打个广告,兼职包包类店辅,包类、拉杆箱
言归正传
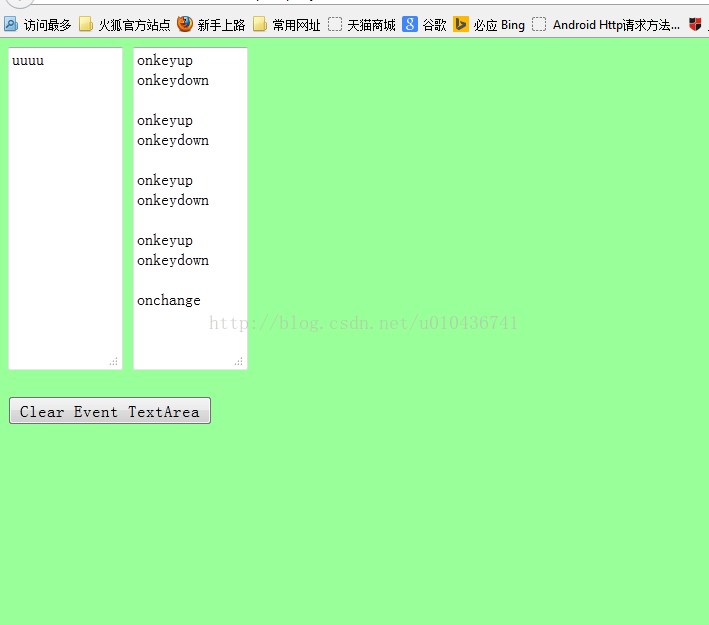
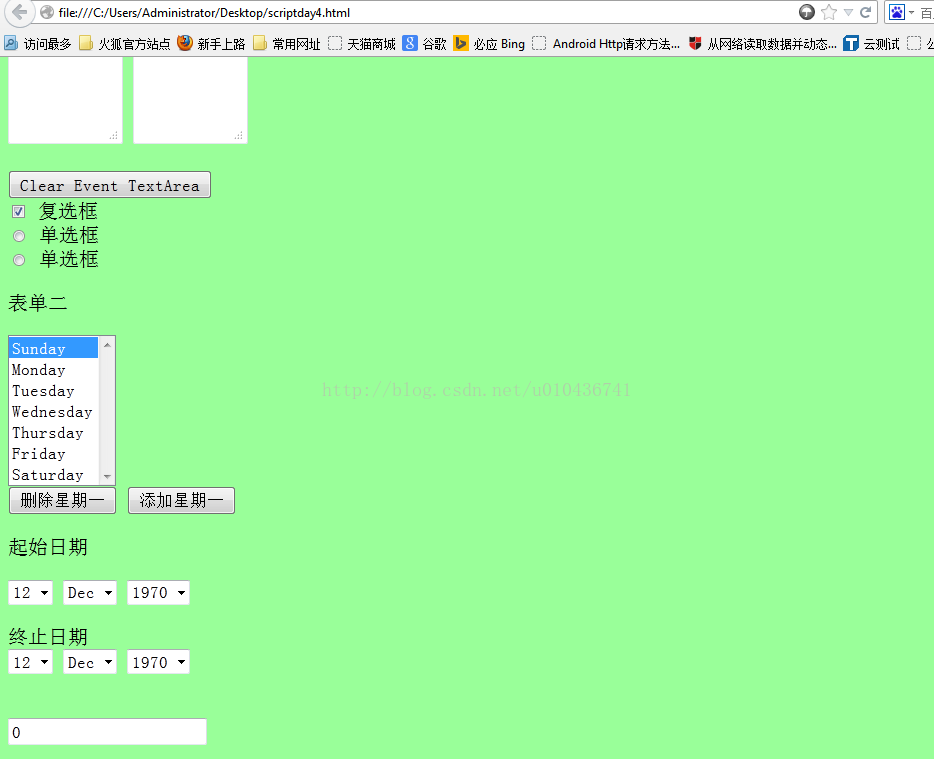
贴图两张
详细代码
<html lang="zh-CN">
<head>
<script language="JavaScript" type="text/javascript">
function displayEvent(eventName)
{
var myMsg = window.document.form1.textarea2.value;
myMsg = myMsg + eventName;
window.document.form1.textarea2.value = myMsg;
}
function button_removeOne()
{
//alert(document.form2.selectDay.selectedIndex.text);
if(document.form2.selectDay.options[1].text == "Monday")
{
document.form2.selectDay.options.remove(1);//方法一
//document.form2.selectDay.options[1] = null;//方法二
}else
alert("没有找到星期一");
}
function button_addOne()
{
if(document.form2.selectDay.options[1].text != "Monday")
{
var indexCounter;
var days = document.form2.selectDay;
var lastoption = new Option();
days.options[6] = lastoption;
for(indexCounter=6; indexCounter >1 ;indexCounter--)
{
days.options[indexCounter].text = days.options[indexCounter-1].text;
days.options[indexCounter].value = days.options[indexCounter-1].value;
}
var option = new Option("Monday",1);
days.options.add(option,1);//方法一
//days.options[1] = option;//方法二
}
else
alert("已经存在一个星期一了");
}
function writeOptions(startNumber,endNumber)
{
var optionCount;
for(optionCount = startNumber; optionCount<=endNumber; optionCount++)
{
document.write('<option value=' +optionCount +'>' +optionCount);
}
}
function writeMonthOptions()
{
var theMonth;
var monthCounter;
var theDate = new Date(1);
for(monthCounter = 0; monthCounter <= 12; monthCounter++)
{
theDate.setMonth(monthCounter);
theMonth = theDate.toString();
theMonth = theMonth.substr(4,3);
//theMonth = theMonth.substring(4,7);
document.write('<option value=' + theMonth +'>'+ theMonth);
}
}
function recalcDateDiff()
{
var myForm = document.form3;
var firstDay = myForm.fristDay.options[myForm.fristDay.selectedIndex].value;
var secondDay = myForm.secondDay.options[myForm.secondDay.selectedIndex].value;
var firstMonth = myForm.firstMonth.options[myForm.firstMonth.selectedIndex].value;
var secondMonth = myForm.secondMonth.options[myForm.secondMonth.selectedIndex].value;
var firstYear = myForm.firstYear.options[myForm.firstYear.selectedIndex].value;
var secondYear = myForm.secondYear.options[myForm.secondYear.selectedIndex].value;
var firstDate = new Date(firstDay + " " + firstMonth + " " + firstYear);
var secondDate = new Date(secondDay + " " + secondMonth + " " + secondYear);
var daysDiff = (secondDate.vauleOf()) - (firstDate.vauleOf());
daysDiff = Math.abs(((((daysDiff/1000)/60)/60)/24));
myForm.txtDays.value = daysDiff;
return true;
}
function window_onload()
{
var myForm = document.form3;
var nowDate = new Date();
myForm.firstDay.options[nowDate.getDate()-1].selected = true;
myForm.firstMonth.options[nowDate.getMonth()].selected = true;
