书写jQuery EasyUI Tab 样例时,如果刷新前面的Tab 选项卡,某一个Tab 选项卡里面的页面布局变乱。如下面图片所示:
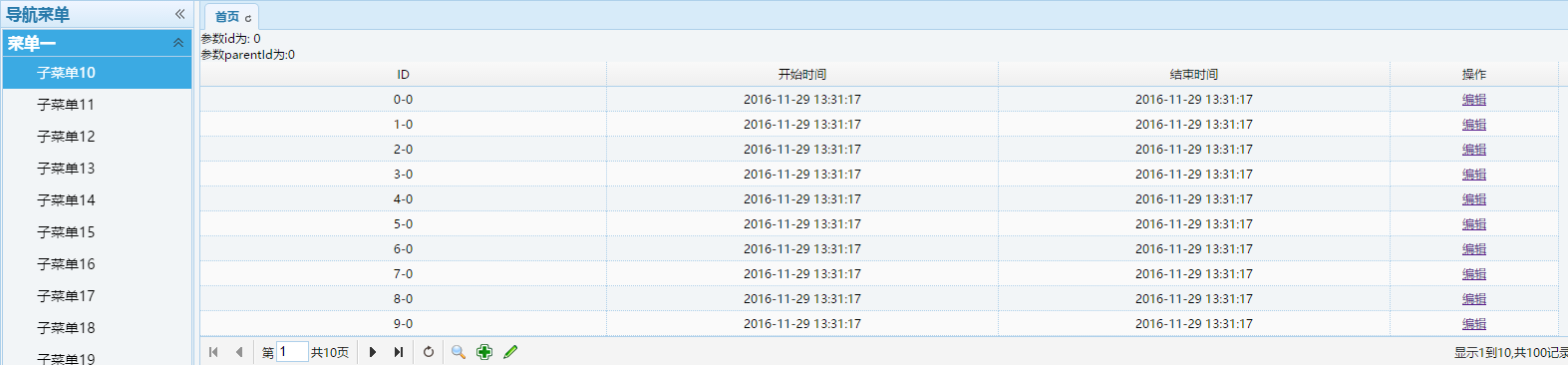
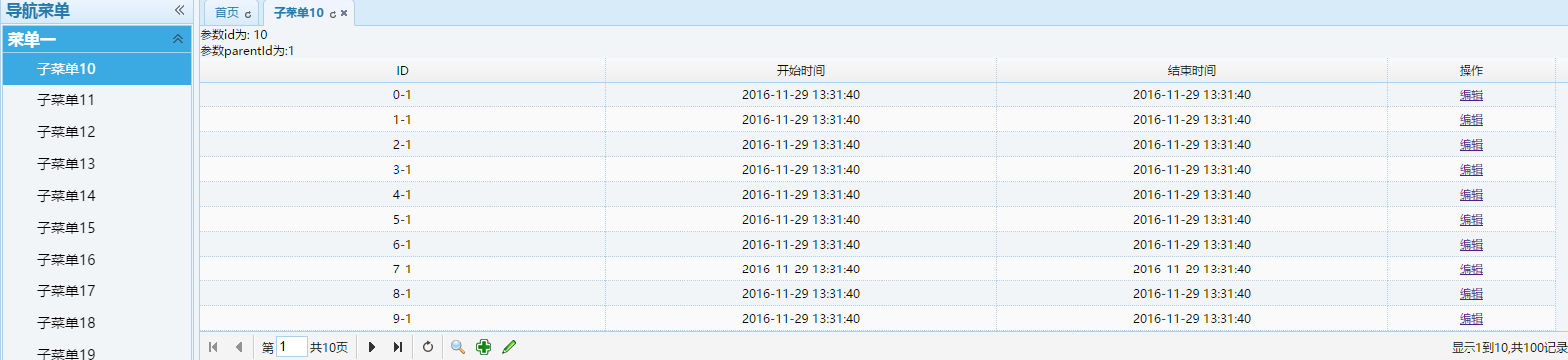
刚开始打开时页面布局正确:


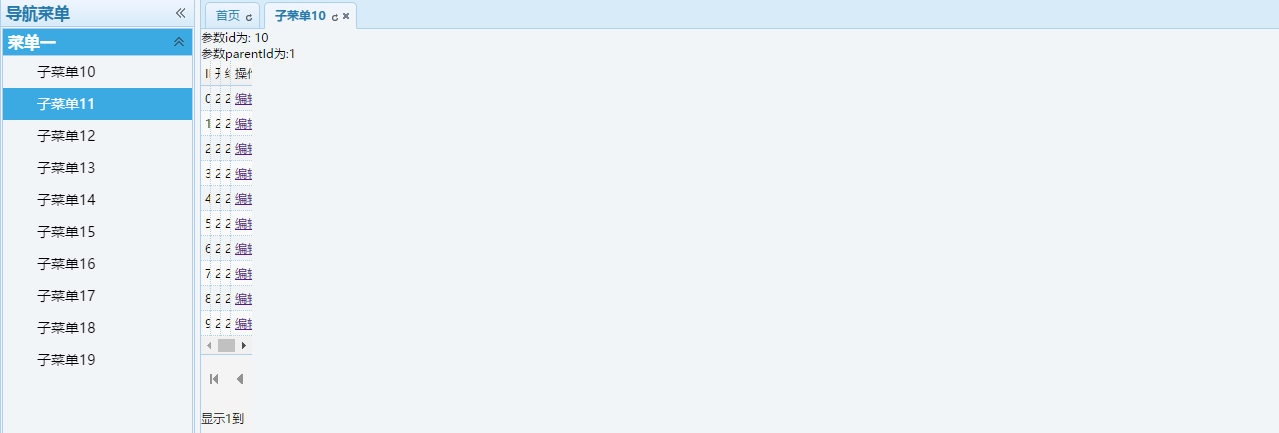
此时我们在第二个选项卡里面,点击第一个页面的刷新按钮,一直刷新,然后切换回来再看看页面,如下图:

但是首页选项卡的页面是正常的。

为了便于解释说明,这里用第一个选项卡代表 “首页”,第二个选项卡代表”子菜单10”
出现这种情况的问题根本原因在于,你在第二个选项卡里面,点击其它第一个选项卡刷新按钮时,其实刷新的时第二个选项页面内容,当你鼠标离开你第一个选项卡刷新按钮时 ,此时才选中了第一个选项卡,而这时候第二个选项卡还没有渲染完毕,才导致出现这样的情况。验证过程,这是使用的是验证选项卡的title.
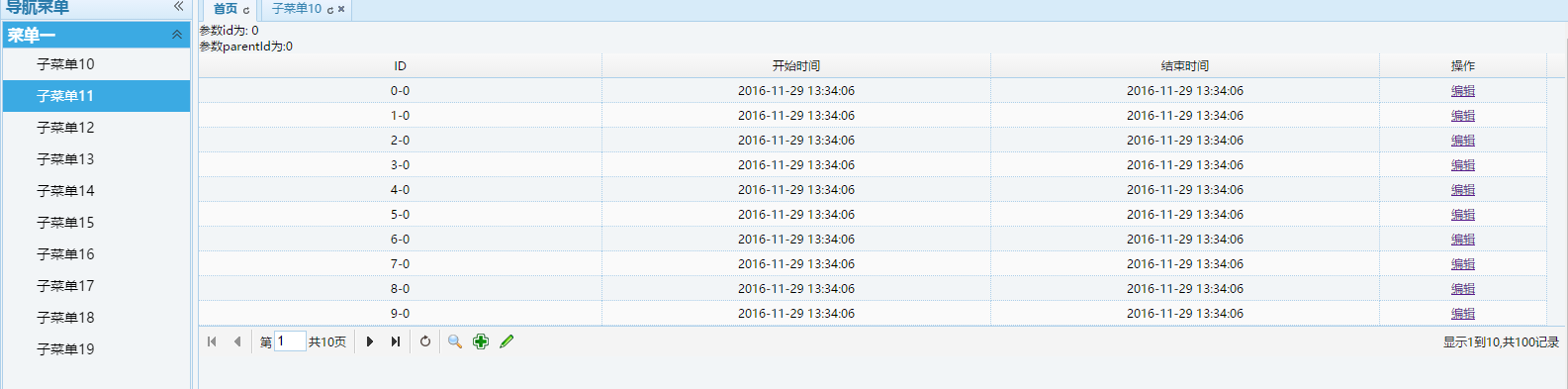
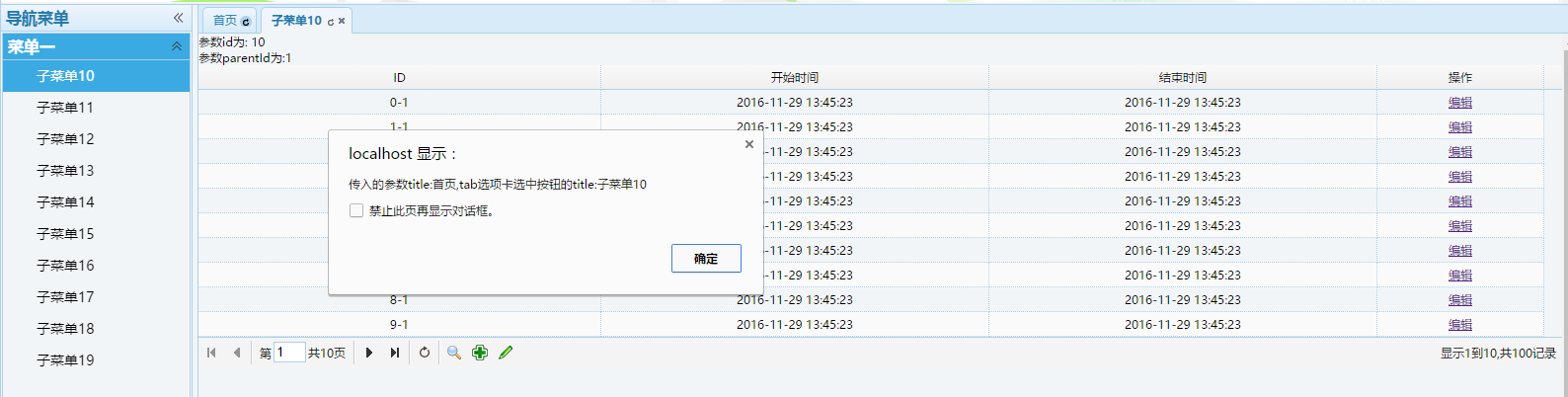
打开两个选项卡,一个”首页”,一个”子菜单10”选项卡,切换到”子菜单10”选项卡,然后点击”首页”选项卡的刷新按钮,弹出的结果如下的图,可见在鼠标点击的过程中,tab 里面选中的还是”子菜单10”选项卡,并不是我们看到的”首页”选项卡。
