前言
1、本教程对应环信即时聊天 iOS SDK V3.2.0 (2016-10-15)
2、请自行注册好环信APP_ID和APP_KEY
3、请自行下载好环信即时聊天SDK对应的版本(easemob.com/download”>iOS SDK V3.2.0)
一、集成环信SDK
1、导入SDK
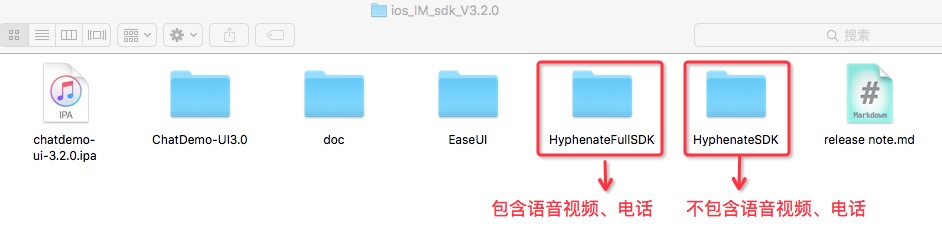
下载SDK到本地,进行解压,包含以下几个文件。
如果你的项目中需要用到语音电话和语音视频请把HyphenateFullSDK拖入你的工程;
如果你的项目中只不需要语音电话和语音视频请把HyphenateSDK拖入你的工程;
这个两个只需要拖入一个,区别就是一个包含语音电话、视频,一个不不含,其他的都是一样的。
2、添加对应的依赖库
(1) 在 Build Phases -> Link Binary With Libraries 添加以下依赖库:
CoreMedia.framework
AudioToolbox.framework
AVFoundation.framework
MobileCoreServices.framework
ImageIO.framework
libc++.tbd
libz.tbd
libstdc++.6.0.9.tbd
libsqlite3.tbd
libiconv.tbd
如果你选择的是不包含语音电话、视频的SDK,最后一个依赖库(libiconv.tbd)不需添加。
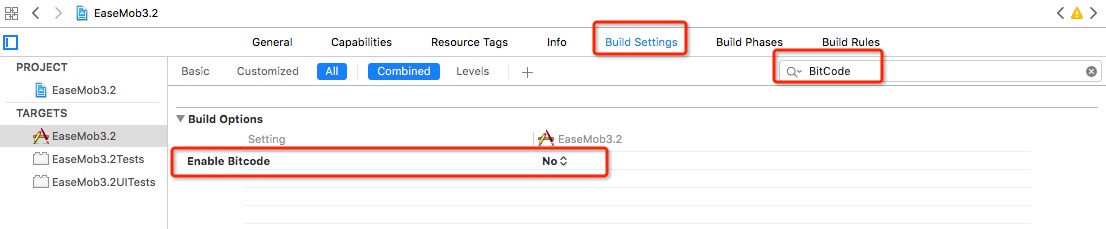
(2) SDK 不支持 bitcode,向 Build Settings → Linking → Enable Bitcode 中设置 NO。
3、登录环信
在AppDelegate.m 中添加欢喜初始化和登录的代码,如果编译成功,则说明你导入SDK成功了。
#define EaseMob_Appkey @"1101#testnickname" //环信车语AppKey
#import "AppDelegate.h"
#import "EMSDK.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//AppKey:注册的AppKey,详细见下面注释。
//apnsCertName:推送证书名(不需要加后缀),详细见下面注释。
EMOptions *options = [EMOptions optionsWithAppkey:EaseMob_Appkey];
options.apnsCertName = @"";
[[EMClient sharedClient] initializeSDKWithOptions:options];
EMError *error = [[EMClient sharedClient] loginWithUsername:@"yuancan001" password:@"123456"];
if (!error) {
NSLog(@"登录成功");
}
return YES;
}
提醒:记得在plist文件中设置https请求喔。
4、添加EaseUI文件
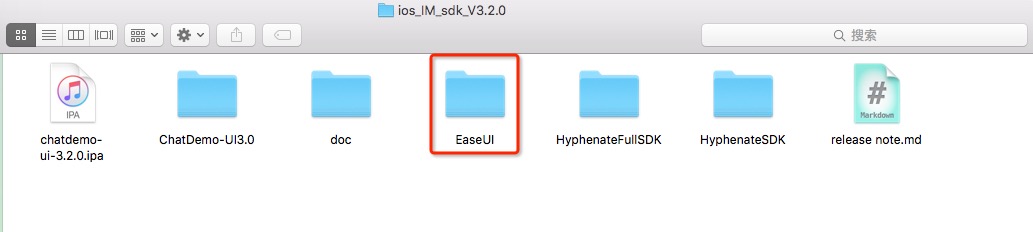
要想实现环信的及时聊天,只加入SDK是不够的,还需要添加其他的一些相关的文件。回到我们之前下载环信SDK的文件中,有一个EaseUI的文件,把这个文件加入你的工程中。
这个文件夹中包含了一些与聊天相关的类,比如说聊天的界面、聊天的键盘等,总之是为了帮助开发者快速实现聊天功能。
