比如我们点击列表里面的Item的时候,就用到向事件传递参数
uniAPP实现
uniAPP的实现比较简单,比如:
@click="startCharge(item)"
直接像普通Java那样传递参数就可以了,js中函数的声明也可以直接使用
startCharge: function(item) {}
小程序的实现
小程序的实现方式比较麻烦,事件不能直接传参,需要添加一个data-xxx来进行参数的传递,比如,我在item里写事件,需要这么写:
bindtap="toWeb" data-url="{{item.url}}
然后函数声明这么写:
toWeb: function (event) {
var url = event.currentTarget.dataset.url;
...
...
}
官方文档如下

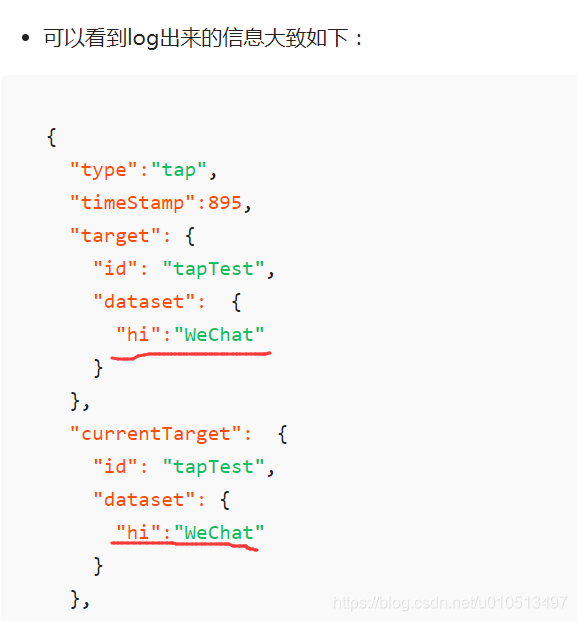
打印的Log:

这就是uniAPP和小程序事件参数传递的不同实现方式






















 4725
4725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








