这是「进击的Coder」的第 877 篇技术分享
作者:CUGGZ
来源:前端充电宝
“
阅读本文大概需要 3 分钟。
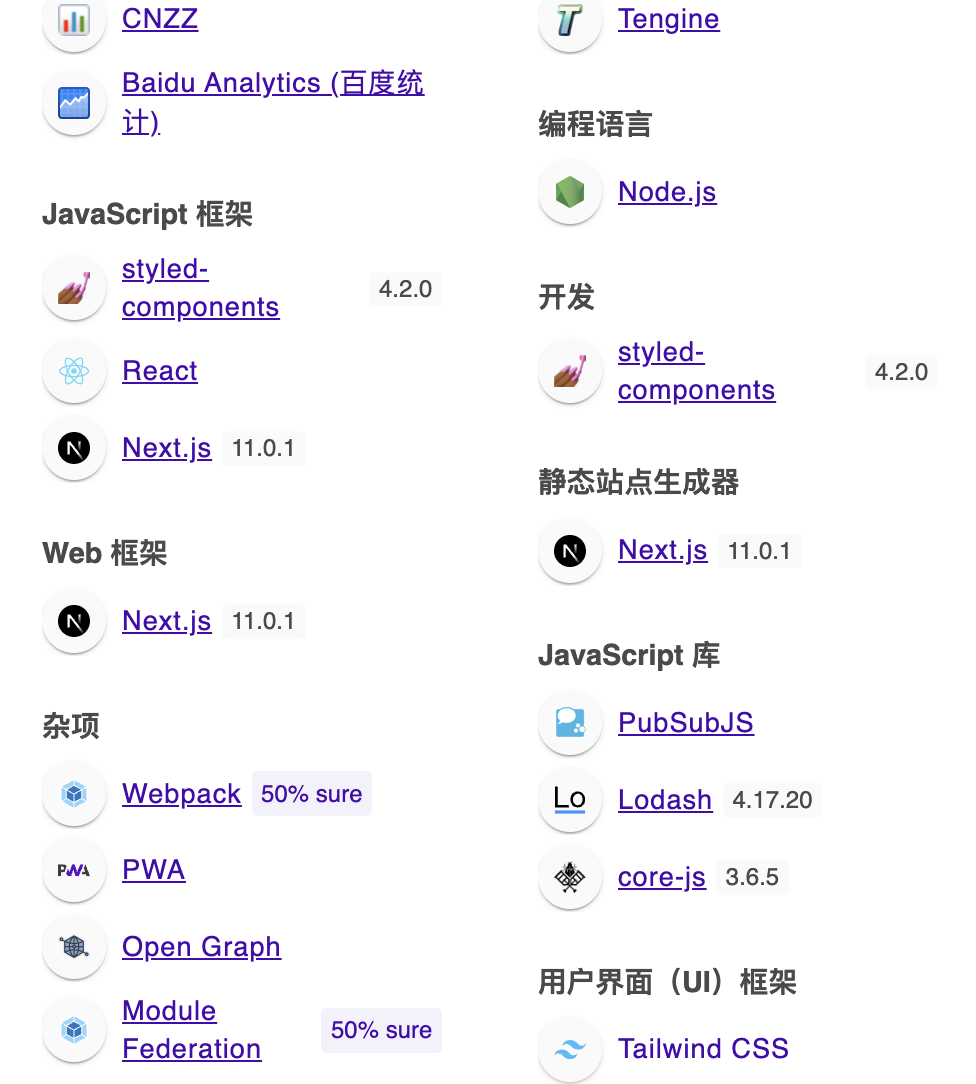
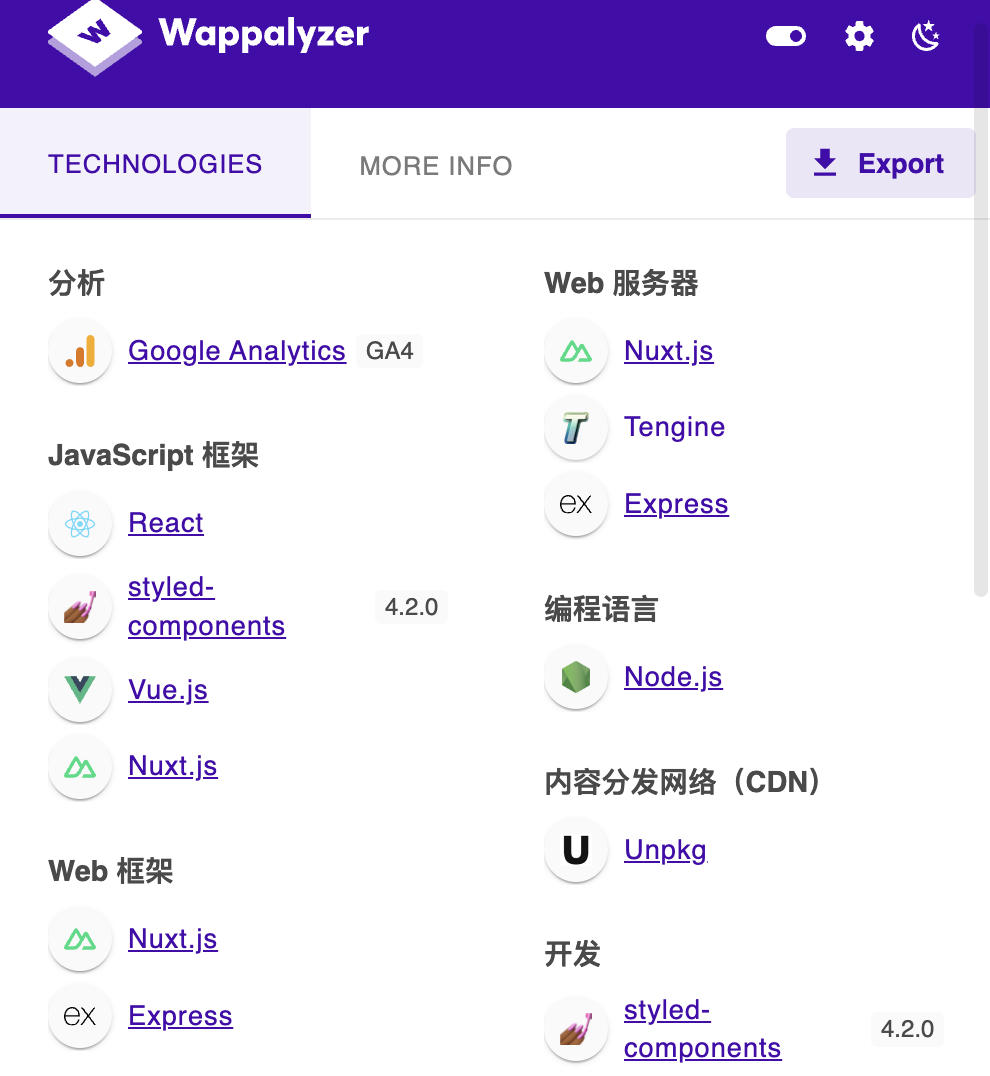
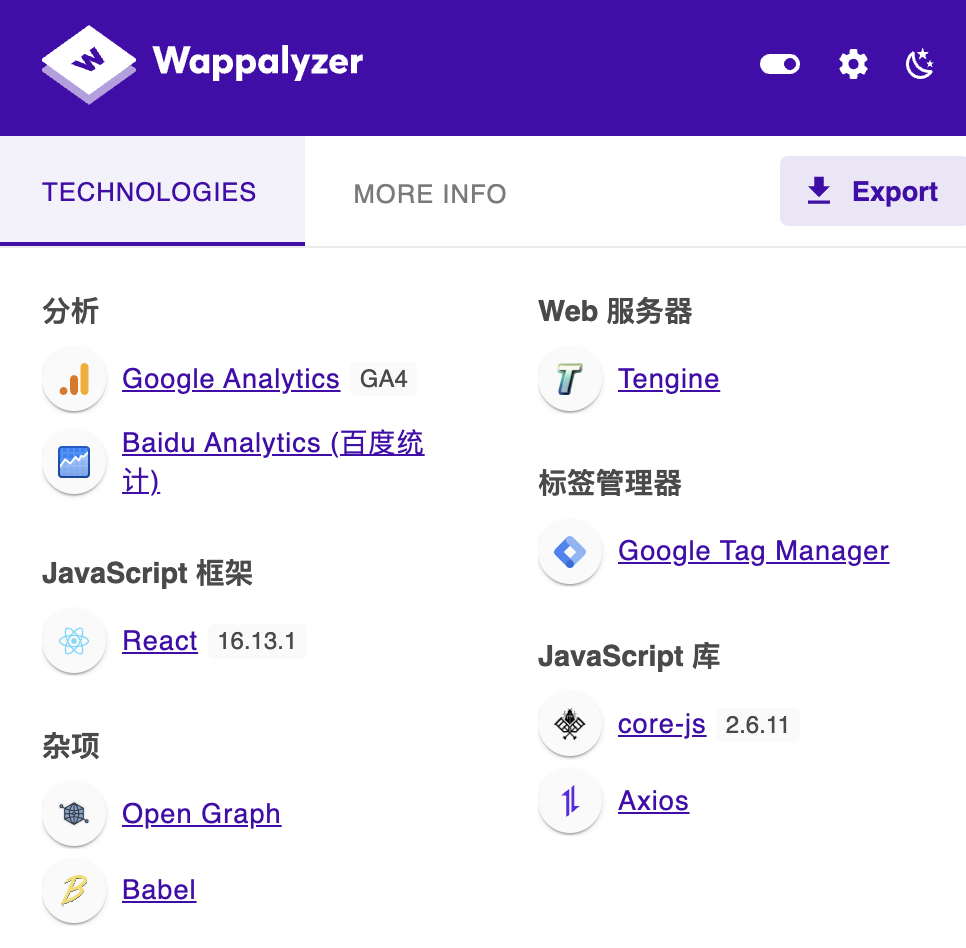