出现上图问题的错误代码如下:
/* title表示tab选项卡的标题 */
function refeshCurrentTab() {
var tabPanel = $('#tabContainer');//存放tab选项卡的容器
var tab = tabPanel.tabs('getSelected');
//alert("tab选项卡选中按钮的title:"+tab.panel('options').title);
var url = $(tab.panel('options').content).attr('src');
tabPanel.tabs('update', {
tab: tab,
options: {
content: createFrame(url) //创建Frame标签
}
});
};
function createFrame(url) {
return '<iframe src="' + url + '" frameborder="0" style="height:100%;width:100%;"></iframe>';
};找到问题的根本所在,那么在上述方法中,只需要刷新时传入刷新按钮那个tab选项卡的标题,选中这个,然后再进行刷新操作。修改的代码如下:
/* title表示tab选项卡的标题 */
function refeshCurrentTab(title) {
var tabPanel = $('#tabContainer');
var tab = tabPanel.tabs('getSelected');
//alert("传入的参数title:"+title+",tab选项卡选中按钮的title:"+tab.panel('options').title);
var refeshTab = tabPanel.tabs("getTab", title);
if (tab != refeshTab) {
tabPanel.tabs("select", title);
tab = refeshTab;
}
var url = $(tab.panel('options').content).attr('src');
tabPanel.tabs('update', {
tab: tab,
options: {
content: createFrame(url)
}
});
};
function createFrame(url) {
return '<iframe src="' + url + '" frameborder="0" style="height:100%;width:100%;"></iframe>';
};






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








