文章目录
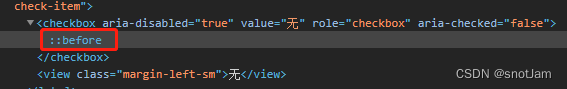
通过查看代码,发现


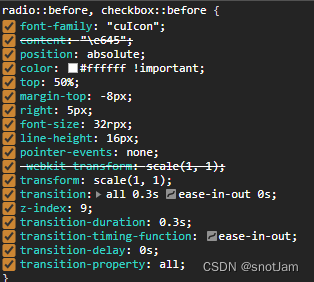
before部分是设置样式的主要属性
我们要设置的话,就要设置checkbox::before的属性。
其中的content表示内容,比如内部的对勾
那么我们设置的时候,比如设置disable=true的时候或者checked=true的时候,使用:

不会影响指定属性为false时候的样式


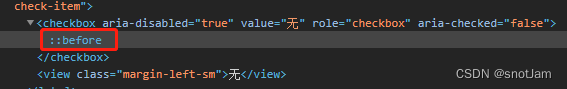
before部分是设置样式的主要属性
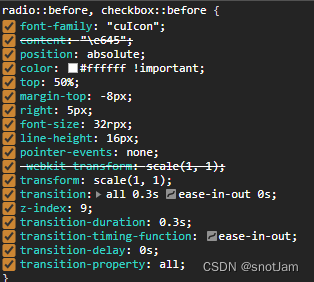
我们要设置的话,就要设置checkbox::before的属性。
其中的content表示内容,比如内部的对勾
那么我们设置的时候,比如设置disable=true的时候或者checked=true的时候,使用:

不会影响指定属性为false时候的样式
 1397
1397
 2588
2588

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