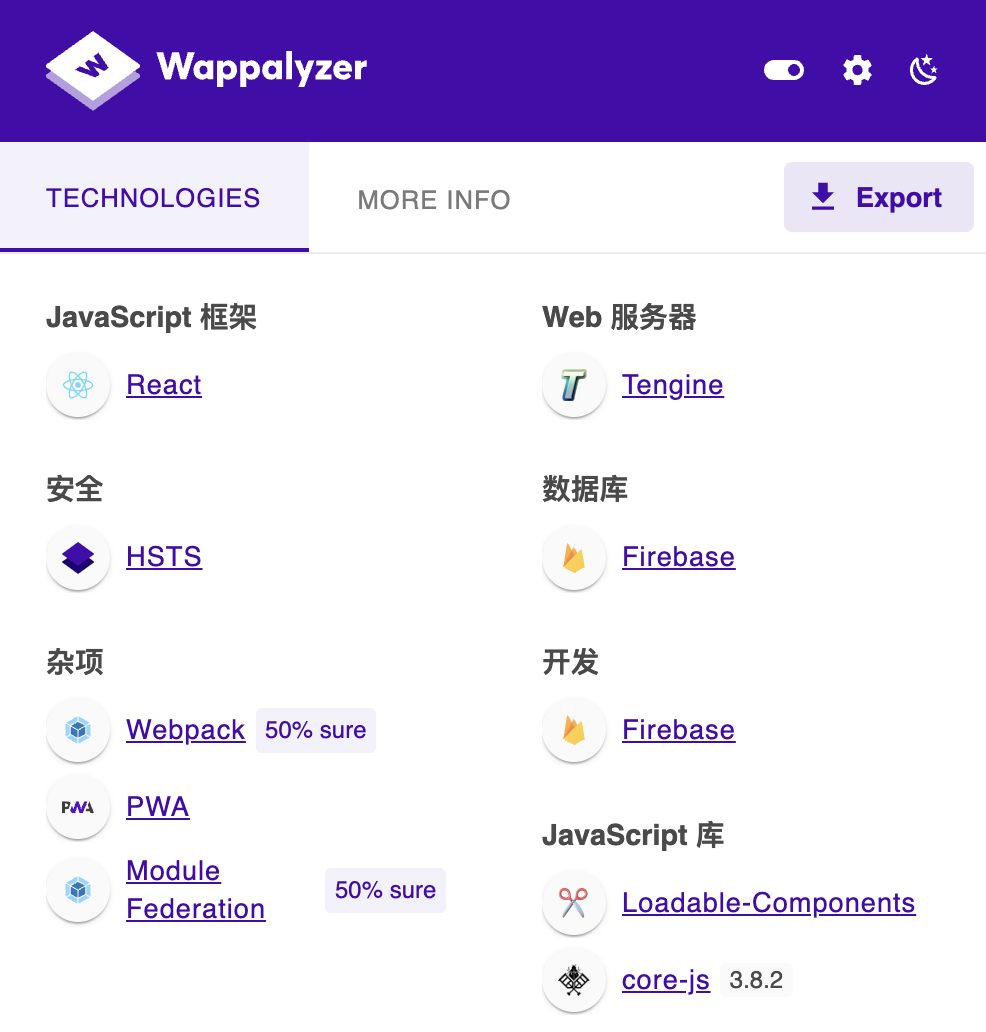
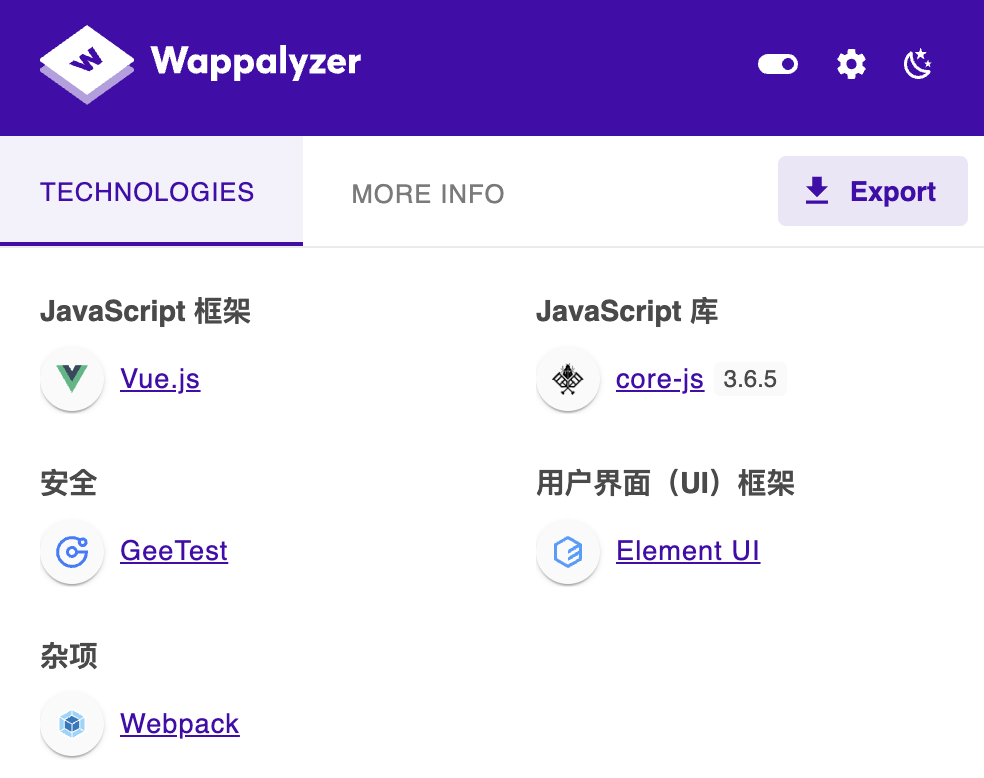
”前端技术日新月异,那国内大厂都在用什么前端技术呢?下面就来通过应用技术解析工具 Wappalyzer 来看看大厂都在用哪些前端技术(可以直接拉到文末查看统计结果)!
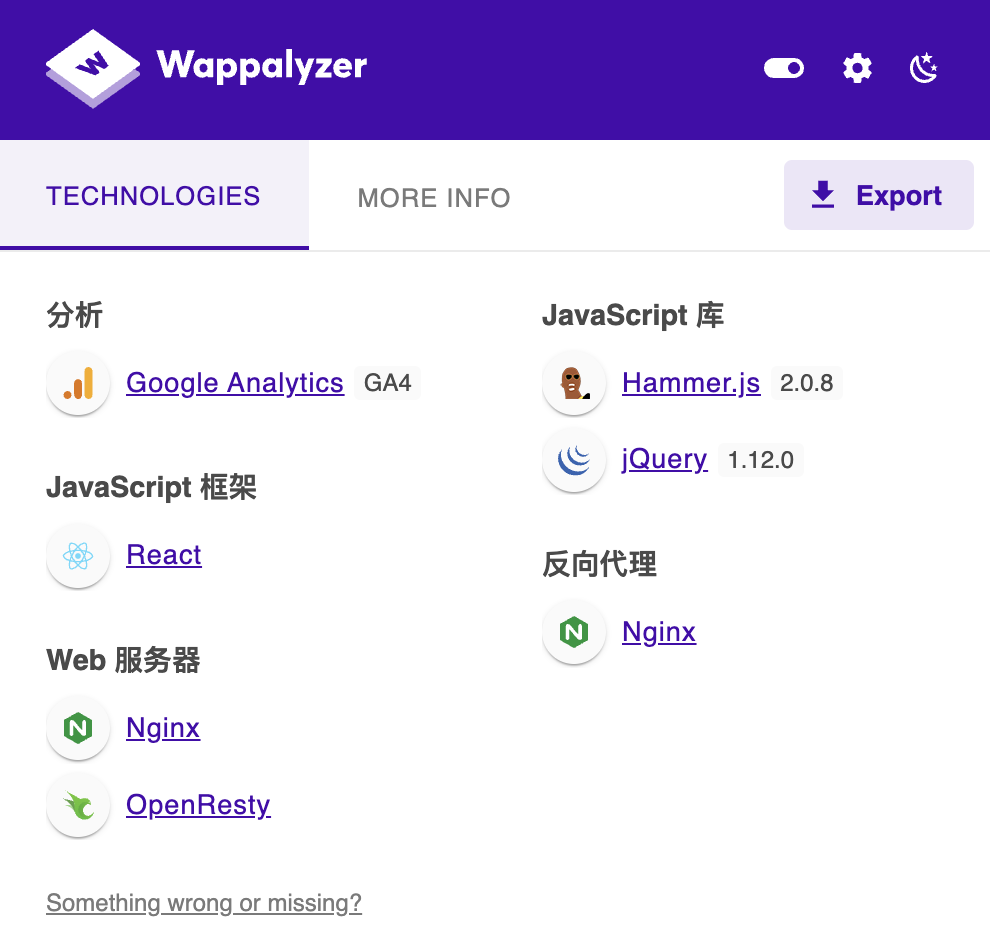
