xml
<LinearLayout
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#FFF68F"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/round_edittext"
/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:textSize="50sp"
android:layout_gravity="center"
android:gravity="center"
android:id="@+id/mytextview"
android:visibility="invisible"/>
<com.example.uimyviews.MyView
android:layout_width="40dp"
android:layout_height="match_parent"
android:text="2"
android:background="#ffffff"
android:layout_gravity="right"
android:id="@+id/myview"/>
</FrameLayout>
</LinearLayout>MainActivity
public class MainActivity extends Activity {
TextView textView;
MyView myView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) this.findViewById(R.id.mytextview);
myView = (MyView) this.findViewById(R.id.myview);
myView.setTextview(textView);
}
}MyView
package com.example.uimyviews;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.TextView;
public class MyView extends View {
int choose = -1;//选中哪块
TextView textview;
Paint p=new Paint();
String[] str={"A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z","#"};
int width = -1;//view宽
float height = -1;//view高
float singleH = -1;//单个块的高
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
}
private void initPaint(){
p.setColor(Color.BLACK);
p.setTextSize(30);
p.setAntiAlias(true);//抗锯齿
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
width = getWidth();
height = getHeight();
singleH = height/str.length;
for(int i=0;i<str.length;i++){
if(i != choose){
canvas.drawText(str[i],((float)(width-p.measureText(str[i]))/2),singleH*(i+1),p);
}
else{
p.setColor(Color.RED);
canvas.drawText(str[i],((float)(width-p.measureText(str[i]))/2),singleH*(i+1),p);
p.setColor(Color.BLACK);
}
}
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
int e = event.getAction();
float y = (float) event.getY();
// int÷float=int
choose = (int)((y/height)*str.length);//选中的是第几个,【这个要小心】
switch (e) {
case MotionEvent.ACTION_UP:
textview.setVisibility(View.INVISIBLE);//不可视
choose = -1;
invalidate();
break;
default://move and down
if(choose >= 0 && choose < 27){
textview.setText(str[choose]);
textview.setVisibility(View.VISIBLE);//可视
}
invalidate();
break;
}
return true;
}
public TextView getTextview() {
return textview;
}
public void setTextview(TextView textview) {
this.textview = textview;
}
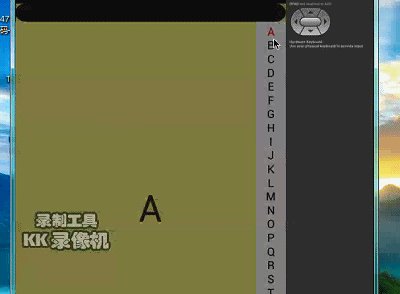
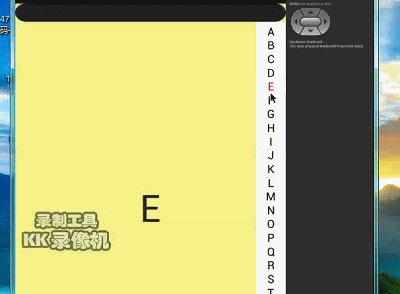
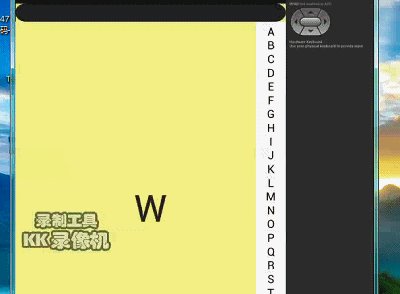
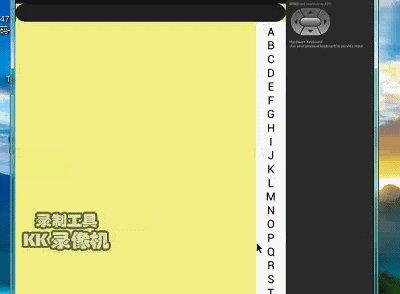
}效果:























 1340
1340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








