最近在做一个项目,GIS部分要求用Flex做,封装成接口供业务部分调用,业务部分用JAVA做。这样就需要一个Flex和JavaScript的交互工作。项目已接近尾声,交互方案也得到了验证,写点东西来总结一下,和大家分享分享,有兴趣的同学希望能一起交流分享
首先交互方案解决了4个基本问题:
1、Flex中如何获取HTML页面中的配置参数
2、Flex如何调用JavaScript中的方法
3、JavaScript如何调用Flex中的方法
4、JavaScript如何监听Flex中的事件
一、
问题1很简单,直接贴代码:
上面代码是HTMl中嵌入.swf文件的代码,红色方框内是传递的参数,Flex中读取的代码如下:
var parameters : Object= FlexGlobals.topLevelApplication.parameters;
var ip:String= parameters.GisServerIP;
实际应用中发现这样很不方便,就把配置信息都放在一个配置文件中了,又Flex自己去读。
二、
问题2也简单,JavaScript中写一个方法,Flex中直接调用就可以了,Flex中调用的代码如下:
ExternalInterface.call(“OnSWFLoad”,"传向js的参数,可以是object对象");
这样写只是技术走通了,使用起来并不方便,需要事先约定函数名称。实际应用中也没有没有这样写过,需要用到类似功能的地方都用其他方法代替了。
三、
问题3步骤稍复杂了一点在Flex中需要先公开一个函数名,然后JavaScript才能调用,Flex中代码如下:
ExternalInterface.addCallback("js中调用时的函数名称", "Flex中实际执行的函数名称");
在JavaScript中调用Flex代码就用对象名点函数名就OK了。当然为了方便管理我把所有公开的函数都放在了一个类中。
四、
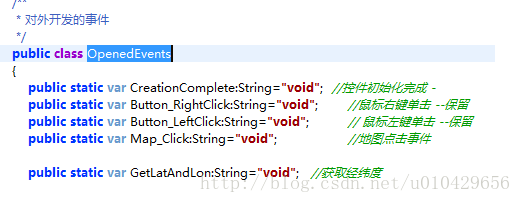
问题4实际上是问题2和问题3方案的组合,为了方便期间把所有可以监听的事件类型都放在了一个OpenedEvents中,部分代码如下图
然后公开两个函数:
ExternalInterface.addCallback(OpenedFunctions.AddEventListener, AddEventListener);
ExternalInterface.addCallback(OpenedFunctions.RemoveEventListener, RemoveEventListener);
private function AddEventListener(key:String = null, JSFunction:String = null):Boolean
{
if (key == null || JSFunction == null) return false;
OpenedEvents[key]=JSFunction;return true;
}
private function RemoveEventListener(key:String = null):Boolean
{
if (key == null) return false;
OpenedEvents[key]="void";
return true;
}
Flex中当某一事件触发时不管JavaScript又没有监听按下面方式写就行了:
ExternalInterface.call(OpenedEvents.CreationComplete);
今天先写这些,改天再把交互中遇到的其他问题整理一下



























 2071
2071

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








