infinite-scroll通过滑动加载更多数据是另一种常见的分页方式,通过监测是否滑动到底部,改变页码+1,调用接口将返回的数据追加渲染到页面上。
Eg:展示公司列表 上滑加载更多
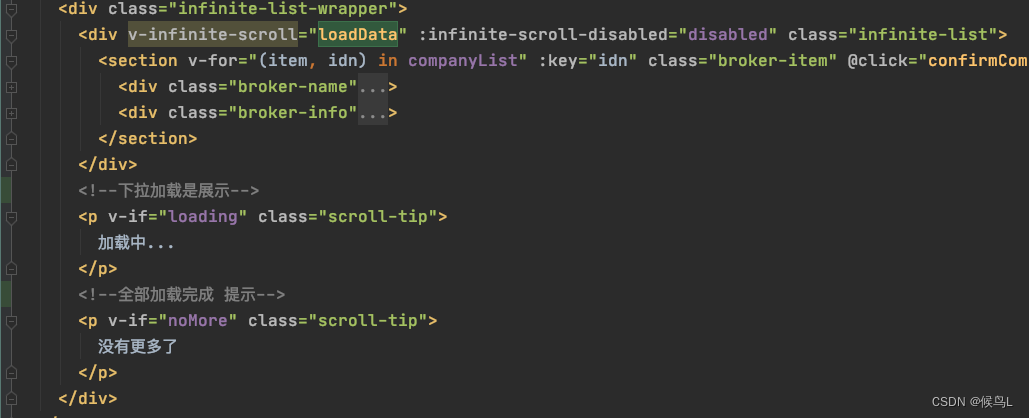
1、<template>
infinite-scroll-disabled:上滑是否禁用,loading和noMore控制加载提示
 2、<script>
2、<script>
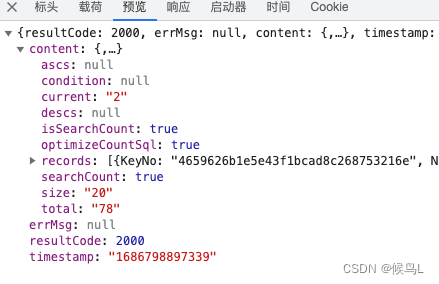
当下滑到底部触发下拉事件loadData,当前页current+1去请求接口 ,返回的数据concat到companyList集合。
第一次下拉后端成功返回的参数,每次增加20条,第一次下拉current = 2

3、关键点:<style>
.infinite-list-wrapper { height: calc(100vh - 200px); overflowauto; }
一个给定高度的盒子,给盒子绑定overFlow: auto,这样表示当数据超过盒子本身高度时 出现一个滚动轴。infinite-scroll组件就会判断这个滚滑轮,当它滑倒盒子的底部时触发load方法。























 2706
2706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








