在开发过程中ImageView是最常使用的基本原生控件之一,但是很多时候我们控件的大小和图片的大小并不是一致的,这样就会造成显示拉伸、周围留有空白等种种问题。显示效果很差,此时就可以ScaleType来设置图片显示。
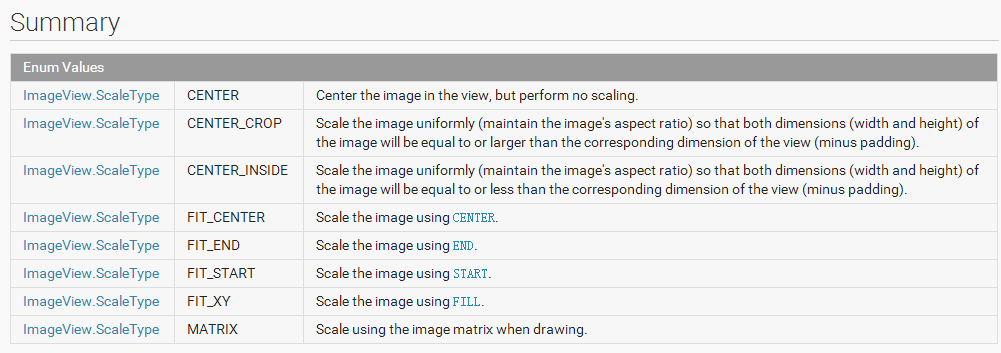
先看一段API文档描述。
其实这里已经描述的很清楚了,包括在代码中使用和xml中使用,下面就在例子中具体看一下,项目没有任何逻辑只在Layout中定义了图片的ScaleType。
下面代码贴出来。
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical"
android:text="@string/hello_world" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Center"
android:textSize="20sp" />
<ImageView
android:id="@+id/test_center"
android:layout_width="200dp"
android:layout_height="150dp"
android:background="@android:color/holo_green_light"
android:scaleType="center"
android:src="@drawable/sex" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="CenterCrop"
android:textSize="20sp" />
<ImageView
android:id="@+id/test_center_crop"
android:layout_width="200dp"
android:layout_height="150dp"
android:background="@android:color/holo_green_light"
android:scaleType="centerCrop"
