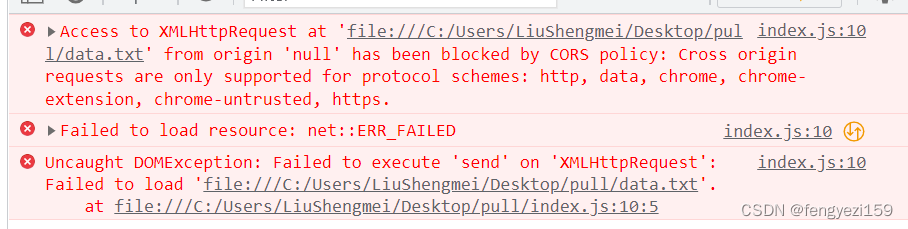
本地执行一个一个页面,用js动态的创建了一系列li,让其在页面上展示,获取数据的方式是通过json模拟,结果运行报错,如下:

首先声明,这种方式只是暂时的,浏览器一经关闭则不起作用了。以谷歌浏览器为例
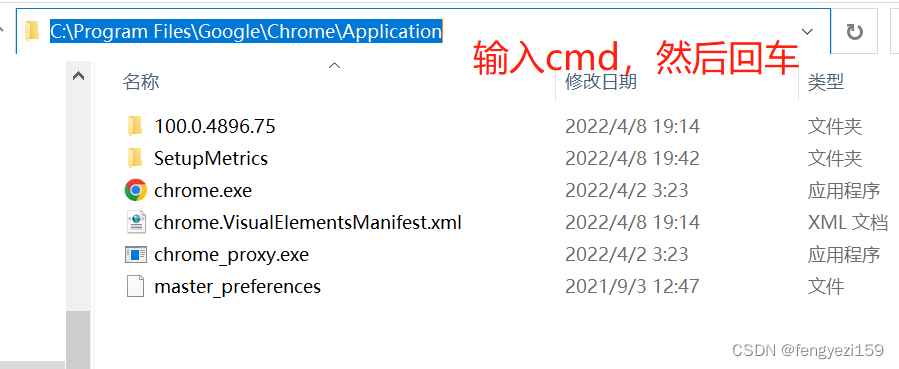
首先,找到你浏览器安装的位置,一般默认安装的位置C:\Program Files\Google\Chrome\Application
然后、在该目录打开命令行,直接在文件夹导航栏输入cmd,敲回车

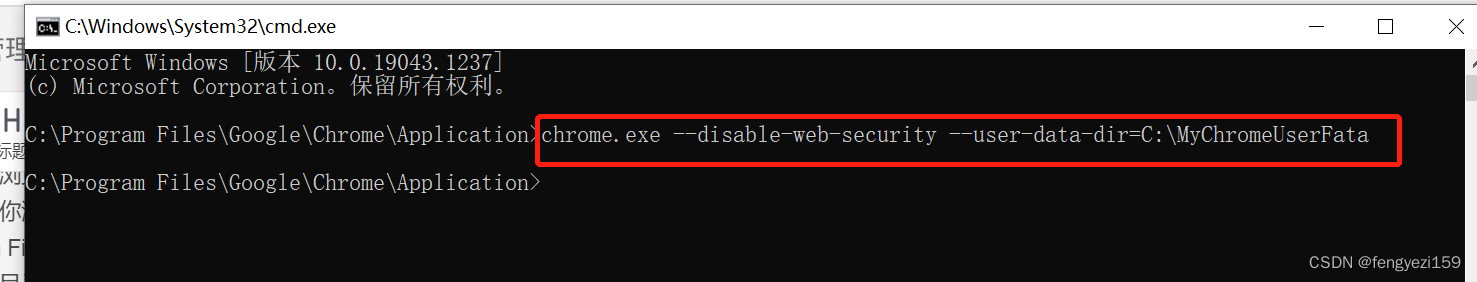
回车之后就进入了cmd命令行

输入命令chrome.exe --disable-web-security --user-data-dir=C:\MyChromeUserFata
然后回车后进入新的页面,然后在新页面中输入原来访问的页面地址即可。
解决本地浏览器运行项目时的跨域问题-Access to XMLHttpRequest at ‘file:///C:/Users/LiuShengmei/Desktop/pull/data.txt‘
最新推荐文章于 2023-05-23 22:51:24 发布





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








