appledoc的官网: http://gentlebytes.com/appledoc/
在gitHub位置: https://github.com/tomaz/appledoc
appledoc可以用 /** / 的格式,也可以兼容 /! */ 的格式的注释,并且生成的注释有汇总页面。
建议使用VVDocumenter插件: https://github.com/onevcat/VVDocumenter-Xcode
安装方法:
git clone git://github.com/tomaz/appledoc.git
cd appledoc
sudo sh install-appledoc.shappledoc整合到Xcode
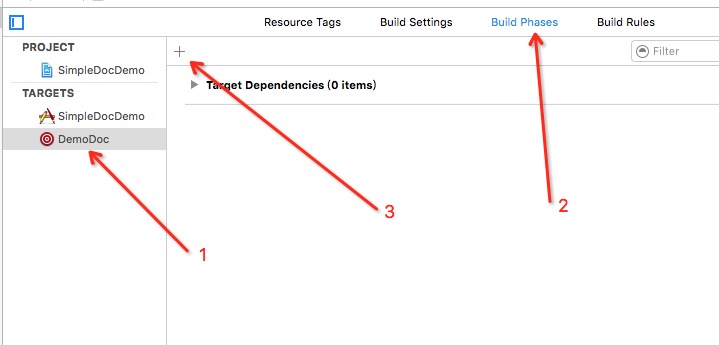
第一步
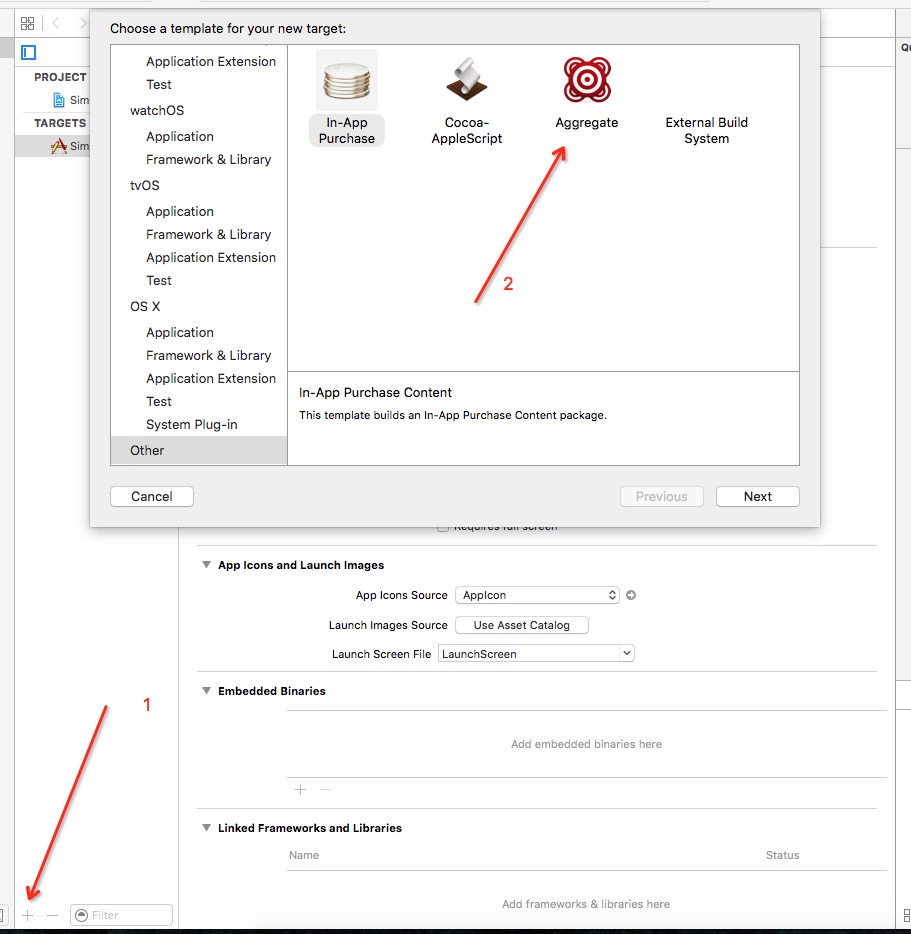
第二步 add Run Script Phase

