列表的三个元素:
1.ListView来展示的View。
2.适配器 用来把数据展示到ListView的中介。
3.数据 具体的将被映射的字符串,图片,或者基本组件。
根据适配器,可分为三种:ArrayAdapter,SimpleAdapter和SimpleCursorAdapter。
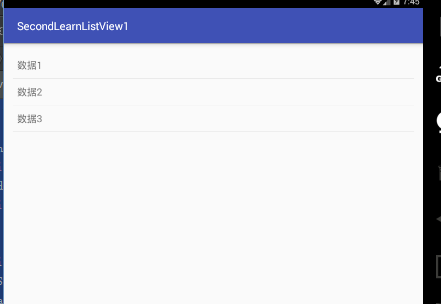
- ArrayAdapter仅能展示一行字
public class MainActivity extends AppCompatActivity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.list_view);
ListAdapter adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,getData());
listView.setAdapter( adapter);
}
private List<String> getData(){
List<String> list = new ArrayList<>();
list.add("数据1");
list.add("数据2");
list.add("数据3");
return list;
}
}
使用ArrayAdapter(Context context, int textViewResourceId, List objects)来装配数据
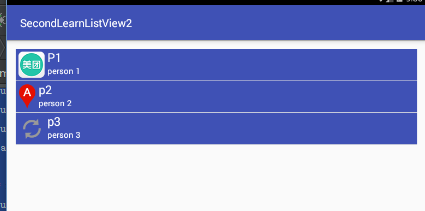
SimpleAdapter有最好的扩展性,可以自定义各种效果
创建listview_item.xml对于不带Button的ListView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@color/colorPrimary"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/item_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/item_title"
android:textColor="#fff"
android:textSize="22sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/item_info"
android:textColor="#fff"
android:textSize="15sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>主Activity:
public class MainActivity extends AppCompatActivity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.list_view);
SimpleAdapter adapter = new SimpleAdapter(this,getData(),R.layout.listview_item,
new String[]{"title","info","img"},
new int[]{R.id.item_title,R.id.item_info,R.id.item_img});
listView.setAdapter(adapter);
}
private List<Map<String,Object>> getData(){
List<Map<String,Object>> list = new ArrayList<>();
Map<String , Object> map = new HashMap<>();
map.put("title","P1");
map.put("info","person 1");
map.put("img",R.drawable.ic_launcher);
list.add(map);
map = new HashMap<>();
map.put("title", "p2");
map.put("info", "person 2");
map.put("img",R.drawable.icon_marka);
list.add(map);
map = new HashMap<>();
map.put("title", "p3");
map.put("info", "person 3");
map.put("img",R.drawable.processbar_drawable);
list.add(map);
return list;
}
}
使用SimpleAdapter一般使用HashMap构成的list,list的每一行对应ListView的每一行。HashMap的每个键值数据对应到每个布局文件对应id组件上。因为系统没有对应布局文件可用,我们需要自己定义布局文件listview_item.xml。
SimpleAdapter(this,getData(),R.layout.listview_item,
new String[]{"title","info","img"},
new int[]{R.id.item_title,R.id.item_info,R.id.item_img})
/**
* this,布局文件,HashMap的键,布局文件组件id
* 布局文件的组件分别映射到HashMap的各元素上,完成适配
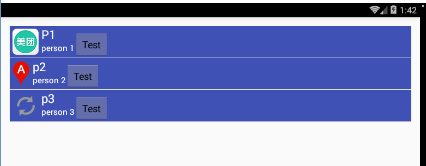
*/**对于带Button的ListView**
因为Button无法映射,所以即使布局文件写出了Button,但也无法相应动作,要自己写个类继承自BaseAdapter。
布局文件(上一个布局加个Button):
<?xml version="1.0" encoding="utf-8"?>
......
<Button
android:id="@+id/item_btn"
android:text="Test"
android:layout_gravity="bottom"
android:focusable="false" //防止和ListView抢焦点
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>public class MainActivity extends ListActivity {
private ListView listView;
private List<Map<String,Object>> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(android.R.id.list);//主布局文件里面listView的id必须为@+id/android:list
list = getData();
MyAdapter adapter = new MyAdapter(this);
listView.setAdapter(adapter);
}
......
public void showInfo(){
new AlertDialog.Builder(this)
.setTitle("MyListView")
.setMessage("介绍...")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).show();
}
public final class ViewHolder{
public ImageView img;
public TextView title;
public TextView info;
public Button btn;
}
public class MyAdapter extends BaseAdapter {
private LayoutInflater inflater;
public MyAdapter(Context context){
this.inflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return getData().size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if(convertView==null){
viewHolder = new ViewHolder();
convertView = inflater.inflate(R.layout.listview_item,null);
viewHolder.img = (ImageView)convertView.findViewById(R.id.item_img);
viewHolder.btn = (Button)convertView.findViewById(R.id.item_btn);
viewHolder.title = (TextView)convertView.findViewById(R.id.item_title);
viewHolder.info = (TextView)convertView.findViewById(R.id.item_info);
convertView.setTag(viewHolder);
}
else{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.title.setText((String) list.get(position).get("title"));
viewHolder.img.setImageResource((Integer) list.get(position).get("img"));
viewHolder.info.setText((String) list.get(position).get("info"));
viewHolder.btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showInfo();
}
});
return convertViw;
}
}
} 
3. SimpleCursorAdapter是与数据库的简单结合
public class MainActivity extends AppCompatActivity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.list_view);
Map<String,String> map = new HashMap<>();
Cursor cursor = getContentResolver()
.query(ContactsContract.Contacts.CONTENT_URI, null, null, null, null);
if(cursor!=null){
startManagingCursor(cursor);
}
ListAdapter adapter = new SimpleCursorAdapter(this,android.R.layout.simple_list_item_1,cursor
,new String[]{ContactsContract.PhoneLookup.DISPLAY_NAME}
,new int[]{android.R.id.text1} );
listView.setAdapter(adapter);
stopManagingCursor(cursor);
}
}





















 3925
3925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








