引入框架
遇到的问题
引入的时候,报错 …(reading ‘replace’)…
Cannot read properties of undefined (reading 'replace')
因为:
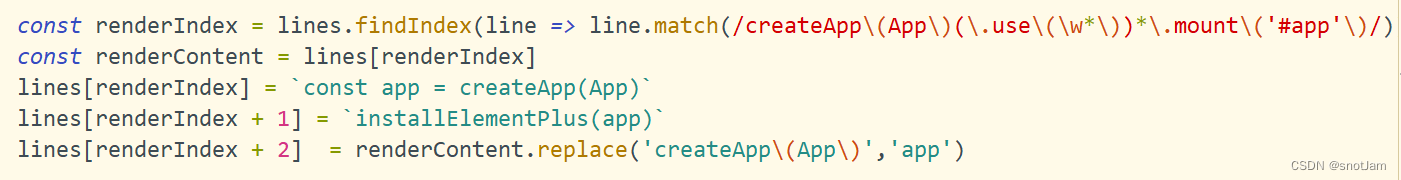
node-module/vue-cli-plugin-element-plus/generator/index.js中:

所以,main.js中得是:
createApp(App).use(router).mount('#app')
而不能是:
const app = createApp(App)
app.use(router)
app.mount('#app')
报错:The template root requires …
eslint报错:
也就是在根目录创建.eslintrc.js文件,内容如下:
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/essential',
'eslint:recommended'
],
parserOptions: {
parser: '@babel/eslint-parser'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
"vue/no-multiple-template-root":'off'
},
overrides: [
//这里是添加的代码
{
files: ['src/views/*.vue'], // 匹配views和二级目录中的vue
rules: {
'vue/multi-word-component-names':"off",
} //给上面匹配的文件指定规则
},
{
files: [
'**/__tests__/*.{j,t}s?(x)',
'**/tests/unit/**/*.spec.{j,t}s?(x)'
],
env: {
jest: true
}
}
]
}
运行
引入成功后,运行起来会改变我们的main.js文件和App.vue文件,需要注意重新加载,然后按自己的需求进行修改




















 3275
3275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