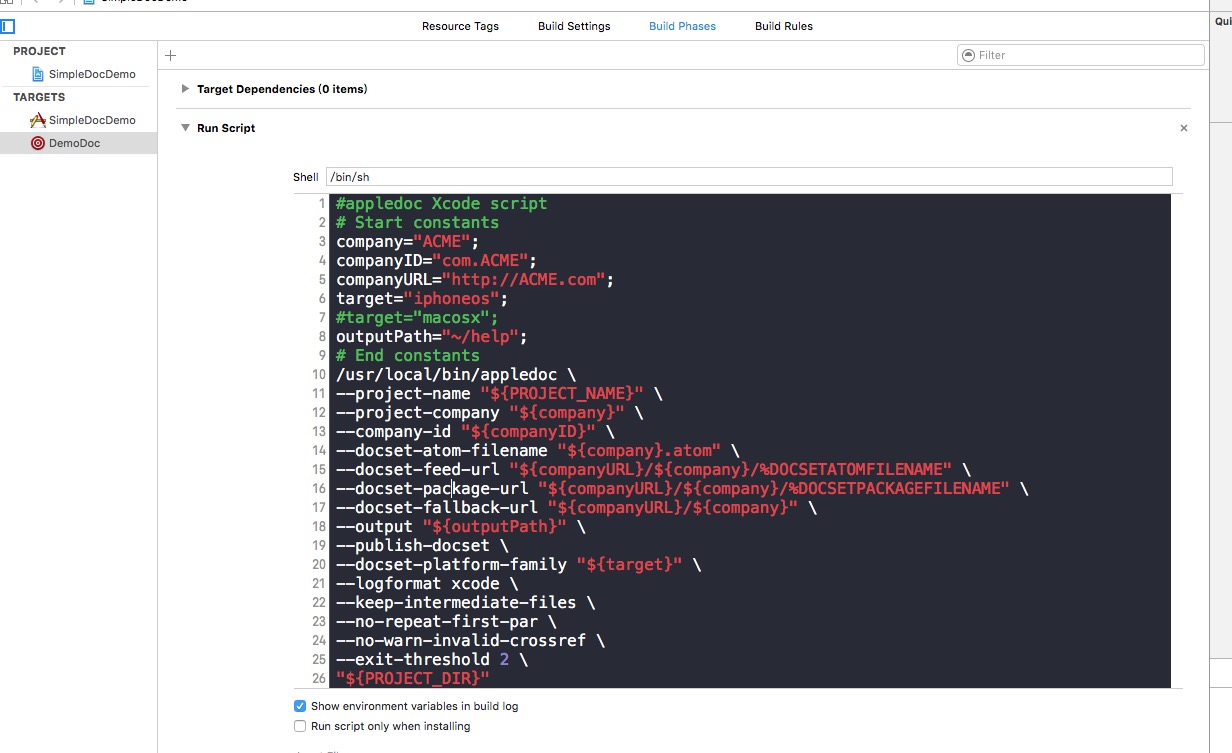
第三部添加Run Script。注意:如果需要就修改前三个,公司、公司id和官网地址。
第四个是工程的名字
#appledoc Xcode script
# Start constants
company="ACME";
companyID="com.ACME";
companyURL="http://ACME.com";
target="iphoneos";
#target="macosx";
outputPath="~/help";
# End constants
/usr/local/bin/appledoc \
--project-name "${PROJECT_NAME}" \
--project-company "${company}" \
--company-id "${companyID}" \
--docset-atom-filename "${company}.atom" \
--docset-feed-url "${companyURL}/${company}/%DOCSETATOMFILENAME" \
--docset-package-url "${companyURL}/${company}/%DOCSETPACKAGEFILENAME" \
--docset-fallback-url "${companyURL}/${company}" \
--output "${outputPath}" \
--publish-docset \
--docset-platform-family "${target}" \
--logformat xcode \
--keep-intermediate-files \
--no-repeat-first-par \
--no-warn-invalid-crossref \
--exit-threshold 2 \
"${PROJECT_DIR}"最后选中添加的Aggregate bulid一下就会生成成功了。
我的文档路径是在
/Users/账户名/Library/Developer/Shared/Documentation/DocSets
这个可能会有不同的
就是下图这么个东西了:
显示包内容有个index.html也可以在浏览器查看了

























 6634
6634

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








