在values文件下新建attrs.xml来添加自定义的属性;
attrs.xml
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<declare-styleable name="TopBar">
<attr name="title" format="string"></attr>
<attr name="titleTextSize" format="dimension"></attr>
<attr name="titleColor" format="color"></attr>
<attr name="leftText" format="string"></attr>
<attr name="leftBackground" format="color|reference"></attr>
<attr name="leftTextColor" format="color"></attr>
<attr name="rightText" format="string"></attr>
<attr name="rihtBackground" format="color|reference"></attr>
<attr name="rightTextColor" format="color"></attr>
</declare-styleable>
</resources>在自定义View里面将这些属性提取出来
TopBar.java
package com.example.day0112.ui.view;
import com.example.day0112.R;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class TopBar extends RelativeLayout {
private String mTitle;
private int mTextColor;
private float mTitleTextSize;
private String mLeftText;
private int mLeftTextColor;
private Drawable mLeftBackground;
private String mRightText;
private int mRightTextColor;
private Drawable mRightBackground;
private Button mLeftButton;
private TextView mTitleView;
private Button mRightButton;
private LayoutParams mLeftParams;
private LayoutParams mTitleParams;
private LayoutParams mRightParams;
private topBarClickListener mListener;
@SuppressLint("NewApi")
public TopBar(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.TopBar);
mTitle = ta.getString(R.styleable.TopBar_title);
mTextColor = ta.getColor(R.styleable.TopBar_titleColor, 0);
mTitleTextSize = ta.getDimension(R.styleable.TopBar_titleTextSize, 10);//返回的是浮点
mLeftTextColor = ta.getColor(R.styleable.TopBar_leftTextColor, 0);
mLeftText = ta.getString(R.styleable.TopBar_leftText);
mLeftBackground = ta.getDrawable(R.styleable.TopBar_leftBackground);//返回的是drawable
mRightText = ta.getString(R.styleable.TopBar_rightText);
mRightTextColor = ta.getColor(R.styleable.TopBar_rightTextColor, 0);
mRightBackground = ta.getDrawable(R.styleable.TopBar_rihtBackground);
//获取完TypeArray后一般要调用recycle方法来避免重新创建的时候的错误
ta.recycle();
mLeftButton = new Button(context);
mTitleView = new TextView(context);
mRightButton = new Button(context);
//为创建的组件元素赋值
mLeftButton.setText(mLeftText);
mLeftButton.setTextColor(mLeftTextColor);
mLeftButton.setBackground(mLeftBackground);
mLeftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
mListener.onLeftClick();
}
});
mTitleView.setText(mTitle);
mTitleView.setTextColor(mTextColor);
mTitleView.setTextSize(mTitleTextSize);
mTitleView.setGravity(Gravity.CENTER);
mRightButton.setText(mRightText);
mRightButton.setTextColor(mRightTextColor);
mRightButton.setBackground(mRightBackground);
mRightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
mListener.onRightClick();
}
});
//为组件元素设置相应的布局元素
mLeftParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
mLeftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT,TRUE);
//添加到ViewGroup
addView(mLeftButton,mLeftParams);
mTitleParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
mTitleParams.addRule(RelativeLayout.CENTER_IN_PARENT,TRUE);
//添加到ViewGroup
addView(mTitleView,mTitleParams);
mRightParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
mRightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,TRUE);//继承RelativeLayout才能这样写
//添加到ViewGroup
addView(mRightButton,mRightParams);
}
public interface topBarClickListener {
//左按钮点击事件
void onLeftClick();
//右按钮点击事件
void onRightClick();
}
public void setOnTopBarClickListener(topBarClickListener mListener) {
this.mListener = mListener;
}
/**
* 设置按钮的显示与否,通过id区分按钮,flag区分是否显示
* @param id 0:左按钮 1:右按钮
* @param flag 是否显示
*/
public void setButtonVisiable(int id,boolean flag) {
if (flag) {
if (id == 0) {
mLeftButton.setVisibility(View.VISIBLE);
} else {
mRightButton.setVisibility(View.VISIBLE);
}
} else {
if (id == 0) {
mLeftButton.setVisibility(View.GONE);
} else {
mRightButton.setVisibility(View.GONE);
}
}
}
}
在main_activity.xml里面引用topbar.xml
main_activity.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res/com.example.day0112">
<include layout="@layout/topbar" />
<!-- 引用 -->
</LinearLayout>
topbar.xml
<com.example.day0112.ui.view.TopBar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res/com.example.day0112"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#fff"
android:id="@+id/topBar"
app:title="自定义标题"
app:titleTextSize="6sp"
app:titleColor="#333"
app:leftText="Back"
app:leftTextColor="#333"
app:leftBackground="#fff"
app:rightText="Right"
app:rightTextColor="#333"
app:rihtBackground="#fff"
></com.example.day0112.ui.view.TopBar>
<!-- android studio 引用第三方控件的名字空间 -->
<!-- xmlns:custom="http://schemas.android.com/apk/res/res-auto" -->
<!-- eclipse 引用第三方控件的名字空间 -->
<!-- xmlns:app="http://schemas.android.com/apk/res/com.example.day0112" -->
<!-- xmlns:app="http://schemas.android.com/apk/res/包名" -->具体用法
MainActivity.java
package com.example.day0112;
import com.example.day0112.ui.view.TopBar;
import com.example.day0112.ui.view.TopBar.topBarClickListener;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity{
private TopBar topBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
topBar = (TopBar) findViewById(R.id.topBar);
topBar.setOnTopBarClickListener(new topBarClickListener() {
@Override
public void onRightClick() {
Toast.makeText(getApplicationContext(), "click right", Toast.LENGTH_LONG).show();
}
@Override
public void onLeftClick() {
Toast.makeText(getApplicationContext(), "click left", Toast.LENGTH_LONG).show();
}
});
}
}
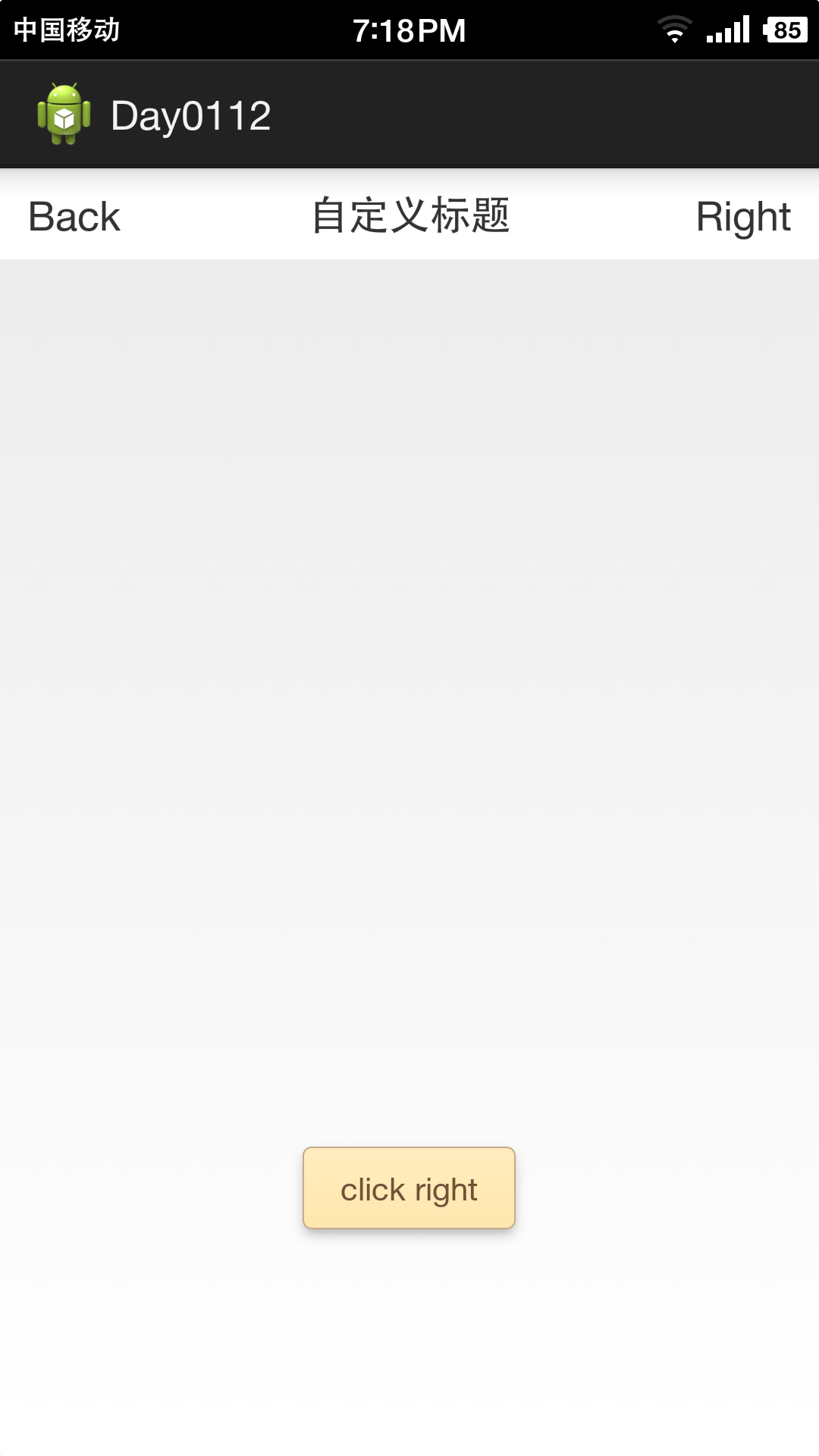
效果:
代码摘自–Android群英传























 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








