前言
我们在开发项目的时候,有些人选择纯代码,有些人选择storyboard,也有些人选择xib,当然各有各的好处。在此就不做讨论。
以前做的一个项目用的storyboard结合autoLayout,整个项目就使用了一个storyboard,导致里面控制器太多,并且控制器上有些view明明是一样的,可是却不知道该如何来复用。
解决办法
那么小编今天带大家在storyboard中使用xib定义的view,这样就可以对这个view进行复用了。
好了,废话不多说,直接上教程:
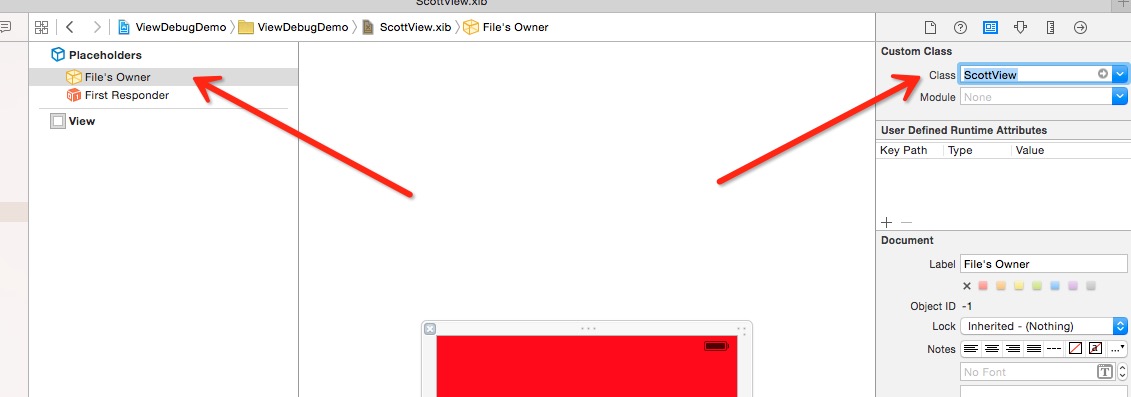
- 首先我们创建一个空的项目,然后创建一个继承UIView的类,我命名为ScottView,然后再新建一个xib,命名为ScottView,然后选中刚刚创建的xib的File’s Owner,在右边将Class改为ScottView,也就是和我们创建的view给关联起来。
我们在view上添加一个按钮和一个label,并且添加好约束,然后和ScottView关联起来(PS:把View也给关联)
最后很重要的一点就是就是重写View里面的一个方法,
- (instancetype) initWithCoder:(NSCoder *)aDecoder,
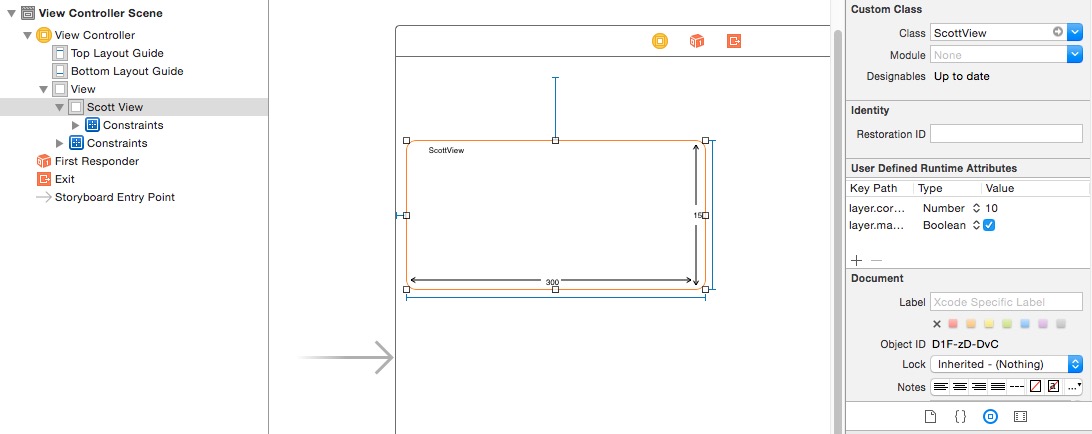
当从Xib里面初始化视图的时候只会调用这个方法, 所以我们重写这个方法就可以了.- (instancetype)initWithCoder:(NSCoder *)coder { self = [super initWithCoder:coder]; if (self) { [[NSBundle mainBundle] loadNibNamed:@"ScottView" owner:self options:nil]; [self addSubview:self.bgView]; } return self; }在storyboard中拖一个view,并把view的类改为我们定义的类,并且添加好约束(PS:此处注意设置view的宽高应该和xib里面定义的宽高统一)
细心的你们可能会看到为什么我的view带有尺寸?而且那个view还是带有圆角的,是不是?
各位看官,别急,小编帮你一一解释。
为什么带有尺寸呢?
首先那个view带有尺寸,是因为我使用了一个ViewDebug工具,用法请点击
这里小编就不在描述了,但是要注意的是一开始小编拖一个系统的UIView上去,并不能实时的看到尺寸,后来才知道原来是需要自定义的view才能实时的看到。
圆角如何出现的呢?
首先我在自定义的view类的前面加上了一个并不常用的关键字“IB_DESIGNABLE”
#import <UIKit/UIKit.h>
IB_DESIGNABLE
@interface ScottView : UIView
@property (strong, nonatomic) IBOutlet UIView *bgView;
@property (weak, nonatomic) IBOutlet UIButton *btn;
@property (weak, nonatomic) IBOutlet UILabel *titleLabel;
@end
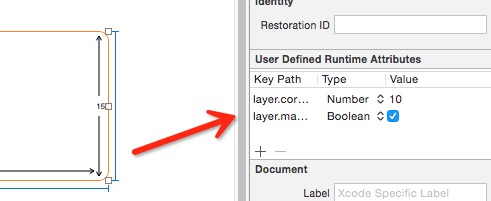
然后在storyboard中对这个view的设置

就能实时的看到我们设置的效果了。
致谢
最后希望这片文章能帮到你解决一些问题,或者是让你收获到了一个ViewDebug工具。如果有任何的疑问,欢迎联系!
























 141
141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