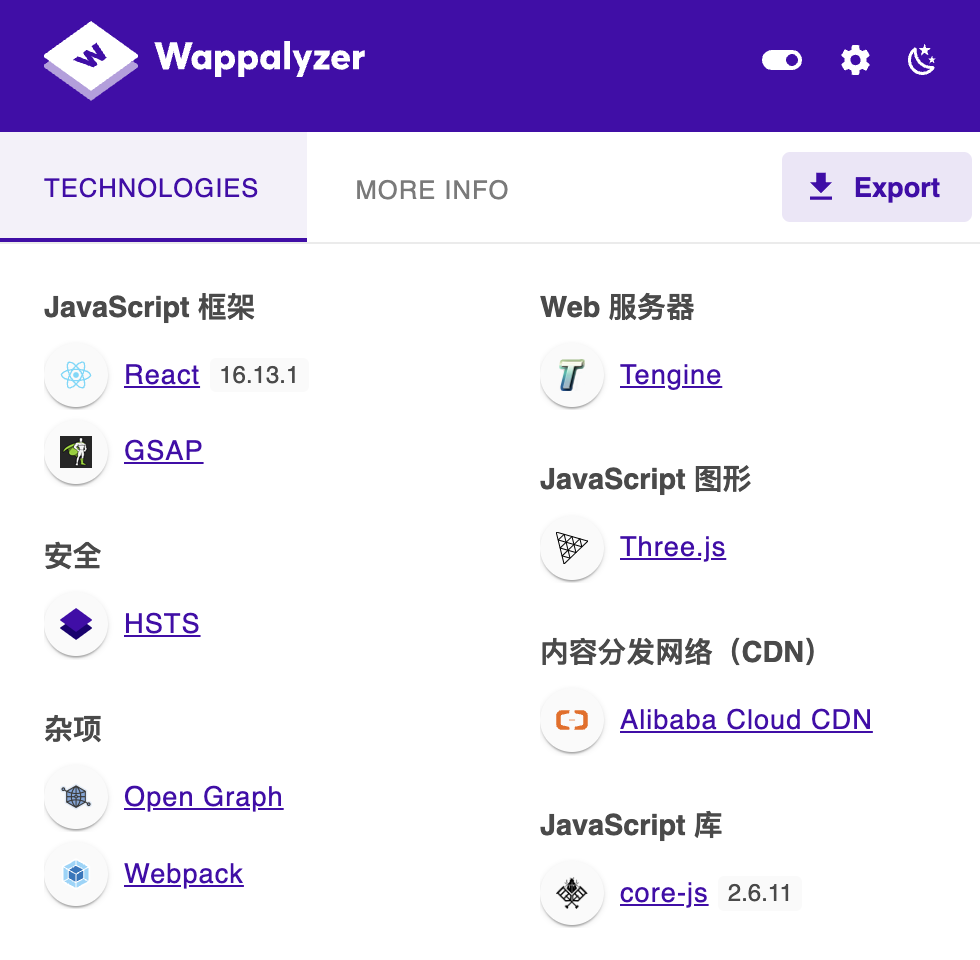
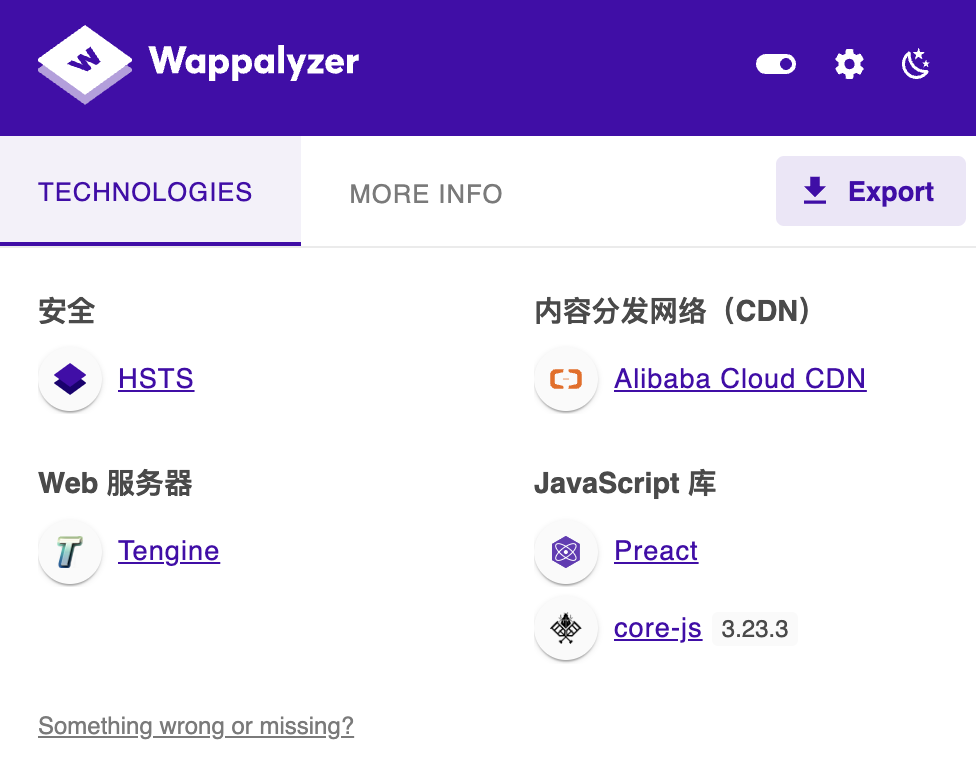
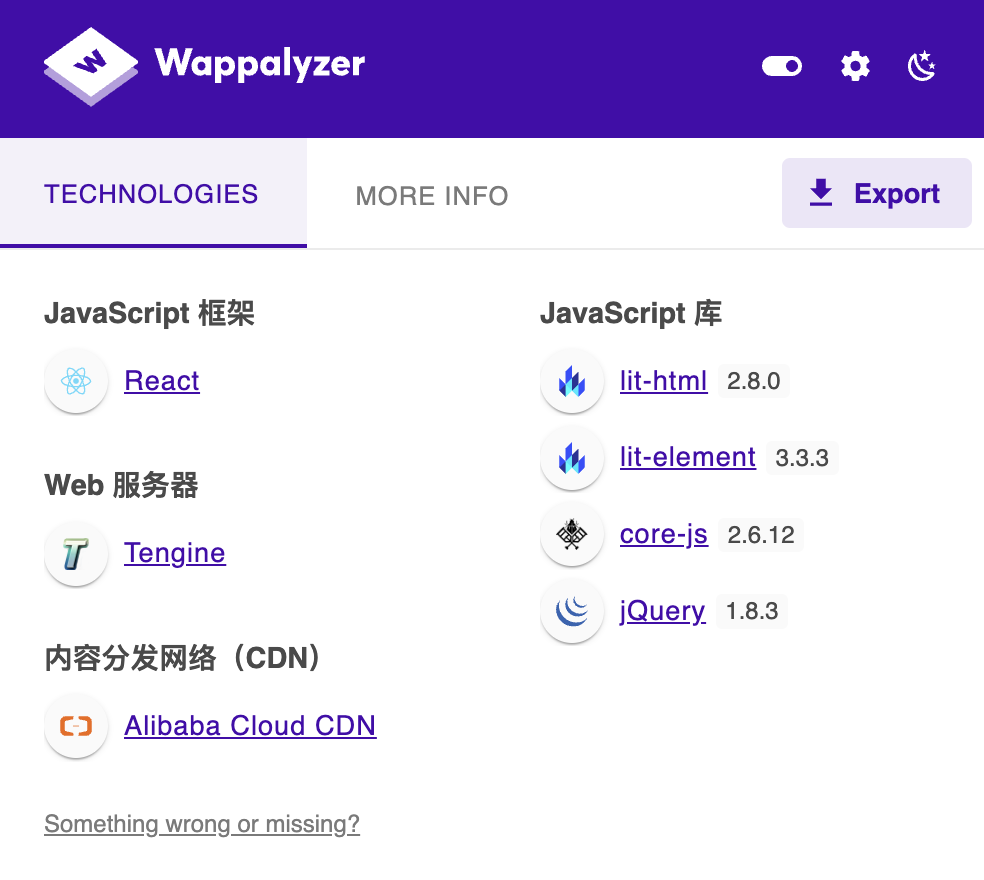
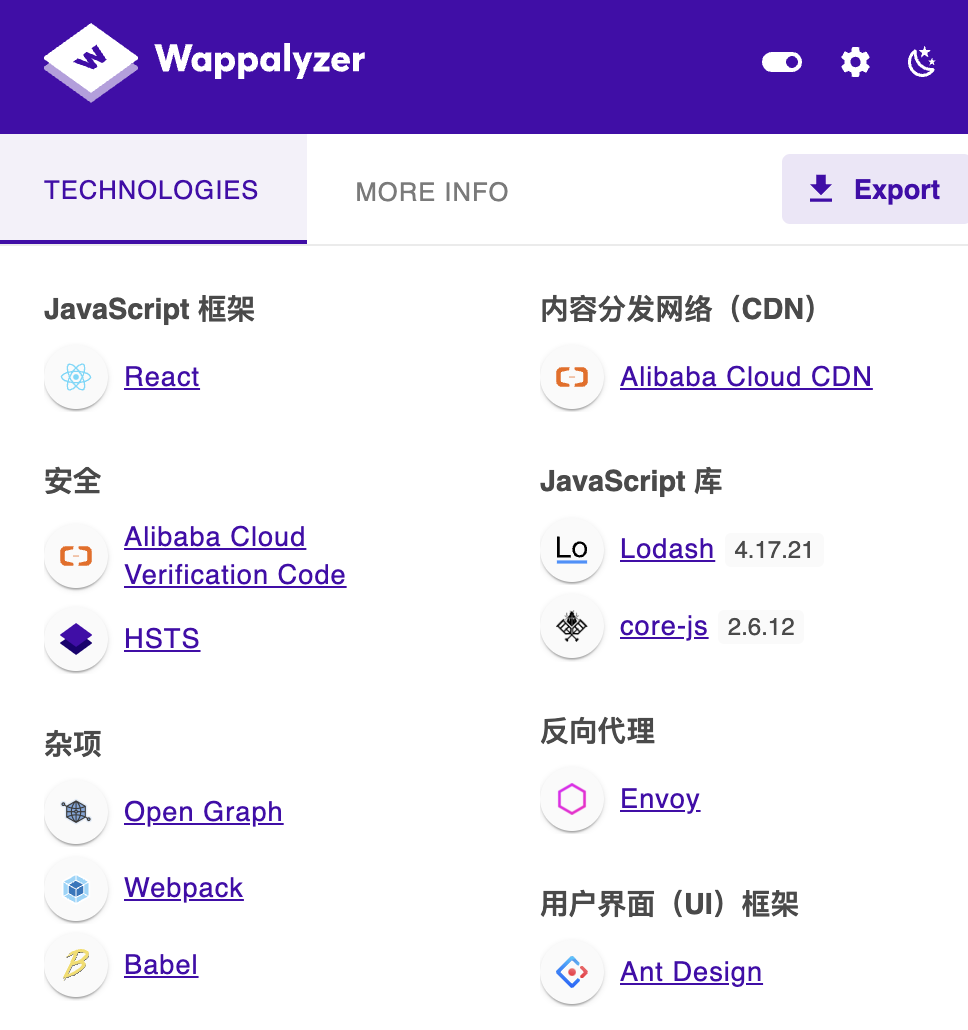
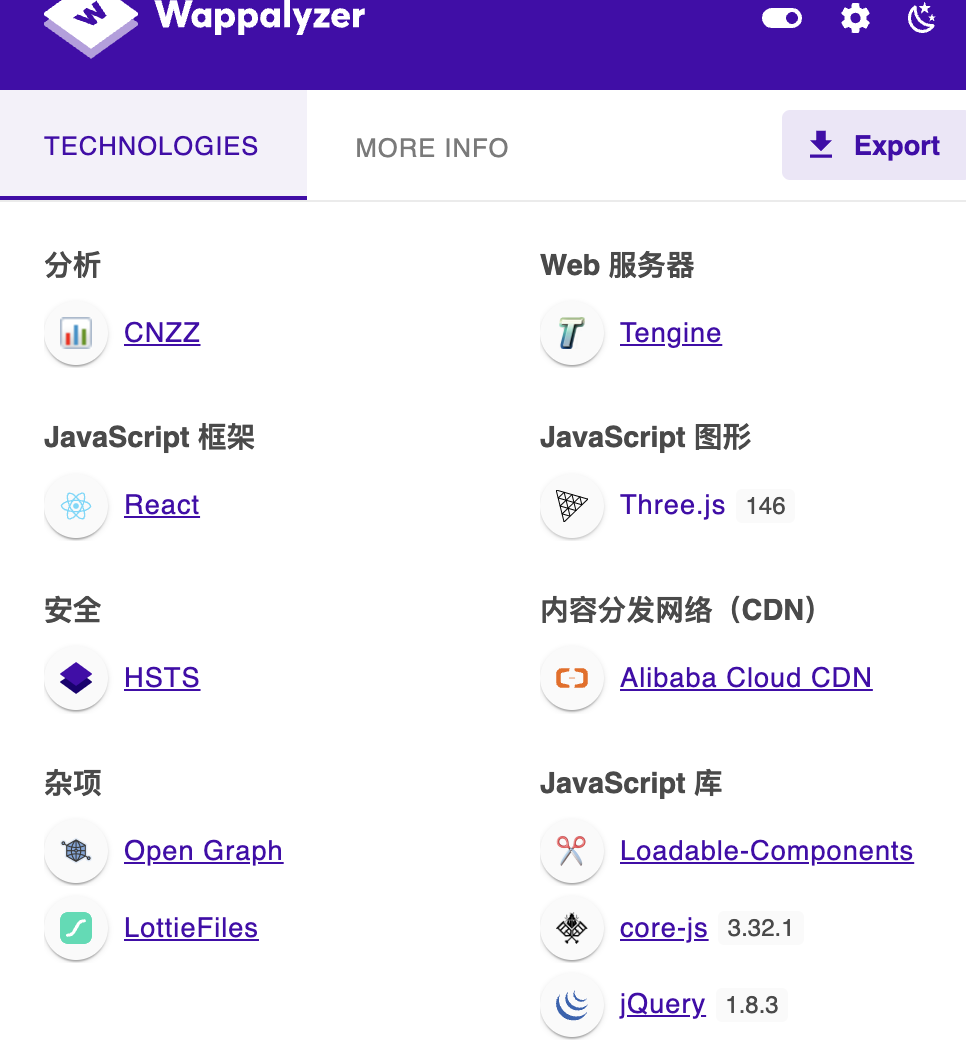