android:src="@drawable/sex" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="CenterInside"
android:textSize="20sp" />
<ImageView
android:id="@+id/test_center_inside"
android:layout_width="200dp"
android:layout_height="150dp"
android:background="@android:color/holo_green_light"
android:scaleType="centerInside"
android:src="@drawable/sex" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="fitCenter"
android:textSize="20sp" />
<ImageView
android:id="@+id/test_fit_center"
android:layout_width="200dp"
android:layout_height="150dp"
android:background="@android:color/holo_green_light"
android:scaleType="fitCenter"
android:src="@drawable/sex" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="fitEnd"
android:textSize="20sp" />
<ImageView
android:id="@+id/test_fit_end"
android:layout_width="200dp"
android:layout_height="150dp"
android:background="@android:color/holo_green_light"
android:scaleType="fitEnd"
android:src="@drawable/sex" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="fitStart"
android:textSize="20sp" />
<ImageView
android:id="@+id/test_fit_start"
android:layout_width="200dp"
android:layout_height="150dp"
android:background="@android:color/holo_green_light"
android:scaleType="fitStart"
android:src="@drawable/sex" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="fitXY"
android:textSize="20sp" />
<ImageView
android:id="@+id/test_fit_xy"
android:layout_width="200dp"
android:layout_height="150dp"
android:background="@android:color/holo_green_light"
android:scaleType="fitXY"
android:src="@drawable/sex" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="matrix"
android:textSize="20sp" />
<ImageView
android:id="@+id/test_matrix"
android:layout_width="200dp"
android:layout_height="150dp"
android:background="@android:color/holo_green_light"
android:scaleType="matrix"
android:src="@drawable/sex" />
</LinearLayout>