编译一下,结果编译失败,因为还需要做一步操作,添加pch文件的路径。
EaseUI目录下有一个pch文件,你把它的路径添加到Prefix Header中。怎么添加呢?最简单的办法,就是先选择EaseUI-Prefix.pch文件,然后按住它,把它拖过去。不过这个要看人品,人品好一次就可以拖成功,如果没有拖成功,就多试几次。要是人品太差,就只能手动添加了 :
$(SRCROOT)/EaseMob3.2/EaseMob/EaseUI/EaseUI-Prefix.pch
$(SRCROOT):这是一个宏,代表你这个项目文件的相对路径;
EaseMob3.2:这个是我的工程名,需要替换成你自己的工程名;
EaseMob/EaseUI/EaseUI-Prefix.pch:这个是pch文件在工程中的相对路径,需要替换成你自己对应的.再编译一下,就可以成功了。
二、实现单聊
集成环信SDK,我们已经完成了第一步工作,接着我们来实现一下聊天的功能。
1、添加与聊天相关的文件
环信官方提供的Demo中集成了所有的功能,对于开发者来说既是一件好事也是一件坏事。之所以说是好事是因为所有功能都有,之所以说坏事是因为功能太多,都杂糅在一起,对于新手来说却是感觉无从下手。下面,就随我一起慢慢来深入了解环信。
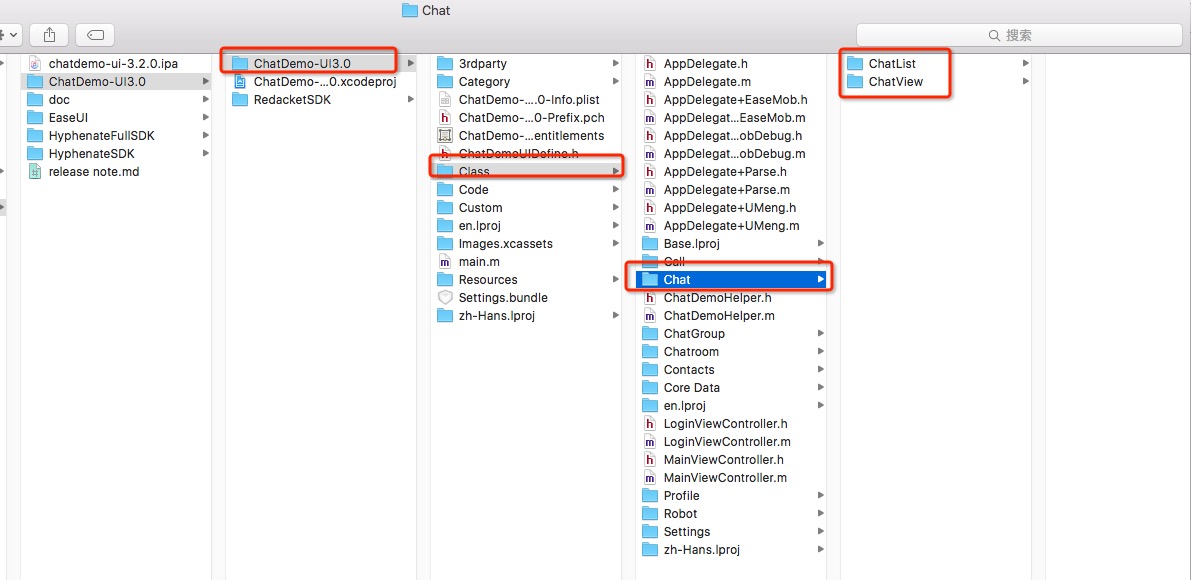
实现单聊还需要添加一些文件,这些文件我们可以从官方的Demo中拷贝过来。我们需要添加的文件叫做 Chat,Chat目录下包含两个文件夹。ChatList里面的东西是与回话列表相关的,ChatView里面的东西是与聊天界面相关的 , 把Chat整个文件夹都拖入工程中。编译之后,你会发现会出现很多报错的,不要怀疑你自己,这是正常的。因为这些文件是从环信官方Demo中拷贝过来,里面用了很多其他的文件,但是我们不需要那些文件,没有添加到我们的工程中,所以会报错。其实,这几个步骤很关键,但是官方文档却没有说明,估计把新手坑死了,幸亏有小编来拯救你们,哈哈。这里好心的小编提供一个已经处理好的Chat文件,下载可以直接使用。不然,你就需要自己手动去注释一些报错的地方,知道编译成功。
2、修改pch文件
在我们之前用的那个EaseUI-Prefix.pch中添加一些头文件:
#ifdef __OBJC__
#import <UIKit/UIKit.h>
#import <Foundation/Foundation.h>
//#import "ChatDemoUIDefine.h"
//#import "EMAlertView.h"
//#import "TTGlobalUICommon.h"
#import "EMSDKFull.h"
#import "EaseUI.h"
#endif
3、测试单聊
(1) 在AppDelegate.m 中创建一个UINavigationController :
#define EaseMob_Appkey @"1101#testnickname" //环信车语AppKey
#import "AppDelegate.h"
#import "EMSDK.h"
#import "ViewController.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//AppKey:注册的AppKey,详细见下面注释。
//apnsCertName:推送证书名(不需要加后缀),详细见下面注释。
EMOptions *options = [EMOptions optionsWithAppkey:EaseMob_Appkey];
options.apnsCertName = @"";