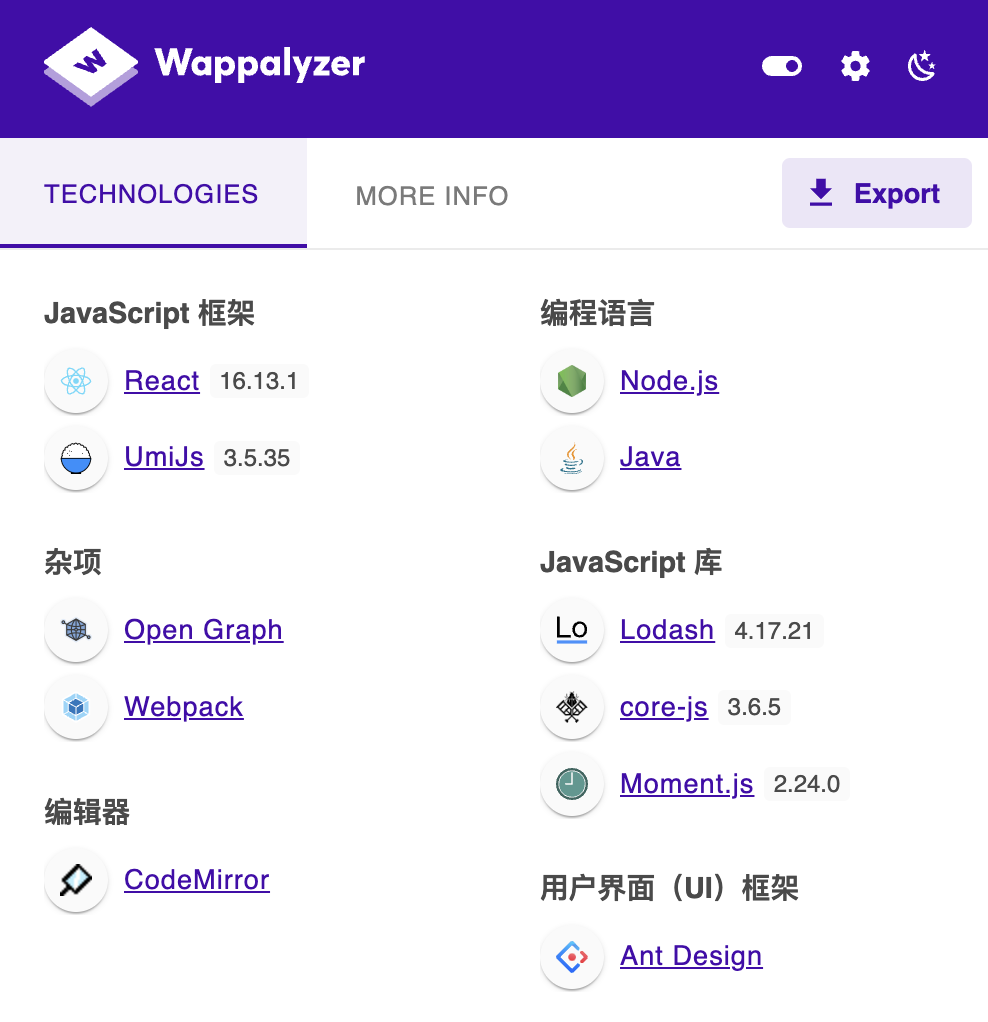
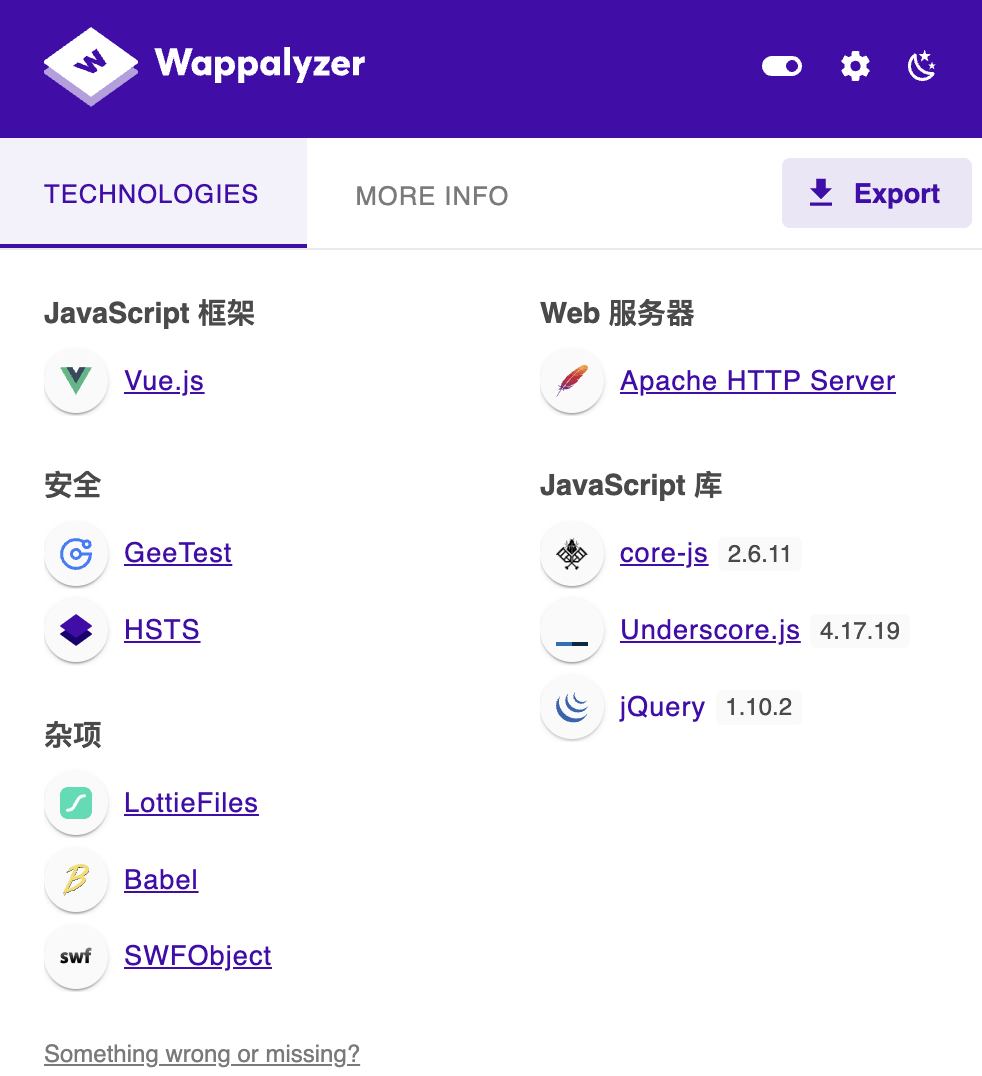
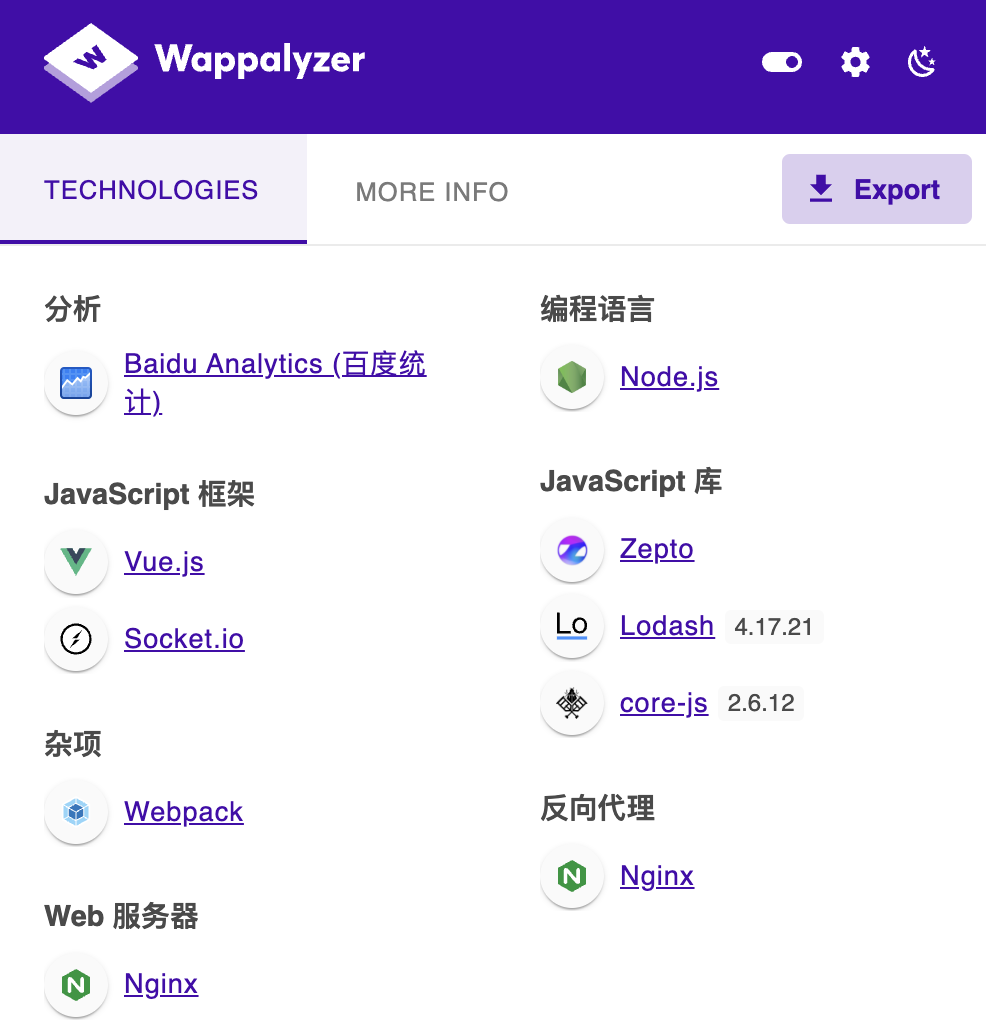
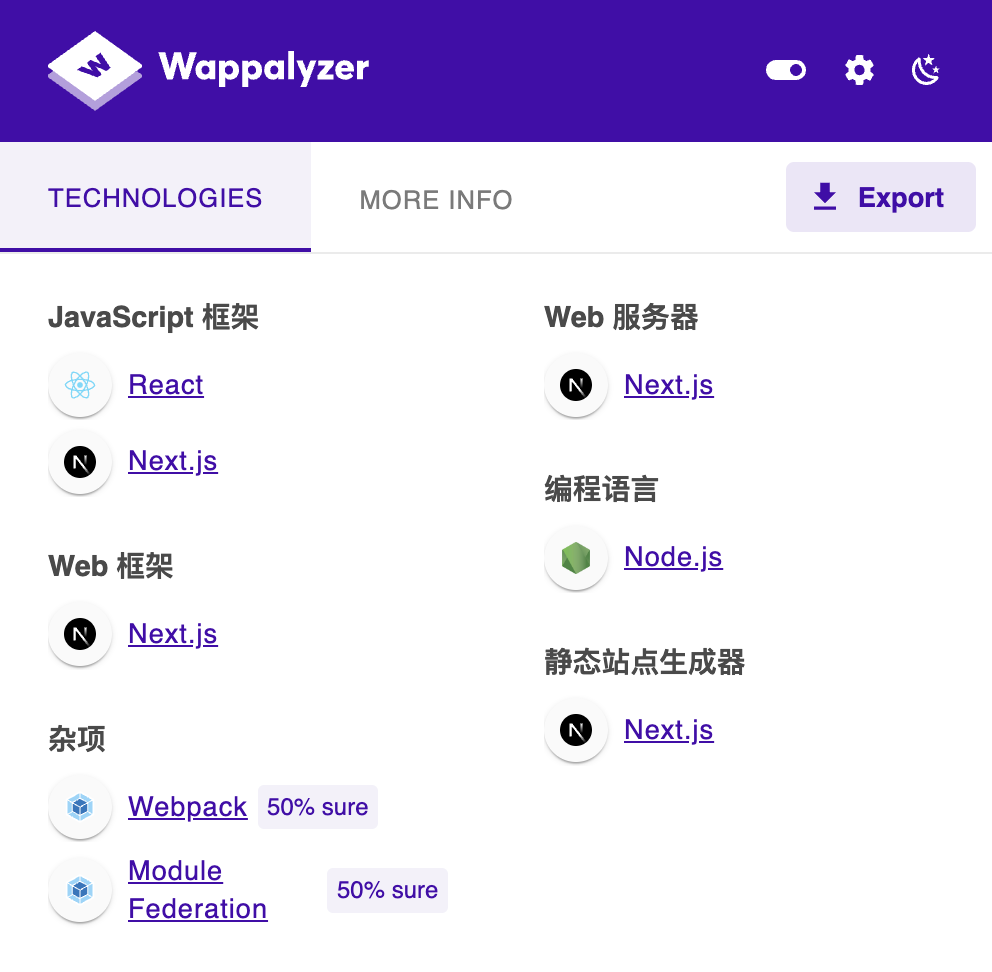
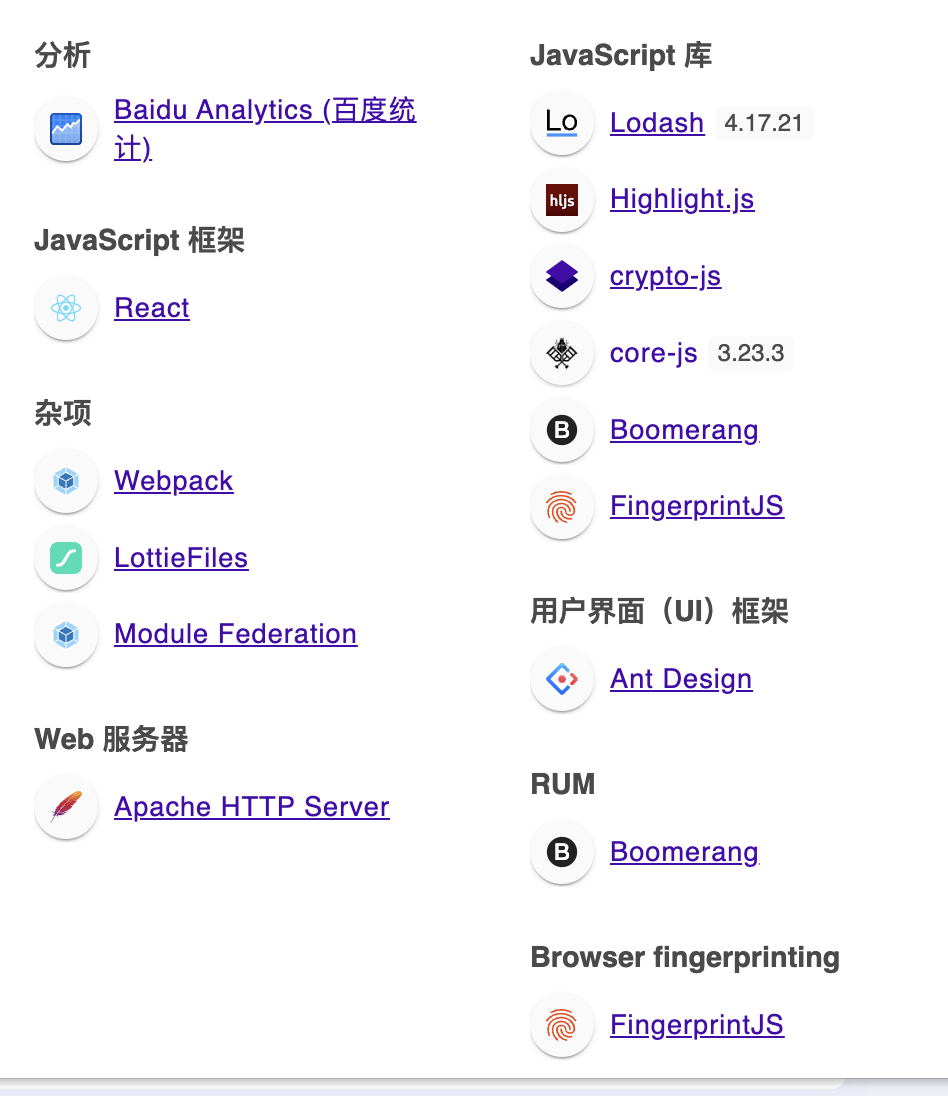
