前言
封装了一个日期选择器,解决两个问题:
1、点击textField,键盘弹出和日期选择器弹出的逻辑处理;
2、同一个界面需要多次用到日期选择器时,判断点击的textField;
一、封装日期选择器类YCDatePickerView
1、新建一个类,基于UIView,取名YCDatePickerView。
2、YCDatePickerView类中.h文件代码如下:
typedef void (^MyBasicBlock)(id result);
#import <UIKit/UIKit.h>
@interface YCDatePickerView : UIView
@property (nonatomic, strong) UIButton *btnConfirm;
@property (nonatomic, strong) UIButton *btnCancel;
@property (nonatomic, strong) UIDatePicker *datePicker;
@property (nonatomic, copy) MyBasicBlock selectBlock;
+ (YCDatePickerView *)datePickerViewWithMode:(UIDatePickerMode) datePickerMode bolck:(MyBasicBlock)block;
@end3、YCDatePickerView类中.m文件代码如下:
#define SCREEN_WIDTH [[UIScreen mainScreen] bounds].size.width
#define SCREEN_HEIGHT [[UIScreen mainScreen] bounds].size.height
#define kTopBarViewHeight 40
#define kButton_Width 40
#define kButton_Height 40
#define kDatePicker_Height 256
#import "YCDatePickerView.h"
@implementation YCDatePickerView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
UIView *topBarView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.frame.size.width, kTopBarViewHeight)];
topBarView.backgroundColor = [UIColor orangeColor];
[self addSubview:topBarView];
_btnConfirm = [[UIButton alloc] initWithFrame:CGRectMake(self.frame.size.width-kButton_Width-10, 0, kButton_Width, kButton_Height)];
[_btnConfirm addTarget:self action:@selector(btnConfirm:) forControlEvents:UIControlEventTouchUpInside];
[_btnConfirm setTitle:@"确定" forState:UIControlStateNormal];
[topBarView addSubview:_btnConfirm];
_btnCancel = [[UIButton alloc] initWithFrame:CGRectMake(10, 0, kButton_Width, kButton_Height)];
[_btnCancel addTarget:self action:@selector(btnCancel:) forControlEvents:UIControlEventTouchUpInside];
[_btnCancel setTitle:@"取消" forState:UIControlStateNormal];
[topBarView addSubview:_btnCancel];
_datePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0, CGRectGetMaxY(topBarView.frame), self.frame.size.width, self.frame.size.height-kTopBarViewHeight)];
_datePicker.backgroundColor = [UIColor whiteColor];
[self addSubview:_datePicker];
}
return self;
}
- (void)btnConfirm:(id)sender
{
if (self.selectBlock) {
self.selectBlock(self.datePicker.date);
}
}
- (void)btnCancel:(id)sender
{
if (self.selectBlock) {
self.selectBlock(nil);
}
}
+ (YCDatePickerView *)datePickerViewWithMode:(UIDatePickerMode) datePickerMode bolck:(MyBasicBlock)block
{
YCDatePickerView *picker = [[YCDatePickerView alloc] initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, kDatePicker_Height)];
picker.datePicker.datePickerMode = datePickerMode;
picker.selectBlock = block;
return picker;
}
@end二、YCDatePickerView的使用
1、在ViewController中导入头文件
#import "YCDatePickerView.h"
2、在ViewController.m中添加如下代码
#define SCREEN_WIDTH [[UIScreen mainScreen] bounds].size.width
#define SCREEN_HEIGHT [[UIScreen mainScreen] bounds].size.height
#import "ViewController.h"
#import "YCDatePickerView.h"
@interface ViewController ()
@property (retain, nonatomic) YCDatePickerView *datePicker;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
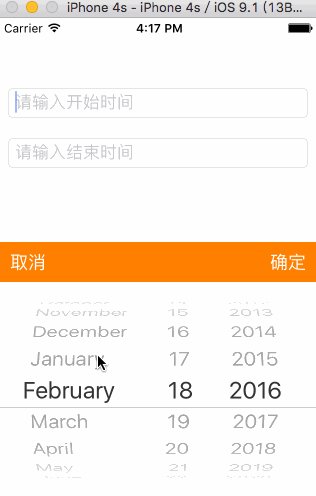
UITextField *begin = [[UITextField alloc] initWithFrame:CGRectMake(10, 70, SCREEN_WIDTH-20, 30)];
begin.placeholder = @"请输入开始时间";
begin.borderStyle = UITextBorderStyleRoundedRect;
[self.view addSubview:begin];
__weak ViewController *weakself = self;
begin.inputView = [YCDatePickerView datePickerViewWithMode:UIDatePickerModeDate
bolck:^(NSDate *result) {
if (result) {
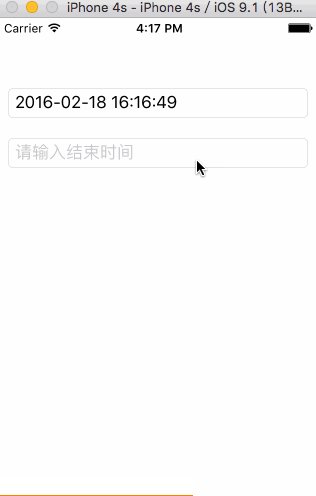
begin.text = [weakself dateToString:result];
}
[begin resignFirstResponder];
}];
UITextField *end = [[UITextField alloc] initWithFrame:CGRectMake(10, 120, SCREEN_WIDTH-20, 30)];
end.placeholder = @"请输入结束时间";
end.borderStyle = UITextBorderStyleRoundedRect;
[self.view addSubview:end];
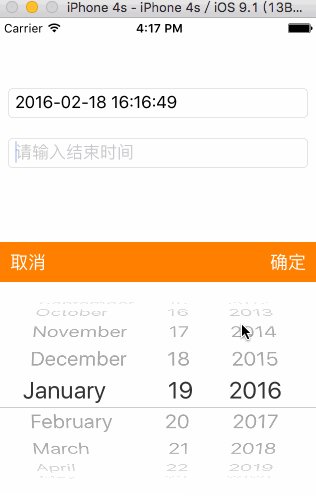
end.inputView = [YCDatePickerView datePickerViewWithMode:UIDatePickerModeDate
bolck:^(NSDate *result) {
if (result) {
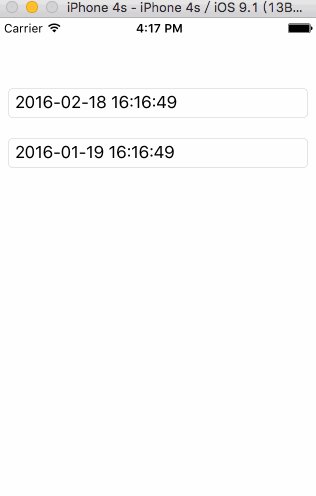
end.text = [weakself dateToString:result];
}
[end resignFirstResponder];
}];
}
//日期转为字符串
- (NSString *)dateToString:(NSDate *)date
{
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
[dateFormatter setDateFormat:@"yyyy-MM-dd HH:mm:ss"];
NSString *strDate = [dateFormatter stringFromDate:date];
return strDate;
}
@end
























 6415
6415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