myForm.firstYear.options[nowDate.getFullYear()-1970].selectd = true;
myForm.secondDay.options[nowDate.getDate()-1].selected = true;
myForm.secondMonth.options[nowDate.getMonth()].selected = true;
myForm.secondYear.options[nowDate.getFullYear()-1970].selectd = true;
}
</script>
</head>
<body language=JavaScript οnlοad="return window_onload()">
<form name="form1">
<!-- name 属性那里居然不加""也行,类似方法onchange等后面不加";"也行, 我用的是火狐-->
<textarea name="textarea1" cols=10 rows=15
οnchange="displayEvent('onchange\n')"
οnkeydοwn="displayEvent('onkeyup\n')"
οnkeypress="displayEvent('onkeypress\n);"
οnkeyup="displayEvent('onkeydown\n\n');">
</textarea>
<textarea name="textarea2" cols=10 rows=15 ></textarea>
<br><br>
<input type="button" value="Clear Event TextArea"
οnclick="document.form1.textarea2.value=''"><!-- 这个方法居然还可以这样写-->
<br>
<input type="checkbox" name="checkbox1" checked value="box1"/> 复选框<br>
<input type="radio" name="radio" value="radio1"/> 单选框</br><!-- 名字相同的组成单选按钮-->
<input type="radio" name="radio" value="radio2"/> 单选框</br>
</form>
<p>表单二</p>
<form name="form2">
<select name=selectDay size=7 ><!-- size 是几表示显示几个,是1表示要下拉才能看到其它的-->
<option value=0 selected name="Sunday">Sunday</option>
<option value=1 name="Monday">Monday</option>
<option value=2>Tuesday</option>
<option value=3>Wednesday</option>
<option value=4>Thursday</option>
<option value=5>Friday</option>
<option value=6>Saturday</option>
</select>
<br>
<input type="button" name="buttremove" value="删除星期一" οnclick="button_removeOne()">
<input type="button" name="buttadd" value="添加星期一" οnclick="button_addOne()">
<br>
</form>
<p>起始日期
<form name=form3>
<!-- 日期 -->
<select name=firstDay size=1 οnchange="return recalcDateDiff()">
<script language="JavaScript">
writeOptions(1,31);
</script><!-- 这里居然警告!!警告提示:利用 document.write() 写入不平衡树引发来自网络的数据被重新解析 。不晓得怎么回事-->
</select>
<!-- 月份-->
<select name=firstMonth size=1 οnchange="return recalcDateDiff()">
<script language="JavaScript">
writeMonthOptions();
</script>
</select>
<!-- 年-->
<select name=firstYear size=1 οnchange="return recalcDateDiff()">
<script language="JavaScript">
writeOptions(1970,2070);
</script>
</select>
</p>
<p>终止日期<br>
<form name=form3>
<!-- 日期 -->
<select name=secondDay size=1 οnchange="return recalcDateDiff()">
<script language="JavaScript">
writeOptions(1,31);
</script>
</select>
<!-- 月份-->
<select name=secondMonth size=1 οnchange="return recalcDateDiff()">
<script language="JavaScript">
writeMonthOptions();
</script>
</select>
<!-- 年-->
<select name=secondYear size=1 οnchange="return recalcDateDiff()">
<script language="JavaScript">
writeOptions(1970,2070);
</script>
</select>
</p><br>
<input type="text" name=txtDays value=0 readonly>
</form>
</body>
</html>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








