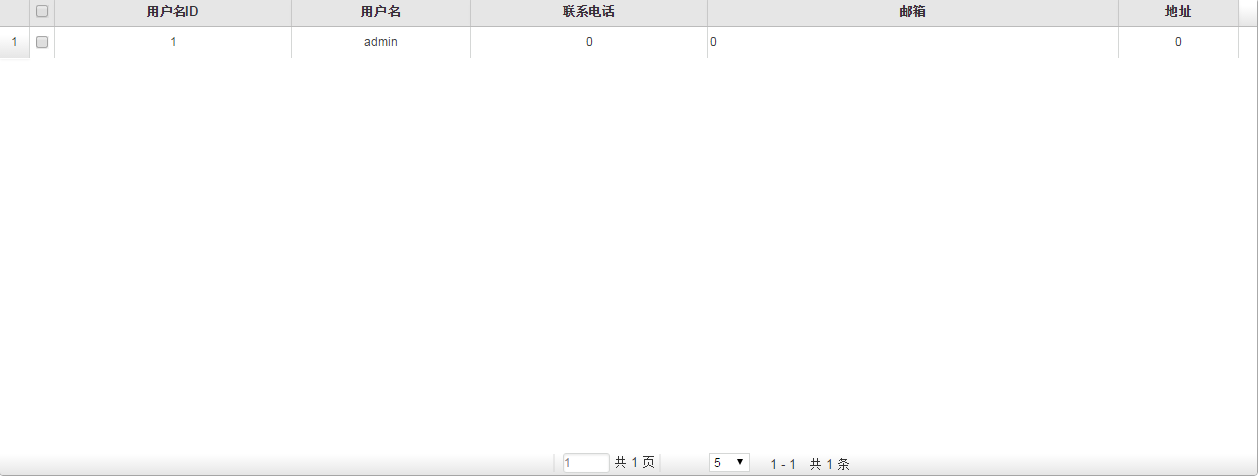
colNames : [ '用户名ID', '用户名', '联系电话', '邮箱', '地址' ],
colModel : [ {
name : 'userId',//对应传递数据的字段名,也就是说后台需要一个userId字段来接受参数
index : 'userId',//用来排序的字段名,一般设置成一样的
width : '20%',
align : 'center'
}, {
name : 'userName',
index : 'userName',
width : '15%',
align : 'center'
}, {
name : 'phone',
index : 'phone',
width : '20%',
align : "center"
}, {
name : 'email',
index : 'email',
width : '35%',
align : "left",
}, {
name : 'address',
index : 'address',
width : '10%',
align : "center",
} ],
rowNum : 5,// 显示多少条数据,如果不写的话默认是20条数据
rowList : [ 5, 10, 15 ],//显示每页可以显示的数据条数
rownumbers : true,//是否显示grid的行号
multiselect : true, // 多选框
multiboxonly : true,// 直接点击行的话只能选中一条
prmNames : {//向后台传递的参数
"page" : "currentPage",//当前页
"rows" : "pageSize",//每一页的数据量
},
viewrecords : true,//显示总共多少数据
jsonReader : {//后台返回的json数据
repeatitems : false,
root : "page.object",
page : "page.currentPage",
records : "page.records",
total : "page.total"
},
onSelectAll : function(rowIds,status){
//console.log(rowIds + status);
//gridSelected(rowIds,status);
},
onSelectRow : function(rowId,status){//勾选事件
//console.log(rowId + status);
//gridSelected([rowId],status);
},
pager : "pager"//分页栏目,对应jsp中的div
});写上了这些信息以后,前端的基本工作就好了。下面的后台的处理,后台主要是一个Page对象
//Page的主要字段
//起始数据
protected int start=1;
//每页大小
protected int pageSize=20;
//总页数
protected int total=1;
//总记录数
protected int records=1;
//当前页
protected int currentPage=1;
//封装数据的对象
protected Object object=null;最后看看struts2里面配置文件的内容
<result name="findAll" type="json">
<param name="includeProperties">page.*</param>
<param name="excludeNullProperties">true</param>
<param name="ignoreHierarchy">false</param>
</result> 
基本的grid使用就是这样。其实会了以后比较简单






















 2183
2183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








