float是什么
float,css的一个属性,可以使一个元素脱离正常的文档流,并定义元素在那个方向浮动。
float怎么用
所有主流浏览器都支持float属性
float: none; //默认值,元素不浮动
float: left; //元素向左浮动
float: right; //元素向右浮动
float: inherit; //元素从父元素继承父元素的值(IE浏览器不支持该属性)
什么时候用float
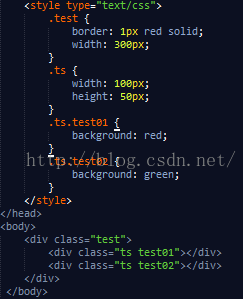
1,块元素并行
这个应该大家都用过,就是将两个块元素显示在同一行,如下:
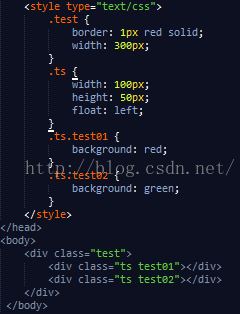
添加float之后
这个大家肯定都用过,不多讲,后面会讲下这种情况下一些需要注意的点,另外我们前面在讲display的时候也讲过,float让块元素并行显示的功能可以用display: inline-block替换
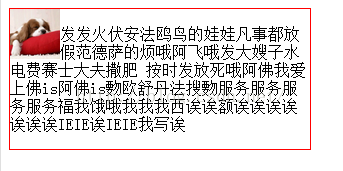
2,文字环绕图片
这里重点讲下文字环绕图片功能,文字环绕图片功能是float被设计时的初衷,虽然大多数人都用float实现上面那种功能。
为什么float能实现文字环绕图片功能呢?
从上面两张运行结果图我们可以看到,第一张图的高度比第二张图的高度大,这是因为float属性的破坏性,设置了float属性的元素会脱离文档流,使它的父元素出现坍塌,比如上面例子,img元素未设置float属性之前,div的高度 = img高度+p高度,img元素设置float属性之后,img元素脱离div元素,所以div高度 = p高度,又因为img元素虽然不占据了高度,但是图片宽度还是在的,所以就形成了文字环绕图片的功能。
使用float需要注意的地方
1,父元素高度塌陷
为了文字环绕图片功能,而导致了父元素高度塌陷,这在我们使用float属性使块元素并行的时候就会出现了一个问题。如下:
上面添加了float属性后,父元素的高度没有了,变成了一条线,如果我们还是想元素包含test01和test02元素,有3种方法。
第一种:增加一个子元素,设置属性clear:both,清除浮动元素
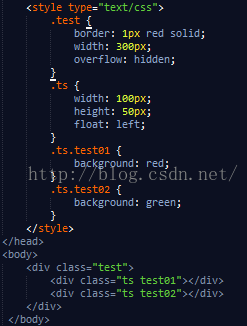
第二种:在父元素中加入overflow: hidden属性
第三种:给父元素设置一个高度,不推荐。
清除浮动
清除浮动我们用clear属性
clear: left; //清除左边的浮动
clear: right; //清除右边的浮动
clear: both; //左右的浮动都清除
清除浮动究竟是什么意思呢?还是上面第一种解决方法那个例子
我们添加一个子元素,并且给子元素设置clear: both属性后,父元素高度坍塌缺陷就解决了。这是因为添加clear:both后,该元素的左右浮动都清除,它就会另起一行,并且不会去填补其他元素浮动后空下来的空间。设置float属性后如果不清除,会对后面的元素有影响,所以请记得清除浮动元素。








































 2230
2230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








