最近在研究一些新技术方向选型,正好有一些需要借鉴cordova的框架设计模式,所以研究了一下整个框架的设计思路,在此记录下来。
学习的过程中,主要学习他的一下几个方面的内容:
1.插件是如何注册的
2.Js端是如何查找到对应的插件的
3.任何从Js端调用到java端的
4.插件的命名是任何与桥的命名匹配上的。
第一部分是插件任何注册上的
插件的注册分为两部分:
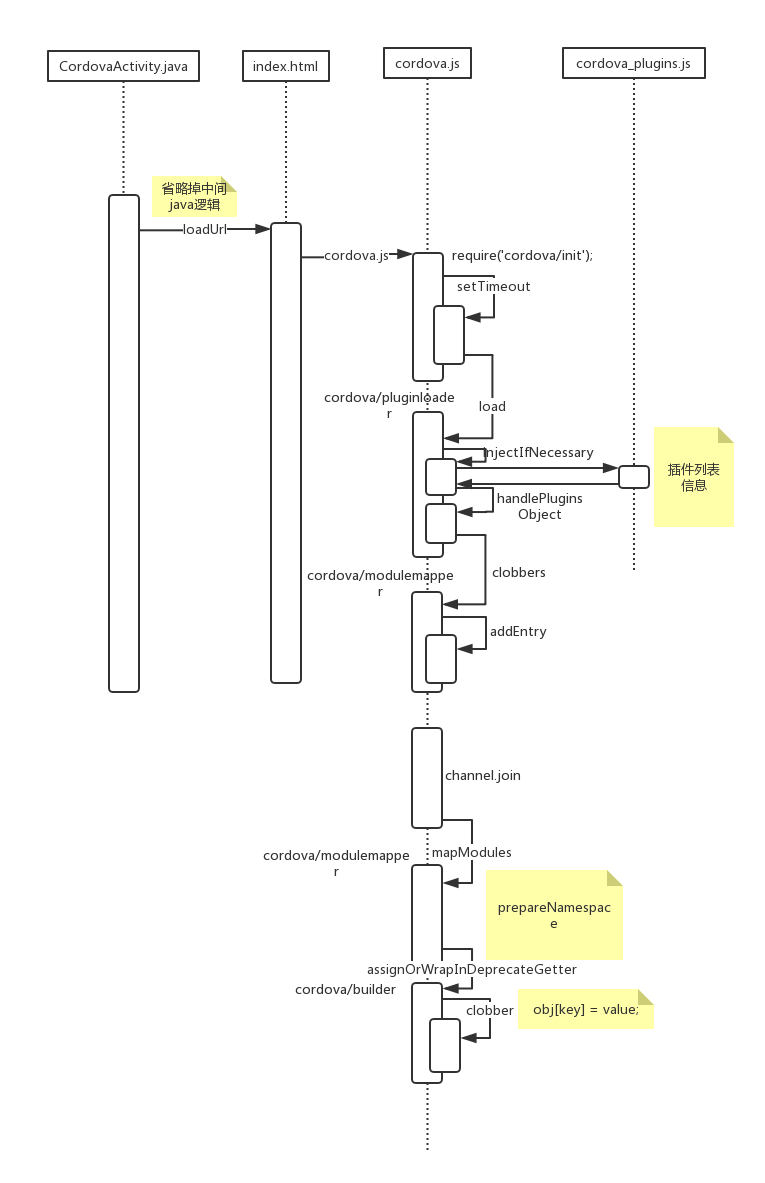
先上一张时序图
这个流程按照时序图来看很简单,比较核心的点就是注解写的部分,这里稍微解释一下:
function prepareNamespace (symbolPath, context) {//context实际上就是window symbolPath就是表示路径,
//以照相机为例,做此方法的解释:symbolPath=navigator
if (!symbolPath) {
return context;
}
var parts = symbolPath.split('.');
var cur = context;
for (var i = 0, part; part = parts[i]; ++i) { // eslint-disable-line no-cond-assign
console.log('part='+part)
cur = cur[part] = cur[part] || {};//window=window[navigator]
}
return cur;
}function clobber (obj, key, value) {
//obj = window[navigator] key=camera value=Camera.js[插件模块]
exports.replaceHookForTesting(obj, key);
var needsProperty = false;
console.log('XPC value='+value+" key="+key+" obj[key]="+obj[key])
try {
obj[key] = value; //window.navigator.camera=Camera.js(这里需要意会一下,写法是错误的)
} catch (e) {
needsProperty = true;
}
// Getters can only be overridden by getters.
if (needsProperty || obj[key] !== value) {
utils.defineGetter(obj, key, function () {
return value;
});
}
}这样就就可以在函数中直接调用navigator.camera.xxx了
最后再看一下插件列表的样子:
cordova.define('cordova/plugin_list', function(require, exports, module) {
module.exports = [
{
"id": "cordova-plugin-camera.Camera",
"file": "plugins/cordova-plugin-camera/www/CameraConstants.js",
"pluginId": "cordova-plugin-camera",
"clobbers": [
"Camera"
]
},
{
"id": "cordova-plugin-camera.CameraPopoverOptions",
"file": "plugins/cordova-plugin-camera/www/CameraPopoverOptions.js",
"pluginId": "cordova-plugin-camera",
"clobbers": [
"CameraPopoverOptions"
]
},
{
"id": "cordova-plugin-camera.camera",
"file": "plugins/cordova-plugin-camera/www/Camera.js",
"pluginId": "cordova-plugin-camera",
"clobbers": [
"navigator.camera"
]
},
{
"id": "cordova-plugin-camera.CameraPopoverHandle",
"file": "plugins/cordova-plugin-camera/www/CameraPopoverHandle.js",
"pluginId": "cordova-plugin-camera",
"clobbers": [
"CameraPopoverHandle"
]
},
{
"id": "cordova-plugin-sms.SMS",
"file": "plugins/cordova-plugin-sms/www/SMS.js",
"pluginId": "cordova-plugin-sms",
"clobbers": [
"window.SMS"
]
},
{
"id": "cordova-plugin-dialogs.notification",
"file": "plugins/cordova-plugin-dialogs/www/notification.js",
"pluginId": "cordova-plugin-dialogs",
"merges": [
"navigator.notification"
]
},
{
"id": "cordova-plugin-dialogs.notification_android",
"file": "plugins/cordova-plugin-dialogs/www/android/notification.js",
"pluginId": "cordova-plugin-dialogs",
"merges": [
"navigator.notification"
]
}
];
module.exports.metadata =
// TOP OF METADATA
{
"cordova-plugin-whitelist": "1.3.3",
"cordova-plugin-camera": "4.0.2",
"cordova-plugin-sms": "1.0.5",
"cordova-plugin-dialogs": "2.0.1"
};
// BOTTOM OF METADATA
});






















 493
493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








