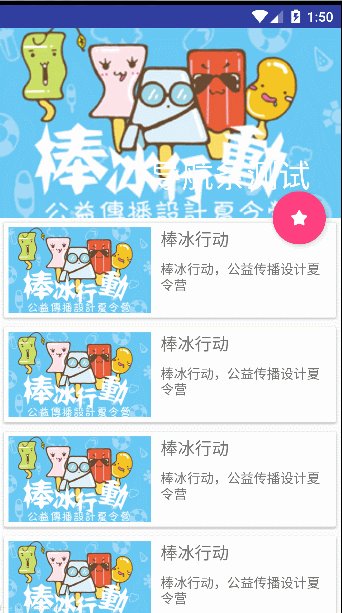
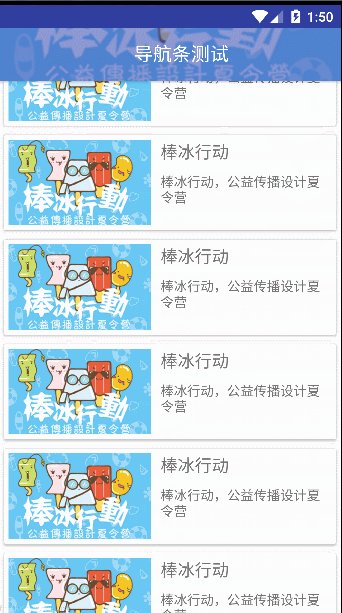
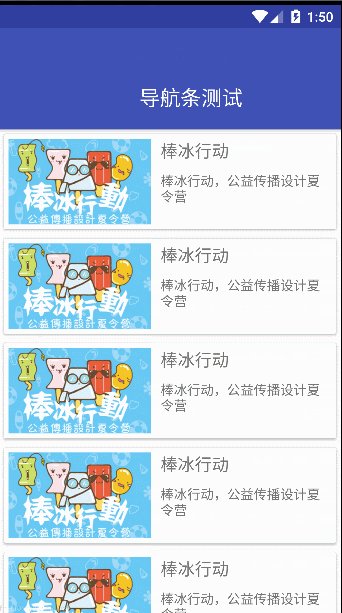
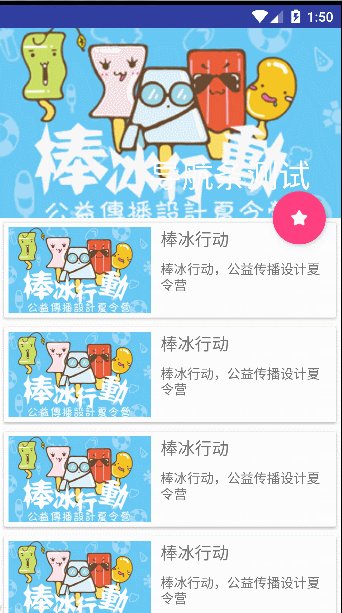
效果

CollapsingToolbarLayout简单使用
CollapsingToolbarLayout控件实现图片收缩动画效果,CoordinatorLayout在最外层包裹AppBarLayout,包裹CollapsingToolbarLayout既是继承FrameLayout,包裹ImageView,Toolbar等;
最终xml布局;
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="200dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:contentScrim="@color/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:collapsedTitleGravity="center"
app:expandedTitleGravity="right|bottom">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/sng" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/Base.ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</android.support.v7.widget.RecyclerView>
</android.support.design.widget.CoordinatorLayout>CollapsingToolbarLayout里的属性:
app:contentScrim=”@color/colorPrimary”,设置CollapsingToolbarLayout收缩后最顶部的颜色
app:layout_scrollFlags=”scroll|exitUntilCollapsed”,属性里面必须至少启用scroll这个flag,这样这个view才会滚动出屏幕,否则它将一直固定在顶部。这里我们设置的是。app:layout_scrollFlags=”scroll|exitUntilCollapsed”,这样能实现折叠效果,如果想要隐藏效果我们可以设置app:layout_scrollFlags=”scroll|enterAlways”。
app:collapsedTitleGravity=”center”,表示view收缩后,标题展示的位置。
app:expandedTitleGravity=”right|bottom”,表示view展开,标题显示的位置
RecyclerView的属性:
app:layout_behavior=”@string/appbar_scrolling_view_behavior”,它和AppBarLayout.ScrollingViewBehavior相匹配,用来通知AppBarLayout何时发生了滚动事件,设置之后RecyclerView在AppBarLayout下面跟着滑动效果。























 4942
4942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








