表现:
<view class="standard"></view>
<view class="box-test">
<view class="child"></view>
</view>
<view class="box-test-2">
<view class="child"></view>
</view>
一个标准的宽100,高50的区域,作为参照
.standard {
width: 100px;
height: 50px;
background-color: lightgreen;
}
设置一个class为box-test的区域,设置box-sizing,用来对比
.box-test{
width: 100px;
height: 50px;
margin-top: 10px;
padding-left: 20px;
padding-right: 20px;
background-color: lightcoral;
box-sizing: content-box;
}
.box-test-2{
width: 100px;
height: 50px;
margin-top: 10px;
padding-left: 20px;
padding-right: 20px;
background-color: lightcoral;
box-sizing: border-box;
}

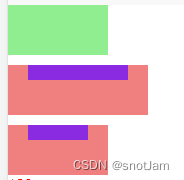
明显看到,设置为content-box的时候,box-test的宽度不仅仅是100了,而是扩展了
设置为border-box的话,宽度就和绿色的一样了
设置child
child宽度为100%的时候,content-box中,child宽度就是设置的父布局的width,border-box的时候,child宽度为父布局设置的width-padding宽度
.child{
width: 100%;
height: 15px;
background-color: blueviolet;
}

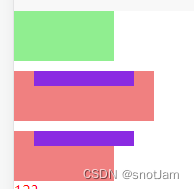
设置固定宽度,子元素的宽度固定,不会收缩
.child{
width: 100px;
height: 15px;
background-color: blueviolet;
}

总结
父元素
如果父元素设置了padding,父元素宽度受box-sizing的值的影响:
如果是content-box,表示父元素宽度延伸,实际宽度为
父元素设置的宽度+padding的宽度
如果是border-box,表示父元素宽度固定为设置的宽度
相关的子元素:
如果此时子元素设置宽度为100%,那么表示,如果父元素为border-box的时候,子元素宽度会收缩,为
设置的宽度-padding的宽度
如果子元素设置了宽度为具体的值,那么border-box的时候,子元素宽度也不会收缩






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








