
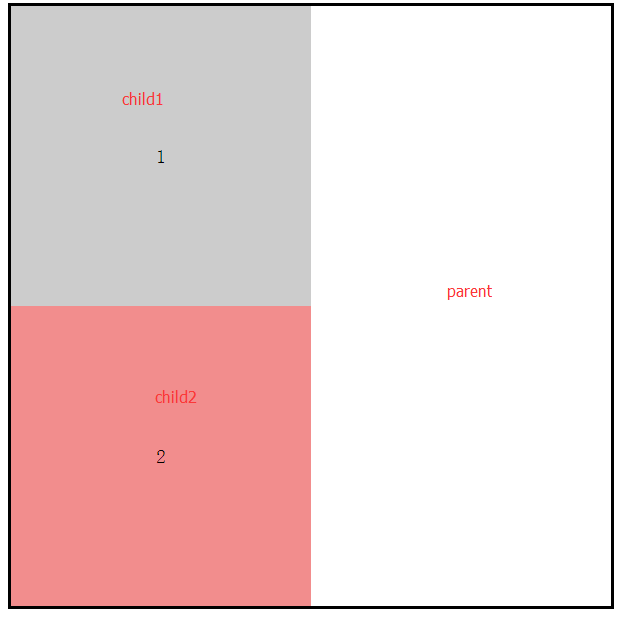
如上图:parent的width:600px;
child1和child2的width:300,display:inline-block;
我们希望它们并排显示,但为什么会换行呢?
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="transoform.css">
</head>
<body>
<div class="parent">
<div class="child1">1</div>
<div class="child2">2</div>
</div>
</body>
</html>.parent{
width:600px;
border: solid;
/* font-size:0; */
}
.child1{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background:#ccc;
}
.child2{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background: rgba(230, 32, 32, 0.51);
}因为在html中,parent中间有换行空格等等,其实这些也是占据空间的;
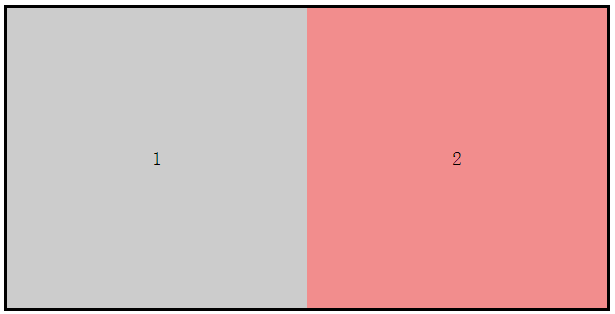
如何解决?
① 在parent中添加font-size:0;这样parent内的空格换行就不占空间了;但有个问题,会发现child的文字也没有了,由于font-size默认是继承的;
② 所以第二部就是设置child的font-size;
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








