npm
要用到其他第三方的组件,使用到了npm引用,之前没有用过,记录一下。
npm是安装工具,我们可以在命令行中使用npm来进行依赖包安装。
第一步:npm安装
通过cmd命令行进入项目目录,执行npm命令进行软件安装,比如:
npm i wux-weapp -S --production
第二步:微信开发者工具构建npm
通过npm安装后,会在目录中生成一个node_modules目录,这个目录中就有刚才安装的依赖库

然后我们需要通过微信小程序开发工具来进行npm构建,在工具–>npm构建,完成npm构建,构建后,会生成一个miniprogram_npm目录,依赖在这个里面

第三步:引用
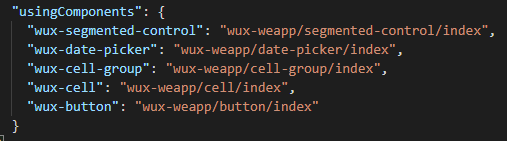
在需要使用的页面的json文件中,进行引用,比如:

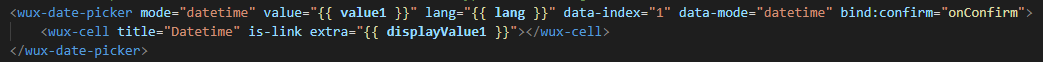
注意,这里的路径就是miniprogram_npm下的,直接引用药用的控件的index,前面的名称是在wxml文件中使用的时候的控件名称,比如:

以上就是使用npm引用的基本步骤






















 2246
2246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








