自己做的一个简单的java桌面程序 算是一个初试吧!
MyFrame类
package com.dragon.bean2;
import java.awt.BorderLayout; import java.awt.Button; import java.awt.Color; import java.awt.FlowLayout; import java.awt.Frame; import java.awt.GridLayout; import java.awt.Label; import java.awt.Panel; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.event.WindowEvent; import java.awt.event.WindowListener; import java.util.ArrayList; import java.util.List;
public class MyFrame extends Frame { /** * 定义集合保存面板中所有的按钮 */ private List<Button> buttonList = new ArrayList<Button>(); public MyFrame(){ this.setVisible(true); this.setTitle("练习三"); this.setSize(500, 500); this.addWindowListener(new UserMyFrameWindowListener()); //采用布局方式为边界布局 this.setLayout(new BorderLayout()); init(); } Panel panel1 = new Panel();//北 Panel panel2 = new Panel();//中 Panel panel3 = new Panel();//南 Button btn1 = new Button("重新开始"); Button btn2 = new Button("退出游戏"); Label label1 = new Label(); Label label2 = new Label(); int count = 0; public void init(){ panel1.setLayout(new BorderLayout()); label1.setText("当前的进度是:"); panel1.add(label1,BorderLayout.WEST); label2.setText("您已经使用了"+count+"步"); panel1.add(label2,BorderLayout.EAST); //设置网格布局 panel2.setLayout(new GridLayout(9,9)); for (int i = 1; i <= 81; i++) { Button btn = new Button(); btn.setBackground(Color.cyan); //设置按钮的名称 btn.setName(i+""); //设置单击事件 btn.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { // TODO Auto-generated method stub count++; label2.setText("您已经使用了"+count+"步"); //System.out.println(e.getWhen()); //Button btn = new Button(); //System.out.println(e.paramString()); //btn.setBackground(Color.red); //获得当前单击的按钮对象 Button btn = (Button) e.getSource(); //System.out.println(btn.getX()); //System.out.println(btn.getY()); System.out.println( e.getSource()); //System.out.println(btn.getName()); if(btn.getBackground()==Color.black){ btn.setBackground(Color.cyan); }else{ btn.setBackground(Color.black); } // System.out.println(5%3); int index = Integer.valueOf(btn.getName()); System.out.println("当前的按钮是:"+index); //设置左边的按钮的颜色 Button btnLeft = getLeftButton(index); //判断左边的按钮是否存在 if(btnLeft!=null){ if(btnLeft.getBackground()==Color.black){ btnLeft.setBackground(Color.cyan); }else{ btnLeft.setBackground(Color.black); } } //右边的按钮 Button btnRight = getRightButton(index); if(btnRight!=null){ if(btnRight.getBackground()==Color.black){ btnRight.setBackground(Color.cyan); }else{ btnRight.setBackground(Color.black); } } //上按钮 Button btnTop = getTopButton(index); if(btnTop!=null){ if(btnTop.getBackground()==Color.black){ btnTop.setBackground(Color.cyan); }else{ btnTop.setBackground(Color.black); } } //下按钮 Button btnButtom = getButtomButton(index); if(btnButtom!=null){ if(btnButtom.getBackground()==Color.black){ btnButtom.setBackground(Color.cyan); }else{ btnButtom.setBackground(Color.black); } } } }); buttonList.add(btn); panel2.add(btn); } //流式布局 panel3.setLayout(new FlowLayout()); //从新开始事件 btn1.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { // TODO Auto-generated method stub count = 0; label2.setText("您已经使用了"+count+"步"); for (Button btn : buttonList) { btn.setBackground(Color.cyan); } } }); //退出按钮事件 btn2.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { // TODO Auto-generated method stub count = 0; System.exit(0); } }); panel3.add(btn1); panel3.add(btn2); //panel1.setBackground(Color.black); this.add(panel1,BorderLayout.NORTH); this.add(panel2,BorderLayout.CENTER); this.add(panel3,BorderLayout.SOUTH); } /** * 获得左边的按钮 * @param index * @return */ public Button getLeftButton(int index){ Button btn = null; 分析 // 1%9 = 0; // 10%9 = 0; //左边的按钮 if(index%9!=1){ System.out.println("左边的按钮是:"+(index-1)); btn = buttonList.get(index-2); //System.out.println(btn.getName()); } return btn; } /** * 设置右边的按钮 * @param index * @return */ public Button getRightButton(int index){ Button btn = null; if(index%9!=0){ System.out.println("右边的按钮是:"+(index+1)); btn = buttonList.get(index); } return btn; } /** * 上边的按钮 * @param index * @return */ public Button getTopButton(int index){ Button btn = null; if(index>9){ System.out.println("上边的按钮是:"+(index-9)); btn = buttonList.get(index-10); } return btn; } public Button getButtomButton(int index){ Button btn = null; if(index<73){ System.out.println("下边的按钮是:"+(index+9)); btn = buttonList.get(index+8); } return btn; } //定义内部类 class UserMyFrameWindowListener implements WindowListener{
@Override public void windowActivated(WindowEvent e) { // TODO Auto-generated method stub
}
@Override public void windowClosed(WindowEvent e) { // TODO Auto-generated method stub
}
@Override public void windowClosing(WindowEvent e) { // TODO Auto-generated method stub count = 0; //关闭窗口 System.exit(0); }
@Override public void windowDeactivated(WindowEvent e) { // TODO Auto-generated method stub
}
@Override public void windowDeiconified(WindowEvent e) { // TODO Auto-generated method stub
}
@Override public void windowIconified(WindowEvent e) { // TODO Auto-generated method stub
}
@Override public void windowOpened(WindowEvent e) { // TODO Auto-generated method stub
}
}
}
Test测试类
package com.dragon.bean2;
public class Test {
/** * @param args */ public static void main(String[] args) { // TODO Auto-generated method stub MyFrame myFrame = new MyFrame(); }
}
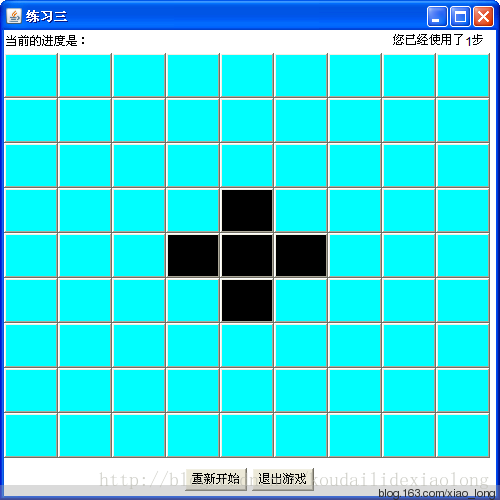
效果图:






















 514
514

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