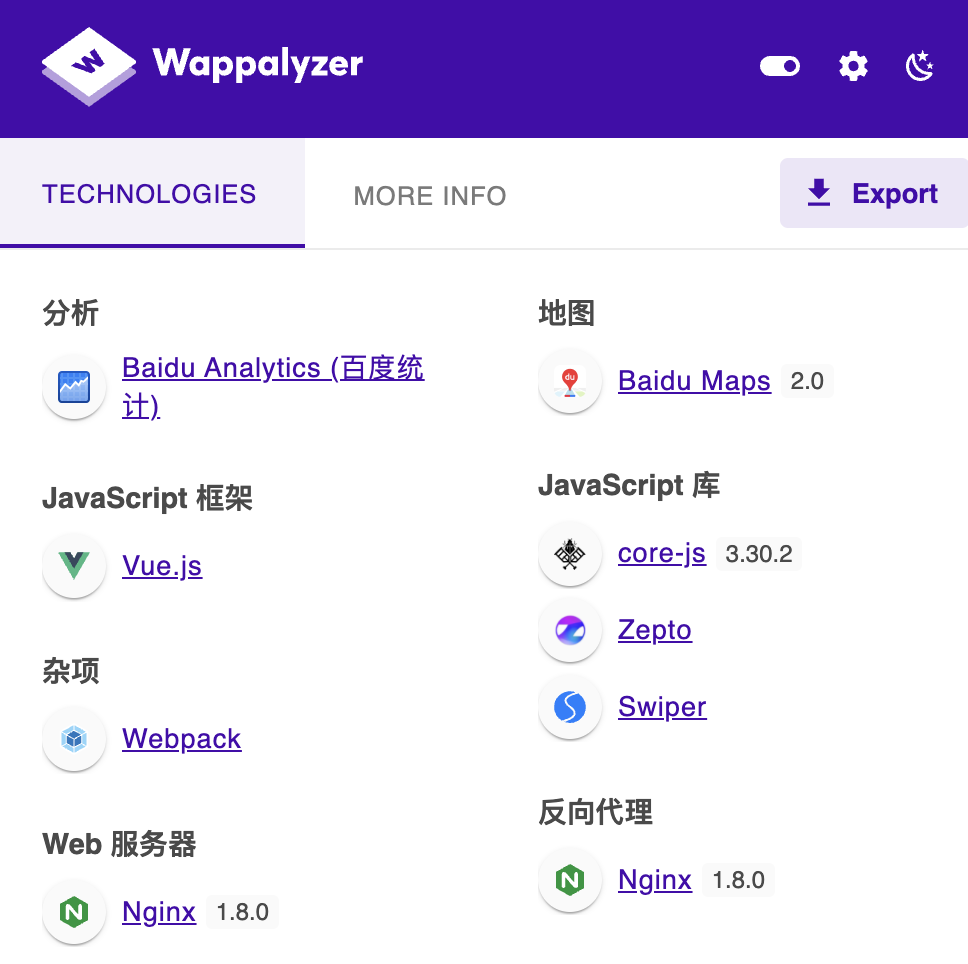
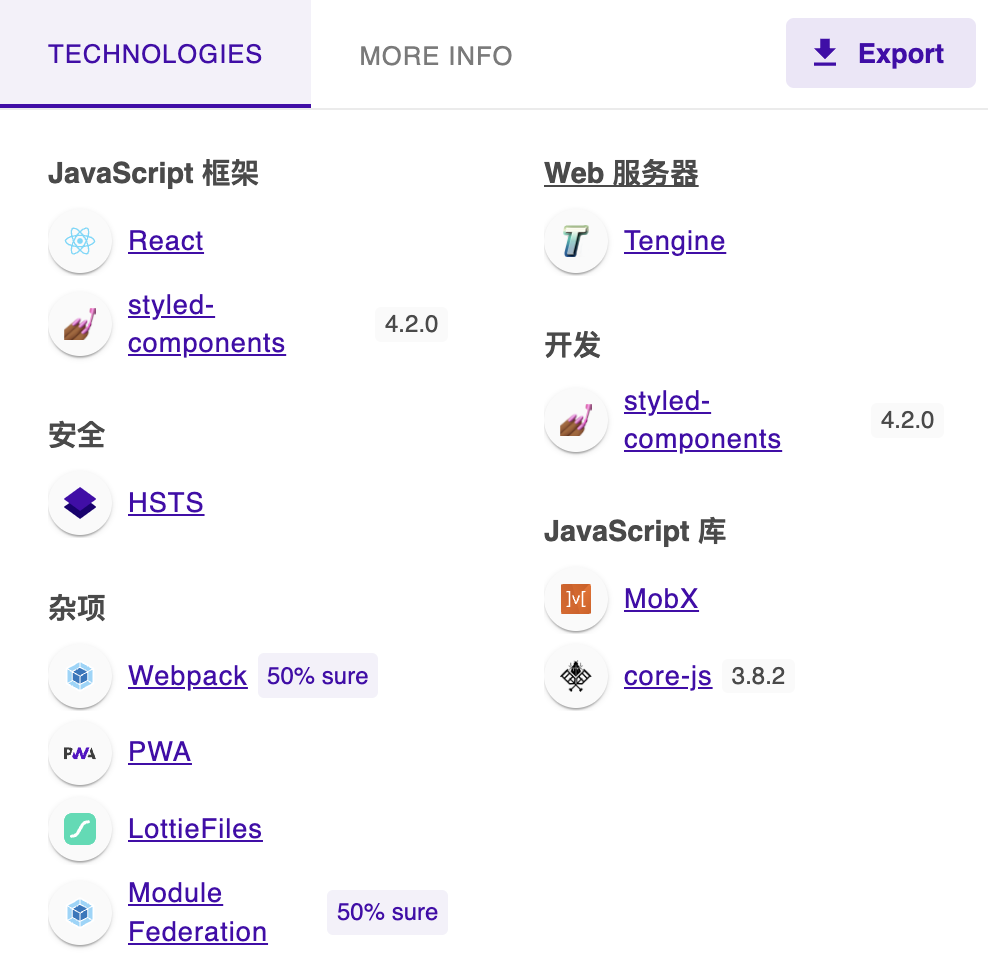
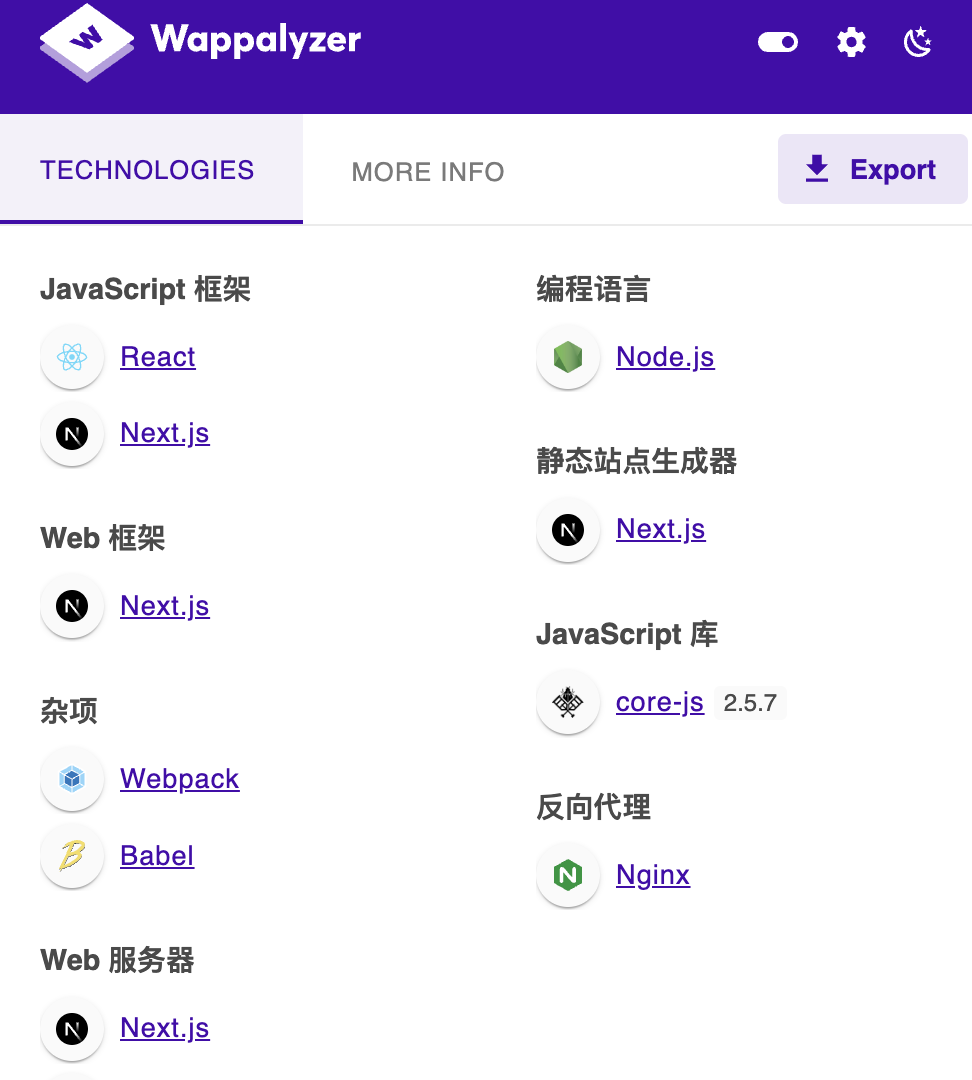
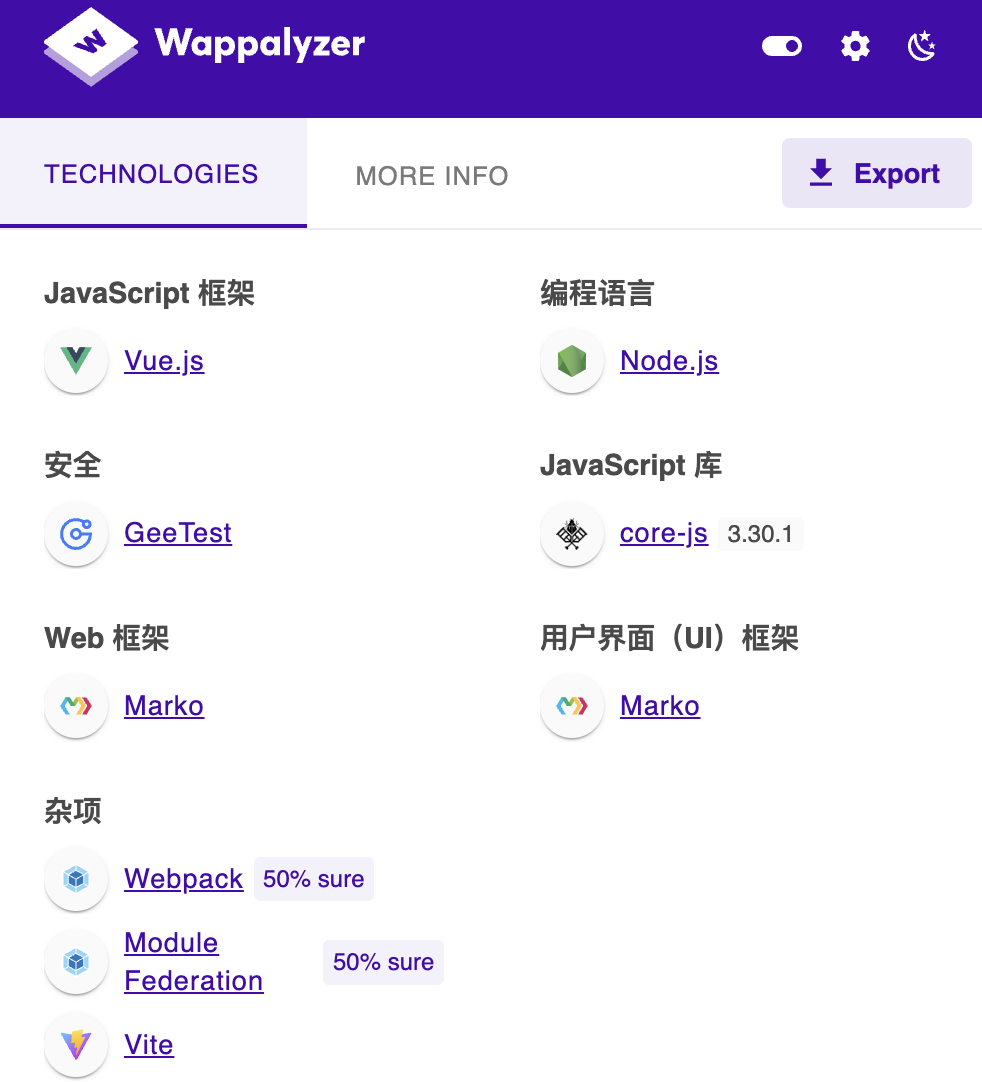
