需求是点击html中的图片或者按钮,在Android中实现界面跳转
首先明确html中声明的点击事件:如图
我们看到声明的点击事件onClick是:window.Android.showToast();
window好像是html中的元素,w3c的介绍是window对象表示是浏览器打开的窗口
Android:这个先假设是一级名称
showToast:假设是二级名称
然后在Activity中,让WebView允许加载JavaScript
接下来,我们在Activity中定义一个JavaScript接口类:里面声明要调用的方法,方法名称要与前面html中声明的二级名称一致
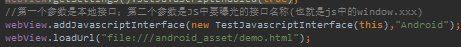
最后,我们让webView添加这个接口,注意添加时候的第二个参数与前面html中声明的一级名称一致
至于名称一致的原因不太清楚,个人暂时感觉有指定调用的用途。
这样就实现了通过点击图片来进行界面的跳转。


























 1208
1208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








