看了慕课网Bosn老师的视频和深入理解JavaScript之执行上下文,做个总结。
目录:
**一. 执行上下文
二. 变量初始化阶段
三. 代码执行阶段
四. 综合示例**
一,执行上下文
三种执行上下文的情况:
①全局级别的代码 - 这个是默认的代码运行环境,一旦代码被载入,引擎最先进入的就是这个环境。
②函数级别的代码 - 当执行一个函数时,运行函数体中的代码。
③Eval的代码 - 在Eval函数内运行的代码。
执行上下文堆栈:
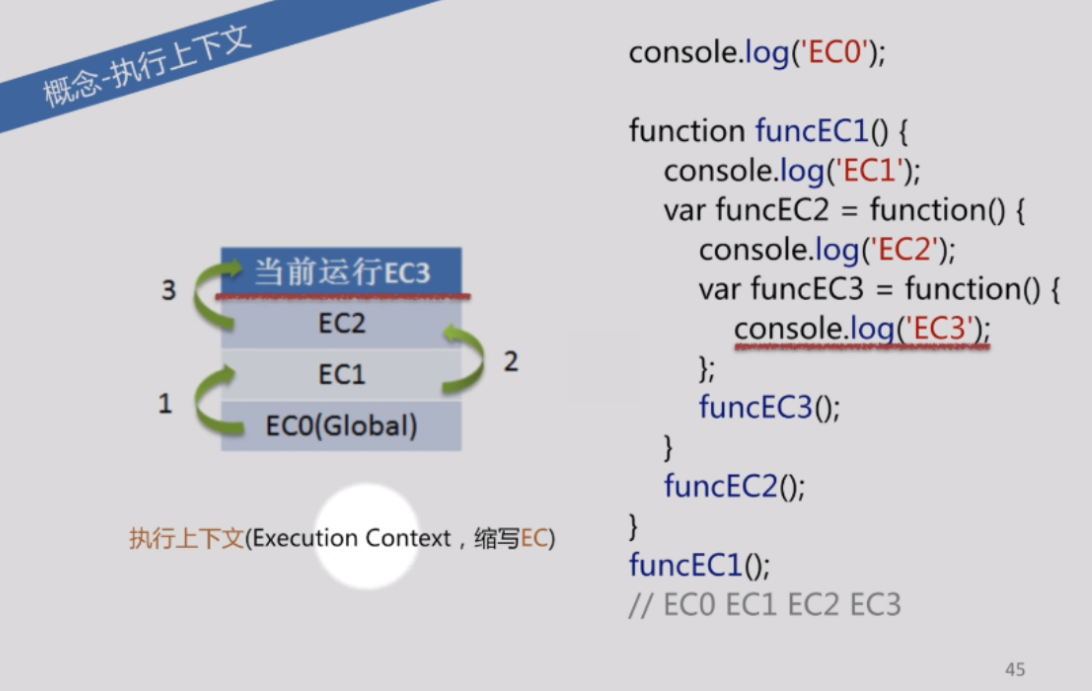
我们已经知道,当javascript代码文件被浏览器载入后,默认最先进入的是一个全局的执行上下文。当在全局上下文中调用执行一个函数时,程序流就进入该被调用函数内,此时引擎就会为该函数创建一个新的执行上下文,并且将其压入到执行上下文堆栈的顶部。浏览器总是执行当前在堆栈顶部的上下文,一旦执行完毕,该上下文就会从堆栈顶部被弹出,然后,进入其下的上下文执行代码。这样,堆栈中的上下文就会被依次执行并且弹出堆栈,直到回到全局的上下文。请看下面一个例子:

执行上下文的特点
单线程
同步执行
唯一的一个全局上下文
函数的执行上下文的个数没有限制
每次某个函








 本文详细介绍了JavaScript的执行上下文,包括全局、函数及Eval代码的执行环境,执行上下文堆栈的工作原理,以及变量初始化阶段的VO对象和代码执行阶段的详细过程。通过示例解析了变量声明和函数声明的处理顺序,强调了JavaScript的单线程同步执行特性。
本文详细介绍了JavaScript的执行上下文,包括全局、函数及Eval代码的执行环境,执行上下文堆栈的工作原理,以及变量初始化阶段的VO对象和代码执行阶段的详细过程。通过示例解析了变量声明和函数声明的处理顺序,强调了JavaScript的单线程同步执行特性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 220
220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