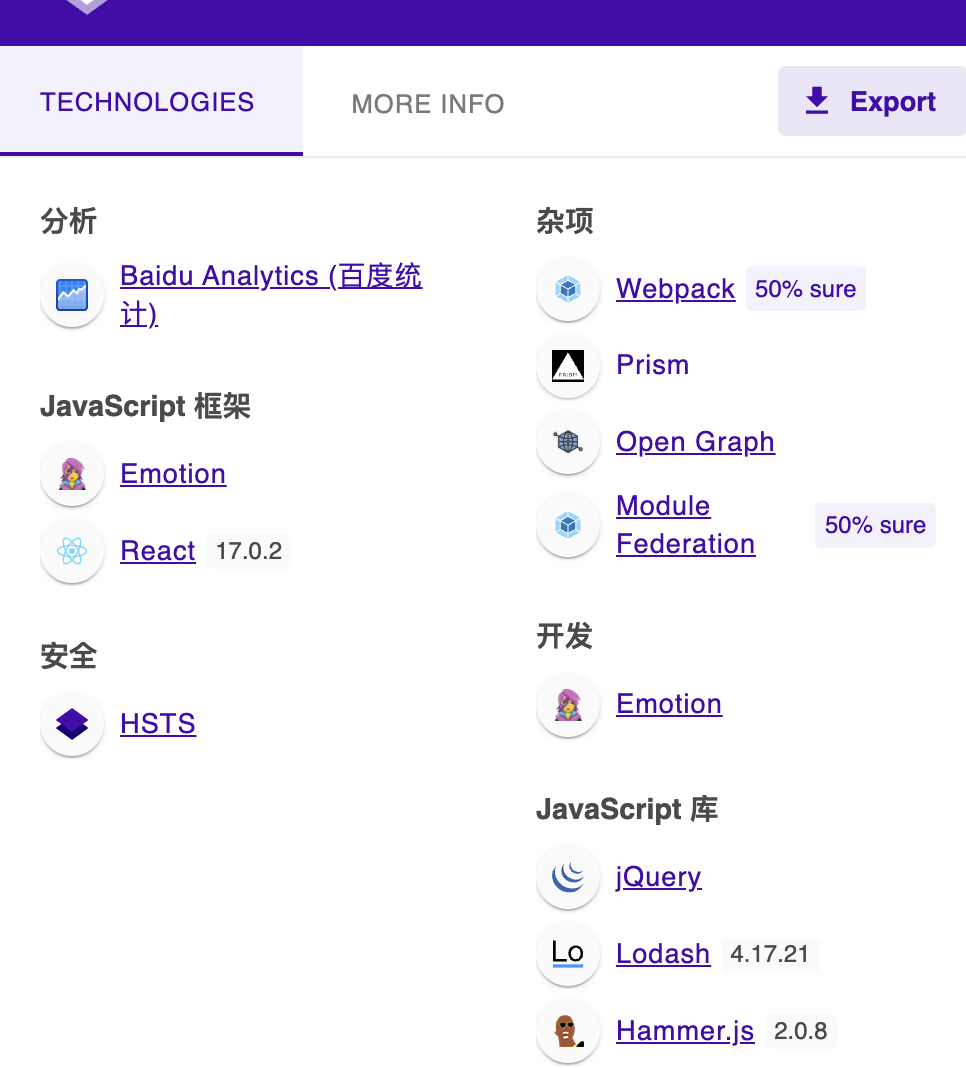
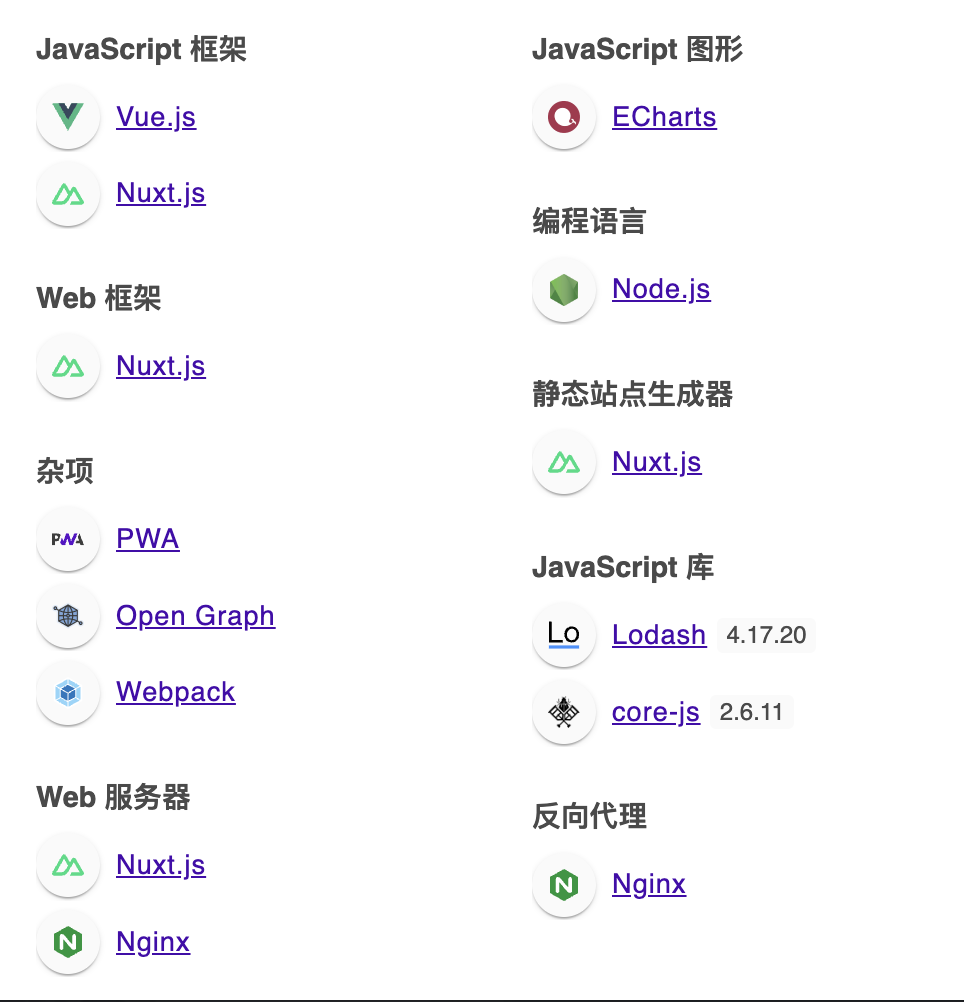
Wappalyzer 是一个 Chrome 插件,用于查看网站前端使用了哪些技术。它通过检查网站的源代码、HTTP头文件、Cookie、JavaScript 变量等其他技术方法,在数百万个网站上追踪了上千种网络技术,并使用他们的内部爬虫进行深入分析。

