首先,openlayers 2 是基于prototype.js的javascript类库,即使不了解prototype.js,也不会耽误ol2的学习。
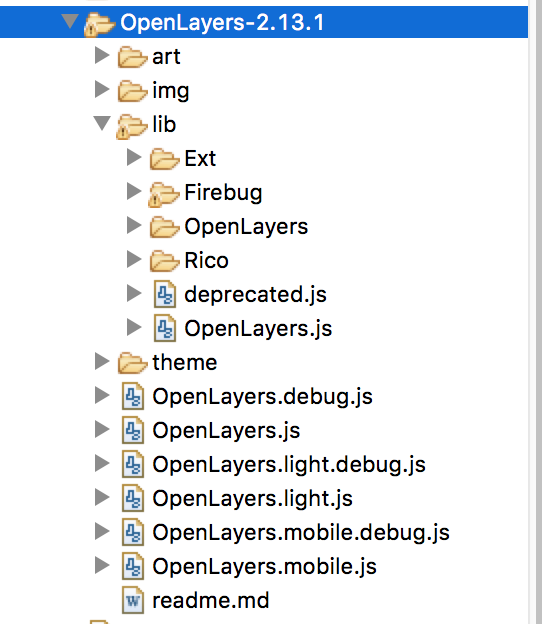
想要深入学习ol2或者扩展它,那就应该对其源码有一定的了解,ol2的目录结构如下

其中OpenLayers-2.13.1/lib/为源码的位置,OpenLayers-2.13.1/OpenLayers.js为合并压缩后的文件,在开发环境下,建议使用OpenLayers-2.13.1/lib/OpenLayers.js
打开OpenLayer.js就会发现这是一个匿名自执行函数
(function() {
...
})();它的作用就是根据这个文件在页面的位置,找到相对路径,加载js源文件及css样式
//获取script的路径
_getScriptLocation: (function() {
var r = new RegExp("(^|(.*?\\/))(" + scriptName + ")(\\?|$)"),
s = document.getElementsByTagName('script'),
src, m, l = "";
for(var i=0, len=s.length; i<len; i++) {
src = s[i].getAttribute('src');
if(src) {
m = src.match(r);
if(m) {
l = m[1];
break;
}
}
}
return (function() { return l; });
})()然后根据获取的路径,dom append javascript到页面
jsFiles = [
//注意,这里的文件顺序一定要按照上下依赖关系
"OpenLayers/BaseTypes/Class.js",
...
//开发过程中也可以把自定义的文件,放到这里,但是路径是相对的
]; // etc























 2316
2316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








