我们知道html5+CSS3的出现为前端开发人员省去了许多功夫,但人总是追求尽善尽美,html5默认的一些控件还是无法达到我们的要求,这次为大家介绍如何优化range为双滑块及美化单选开关按钮。
工具:webstrom10.0 ,jQuery,
jRange(https://github.com/nitinhayaran/jRange),
Bootstrap 开关控件(http://www.bootcss.com/p/bootstrap-switch/)
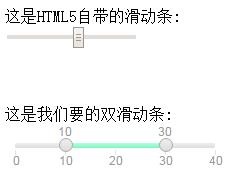
首先看看对比效果:
以下是具体步骤:
首先引入相关文件
<link href="jquery.range.css" rel="stylesheet">
<script src="jquery.min.js"></script>
<script src=







 本文介绍了如何使用HTML5、CSS3、jQuery和相关库,如jRange、Bootstrap Switch,来优化range双滑块控件和美化单选开关按钮。通过代码示例和关键配置的解释,展示了优化前后效果的对比,并提供了初始化和事件处理的方法。
本文介绍了如何使用HTML5、CSS3、jQuery和相关库,如jRange、Bootstrap Switch,来优化range双滑块控件和美化单选开关按钮。通过代码示例和关键配置的解释,展示了优化前后效果的对比,并提供了初始化和事件处理的方法。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 844
844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