注意:
本文仅列举部分 C 端应用使用的技术,不代表该公司全部应用都用这些技术;
本文仅列举常见的部分公司应用,这些公司是否属于大厂不在讨论范围内;
本文仅展示所列举应用使用的前端技术,这些技术的差异、好坏不在讨论范围内。
腾讯
前端框架:
React:腾讯网、腾讯云、QQ音乐、腾讯会议;
Vue:腾讯视频、微信公众平台
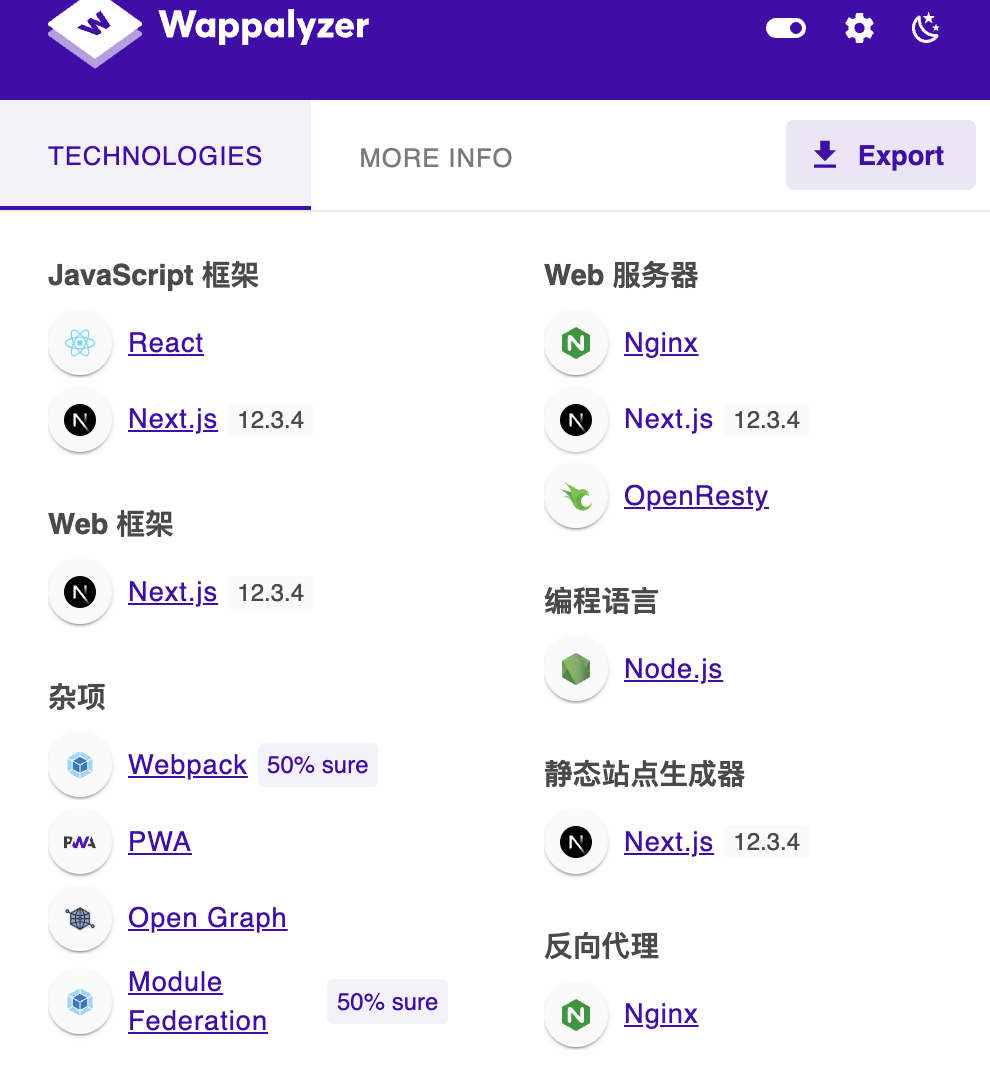
Next.js:腾讯会议
构建工具:
Webpack:腾讯云、微信公众平台、腾讯会议
Vite:腾讯视频、腾讯云
腾讯网