[[EMClient sharedClient] initializeSDKWithOptions:options];
EMError *error = [[EMClient sharedClient] loginWithUsername:@"yuancan001" password:@"123456"];
if (!error) {
NSLog(@"登录成功");
}
ViewController *vc = [[ViewController alloc] init];
UINavigationController *navigation = [[UINavigationController alloc] initWithRootViewController:vc];
self.window.rootViewController = navigation;
self.window.backgroundColor = [UIColor whiteColor];
return YES;
}
2、在ViewController.m 中添加测试代码:
#import "ViewController.h"
#import "ChatViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIButton *chat = [[UIButton alloc] initWithFrame:CGRectMake(10, 100, self.view.frame.size.width-20, 40)];
[chat setTitle:@"开始单聊" forState:UIControlStateNormal];
[chat setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[chat setBackgroundColor:[UIColor orangeColor]];
[chat addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside];
chat.layer.cornerRadius = 5.0f;
chat.layer.masksToBounds = YES;
[self.view addSubview:chat];
}
- (void)btnClick
{
ChatViewController *chatVC = [[ChatViewController alloc] initWithConversationChatter:@"yuancan002" conversationType:EMConversationTypeChat];
chatVC.title = @"一对一聊天";
[self.navigationController pushViewController:chatVC animated:YES];
}
@end
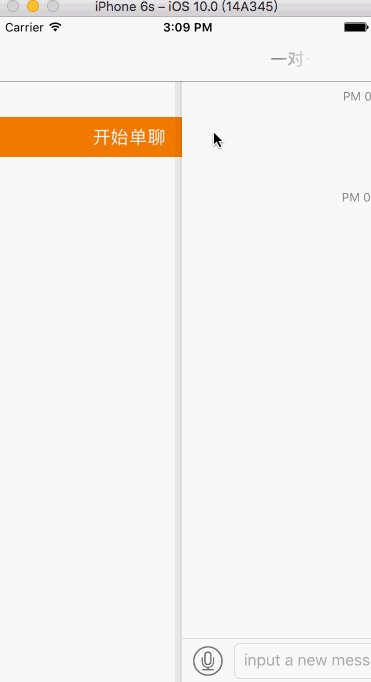
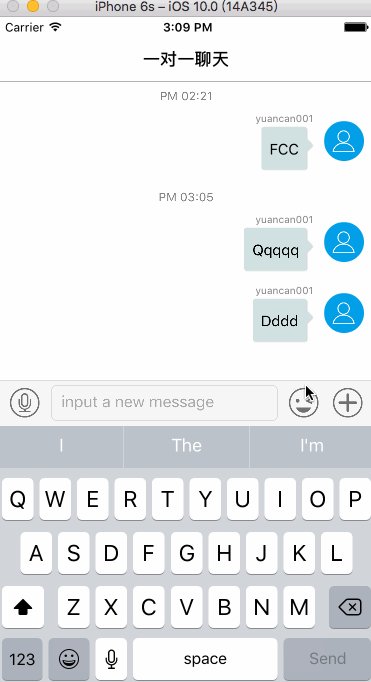
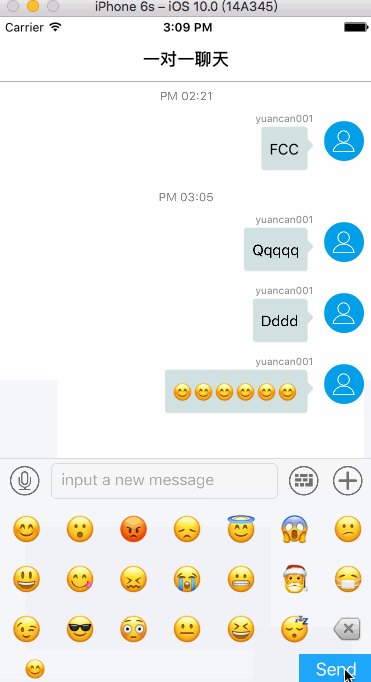
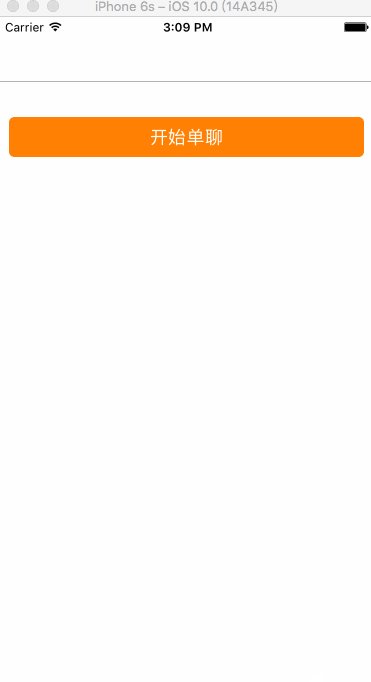
效果图
其实,选对了方法,是不是很简单。





























 1549
1549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










