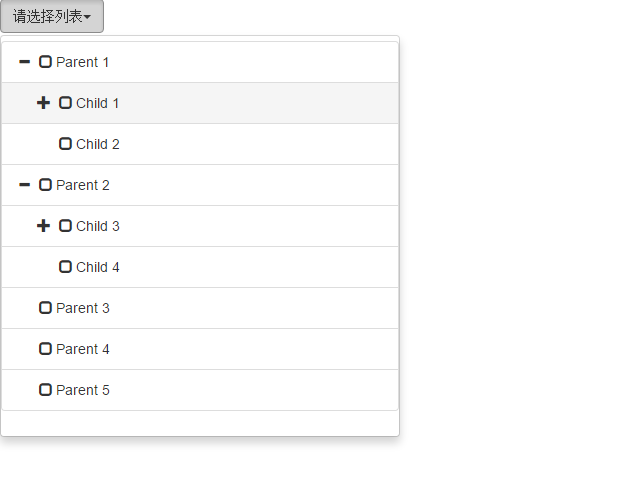
首先看效果
界面上马马虎虎算的过去,用的是gitHub上的开源项目jonmiles/bootstrap-treeview作为树形结构,链接地址https://github.com/jonmiles/bootstrap-treeview,还没有实现setValue 与 getValue方法,近期周末抽空完成,美中不足的点击树形菜单下拉列表就会消失,跟BootStrap的Select单选框一个效果,查看了下官方API, 有一个事件”hide.bs.dropdown”如果返回false可以阻止下拉框隐藏,我想是除了点击下拉框,其他情况都隐藏,不知道该如何做,如果有大神能完善,欢迎跟帖。
先上代码
index.html
<body>
<div id="combotree"></div>








 本文介绍了一位作者对Bootstrap-treeview的原创封装过程,分享了使用gitHub开源项目jonmiles/bootstrap-treeview创建的下拉树效果,并提出在点击树形菜单时下拉列表消失的问题。作者提供了部分代码示例,并承诺在解决问题后进行测试和完善,最后给出了7月23日更新的完整下拉树组件的免费下载链接。
本文介绍了一位作者对Bootstrap-treeview的原创封装过程,分享了使用gitHub开源项目jonmiles/bootstrap-treeview创建的下拉树效果,并提出在点击树形菜单时下拉列表消失的问题。作者提供了部分代码示例,并承诺在解决问题后进行测试和完善,最后给出了7月23日更新的完整下拉树组件的免费下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1067
1067

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