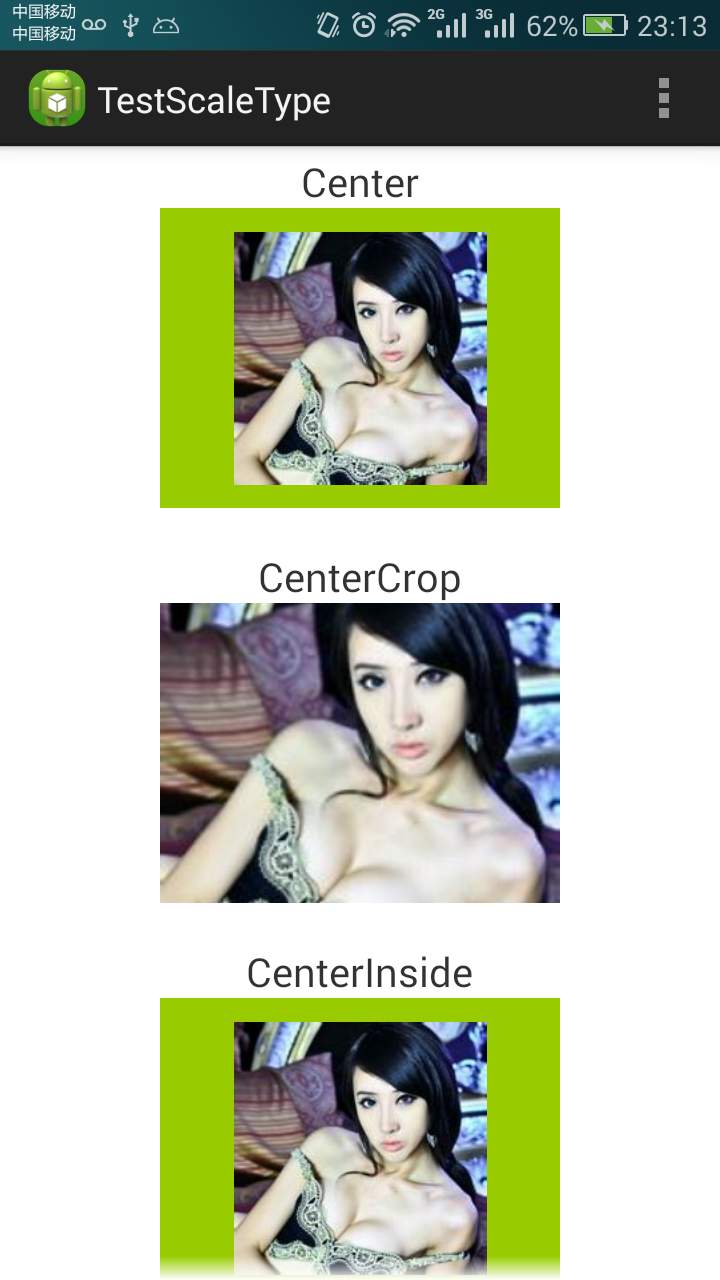
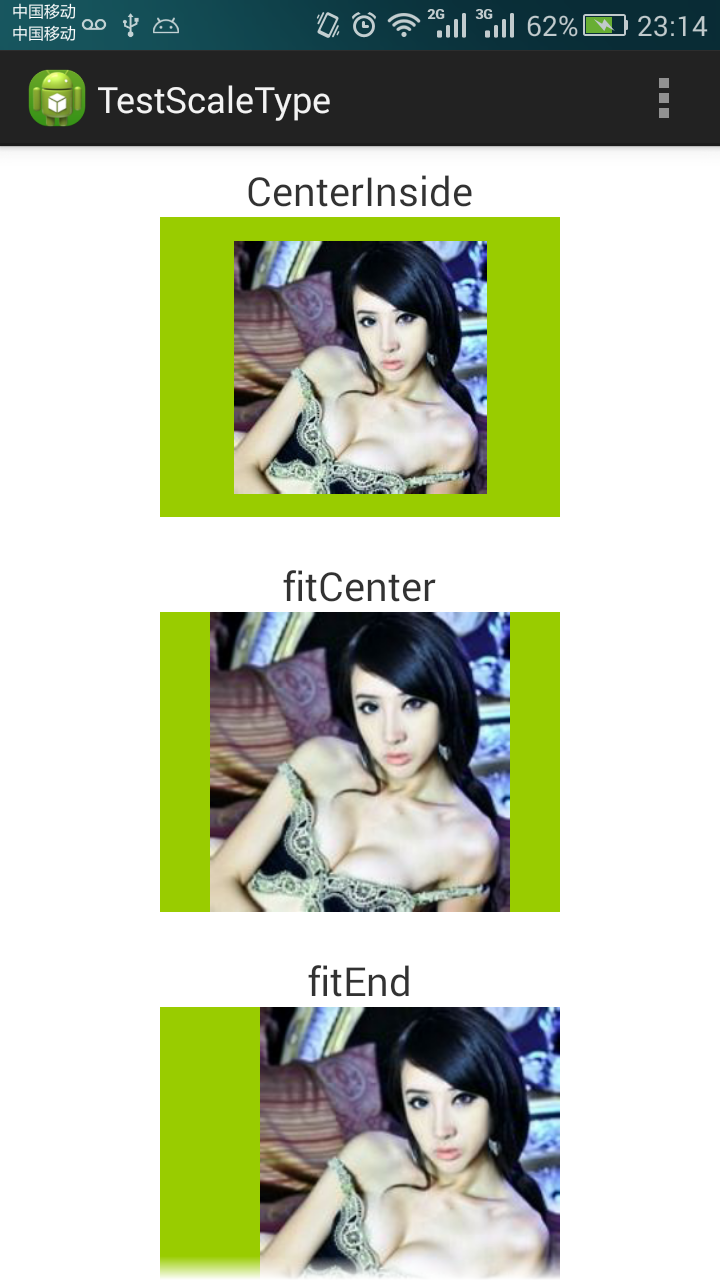
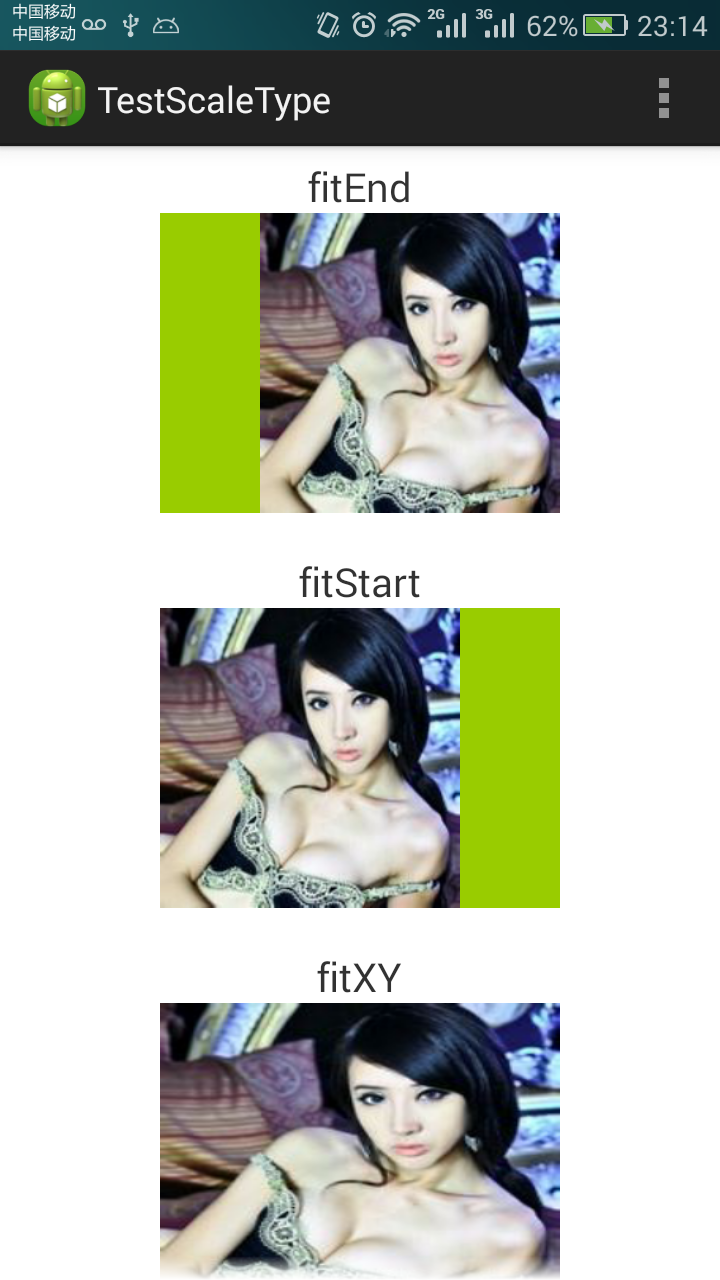
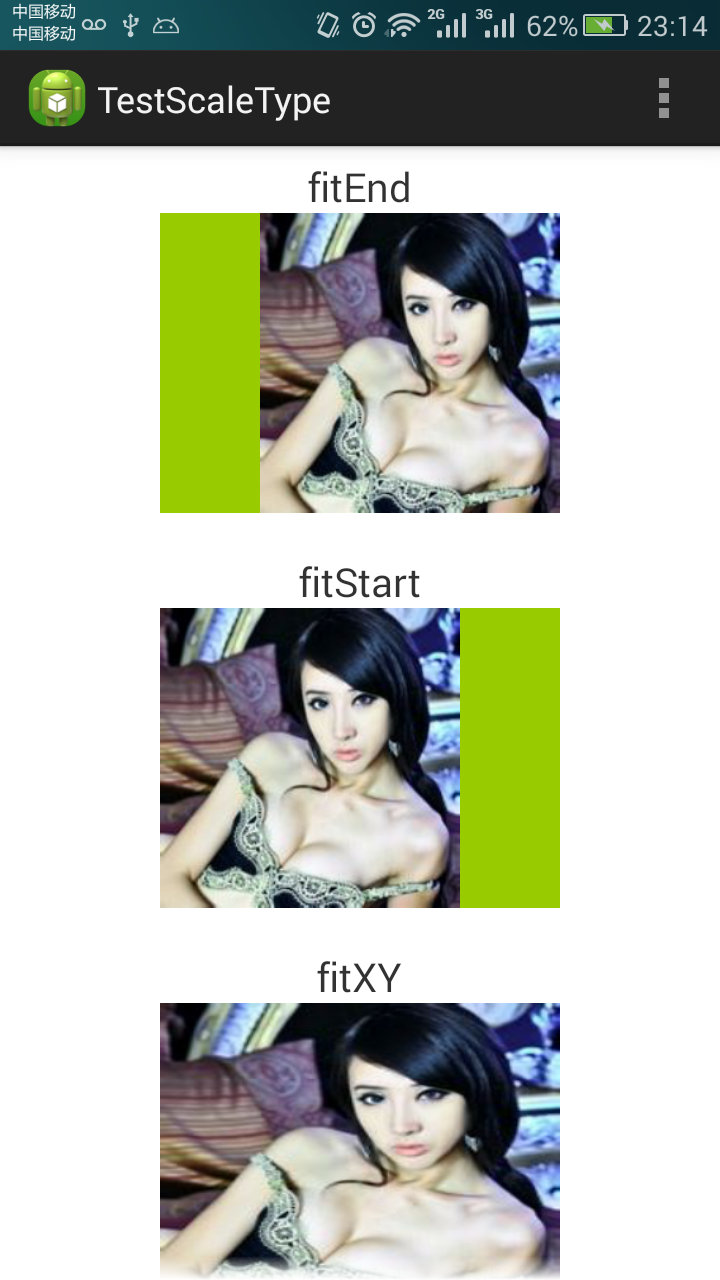
</ScrollView>此处为了方便测试布局中ImageView全部使用200*150,图片为同一张图片像素为190*190的图片,为了更加清晰每个ImageView都添加了绿色背景色。
下面看一下运行结果



效果都看到了,下面就说一下这些属性的具体意义
- Center:图片放在imageView中间,但是不执行缩放(如果图片的长(宽)超出了控件的长(宽),则截取图片中间的部分显示)
- CenterCrop:按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
- CenterInside:将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽
- FitCenter:把图片按比例扩大/缩小到View的宽度,居中显示(这里要说明的就是会按比例放大或者缩小图片,整个图片没有裁剪的展示出来)
- FitEnd:把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置
- FitStart:把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置
- FitXY:把图片扩大/缩小到View的大小显示,如果图片的长宽比和控件的长宽比不一致,图片就会存在拉伸,充满整个控件
- Martrix:保持原图比例,按照矩阵绘制,从左上方开始(如果图片长宽小于控件长宽,图片就显示在控件左上角,如果图片长(宽)大于控件长(宽),就截取图片到控件大小显示)























 2239
2239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