腾讯云

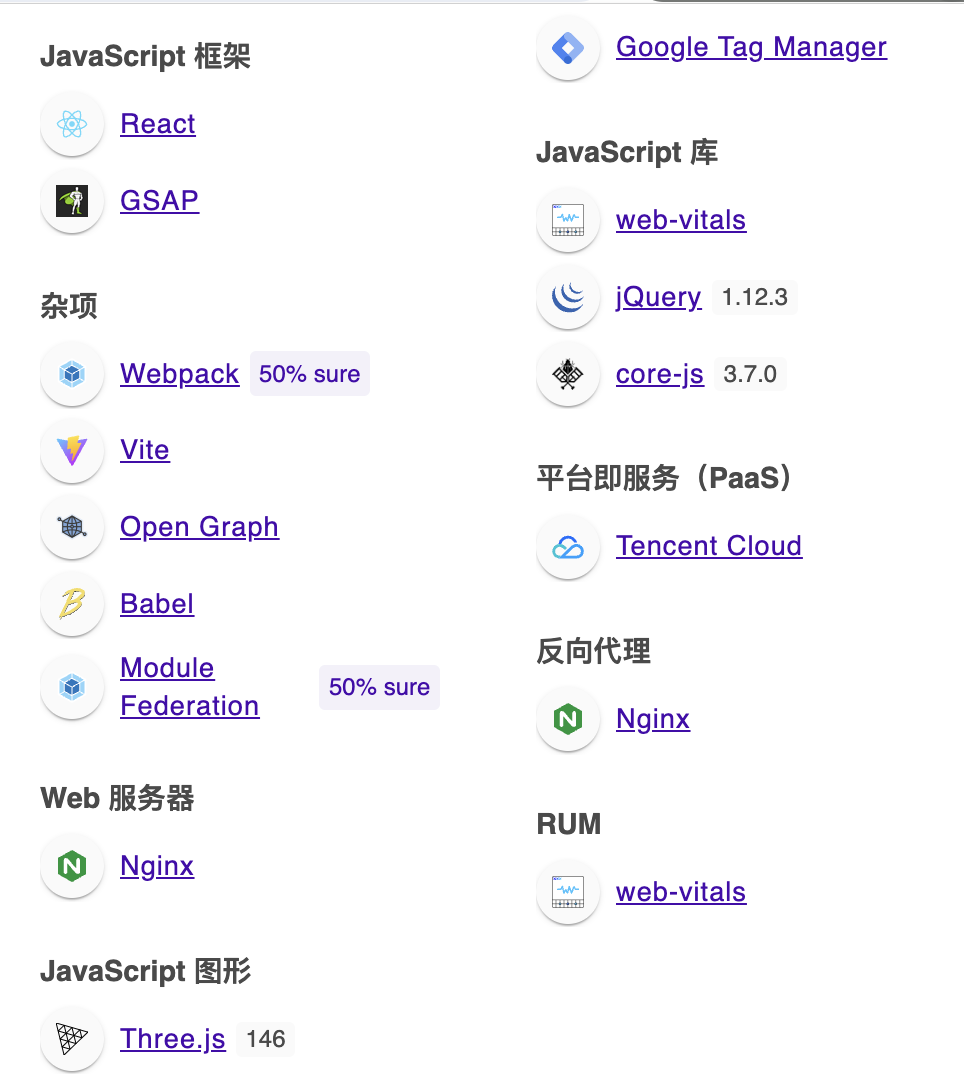
腾讯视频

微信公众平台

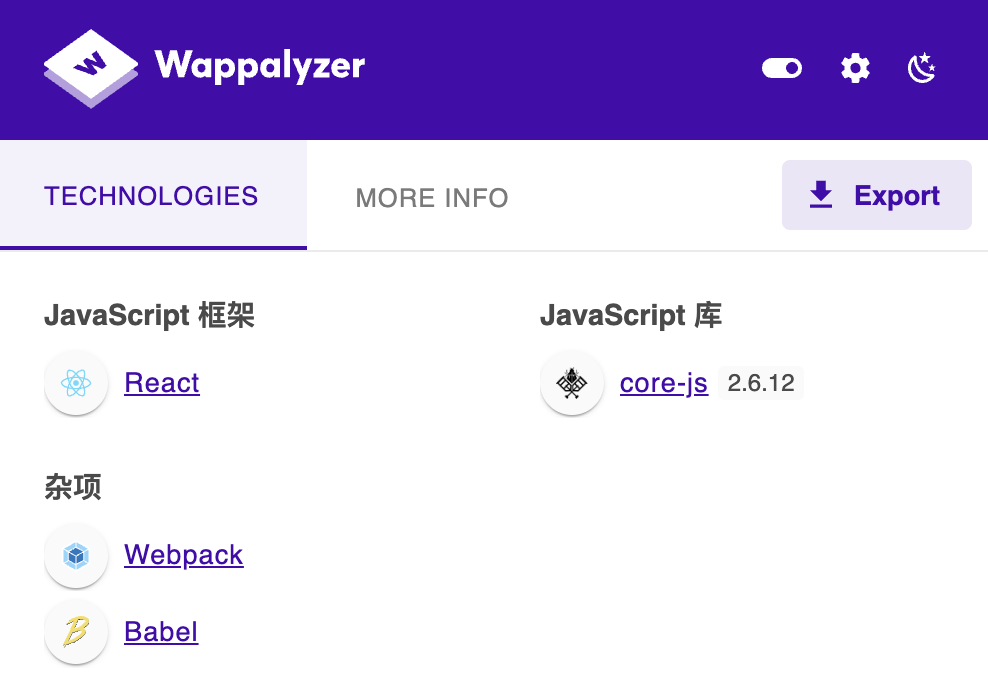
QQ音乐

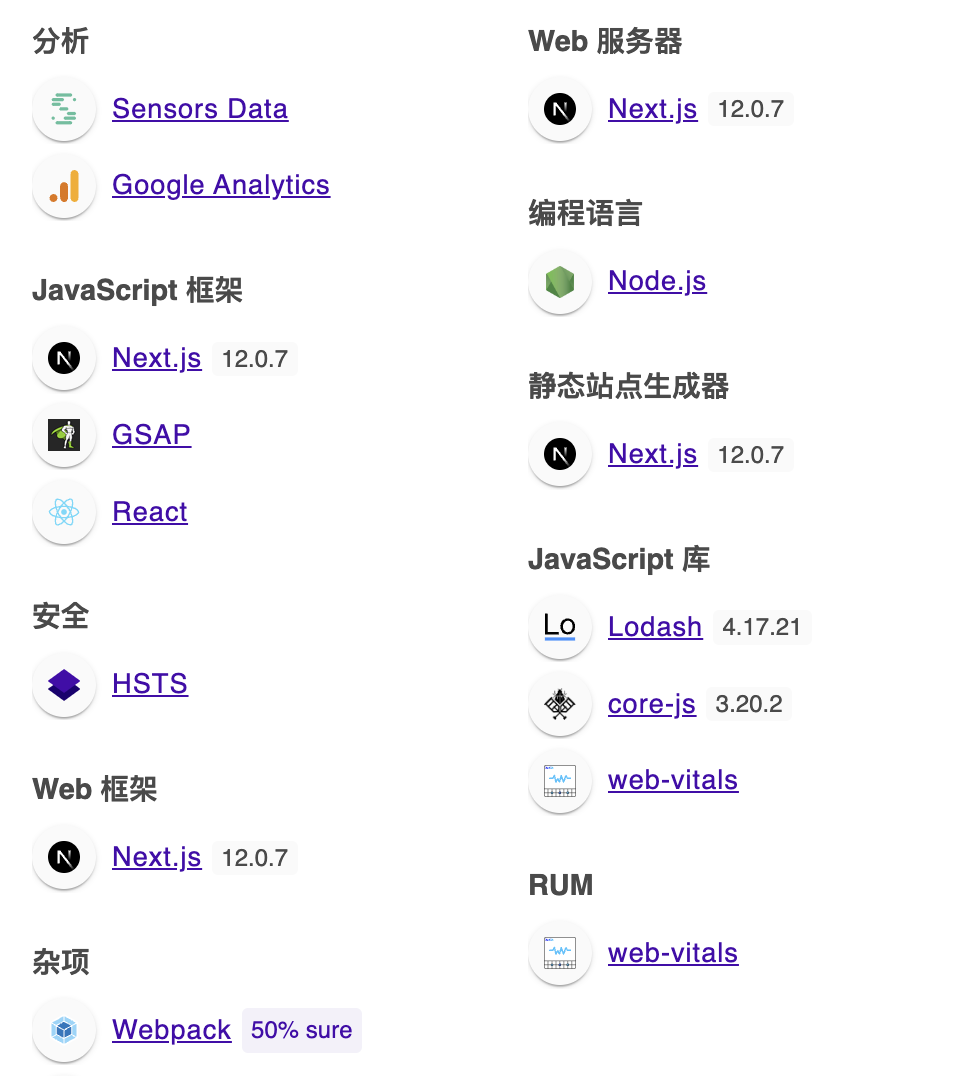
腾讯会议

阿里巴巴
前端框架:
React:阿里云、1688、优酷、钉钉、支付宝
Vue:无
preact:淘宝
阿里云

淘宝

1688

优酷

钉钉

支付宝

百度
前端框架:
React:文言一心、百度云
Vue:百度、百度网盘、度小满
Next.js:百度云
百度

百度网盘

百度云

文言一心

度小满

字节跳动
前端框架:
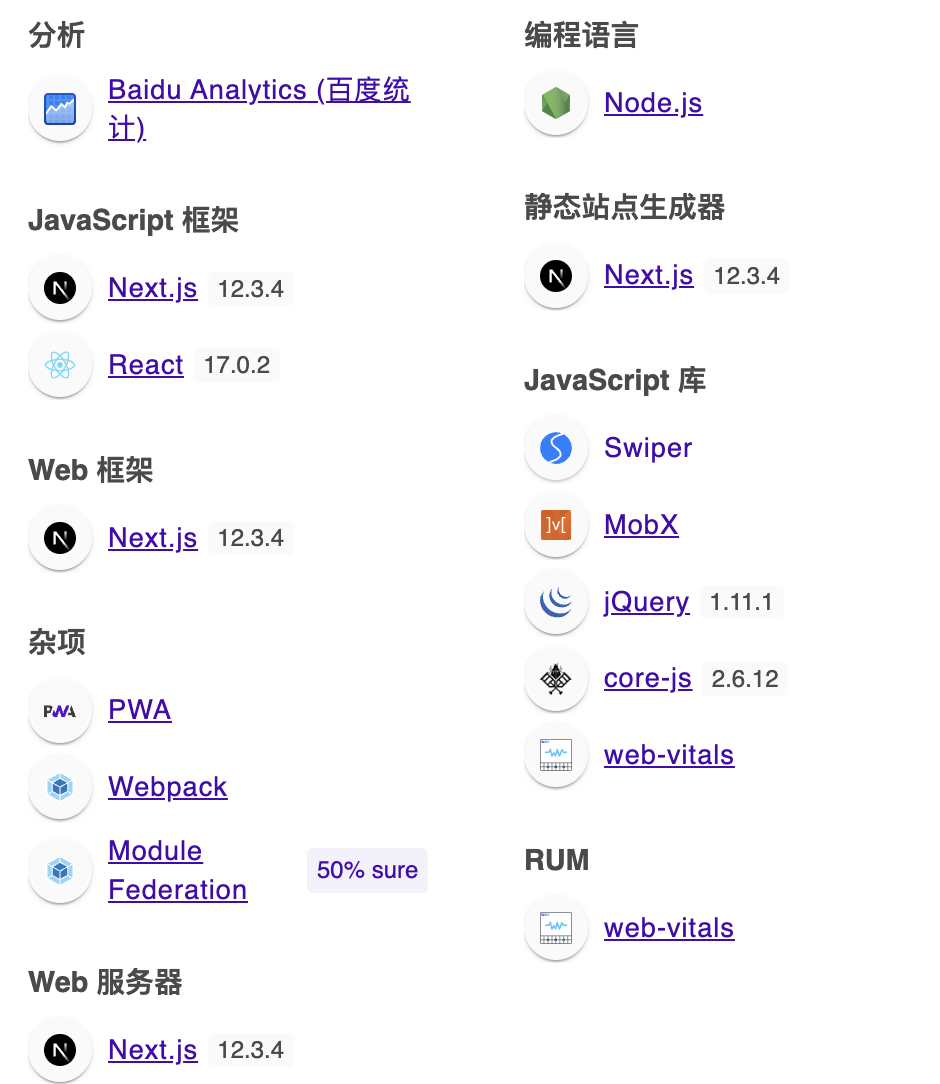
React:抖音、懂车帝、掘金、飞书、西瓜视频
Vue:掘金
Next.js:懂车帝
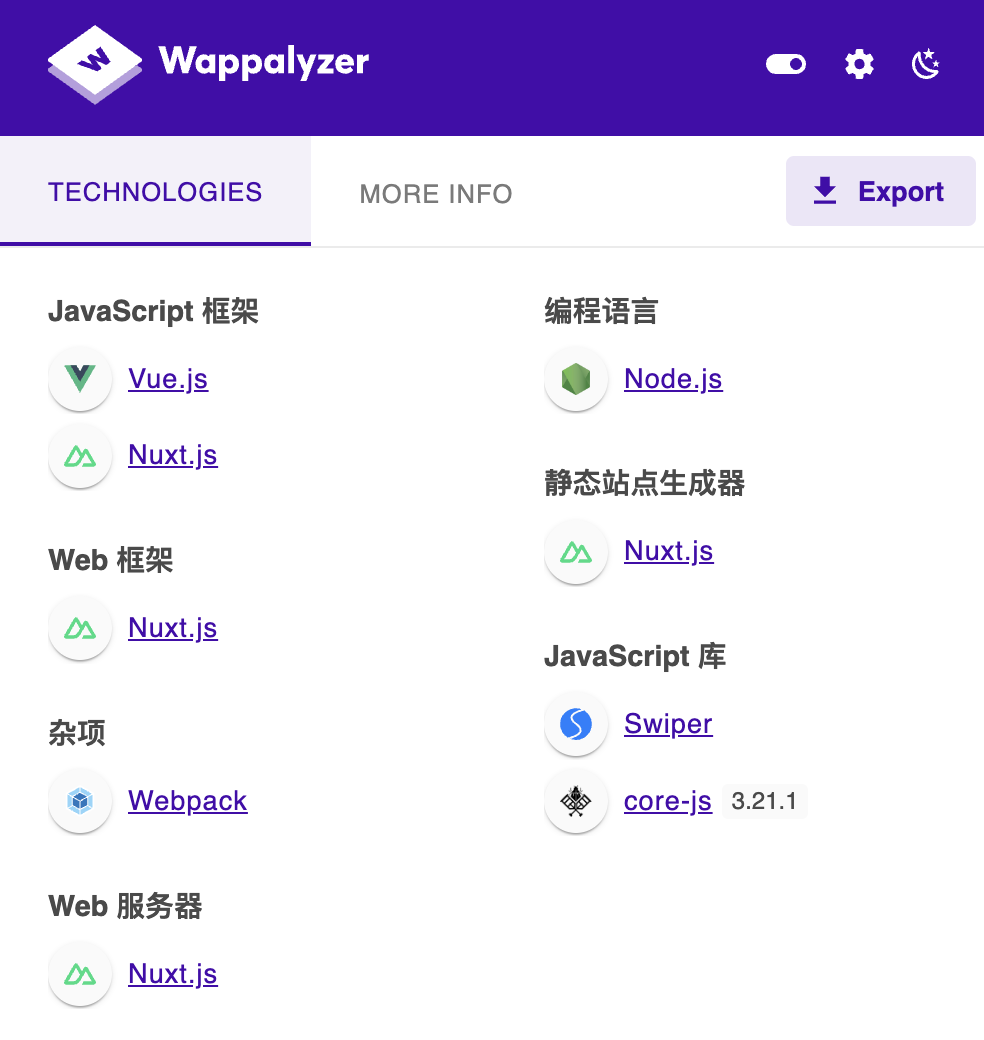
Nuxt.js:掘金
抖音网页版

懂车帝

掘金

飞书

西瓜视频

京东
前端框架:
React:无
Vue:京东云、京东金融、京东物流
Nuxt.js:京东云、京东物流
jQuery:京东
京东

京东云

京东金融

京东物流

美团
前端框架:
React:美团官网、大众点评
Vue:无
Next.js:美团官网
美团官网

大众点评

网易
前端框架:
React:CC直播
Vue:网易有道
Nuxt.js:网易有道
Next.js:CC直播
网易云音乐

网易有道

CC直播

拼多多

哔哩哔哩

知乎

爱奇艺

微博

统计结果

可以看到,在本文统计的国内大厂前端应用中,使用 Vue 和 使用 React 的应用比例大概是 2 : 3。有些公司的应用钟爱于 React,比如:阿里巴巴、字节跳动;而有些公司的应用钟爱于 Vue, 比如:京东。

End
欢迎大家加入【ChatGPT&AI 变现圈】,零门槛掌握 AI 神器!我们带你从小白到高手,解锁智能问答、自动化创作、技术变现的无限可能。与我们共同成长,开启 AI 新征程!立即行动,未来已来!(详情请戳:知识星球:ChatGPT&AI 变现圈,正式上线!)
扫码加入:


点个在看你最好看






















 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








